日期,DOM,事件,定时器
标签:
JavaScript
一、 Date 对象
-
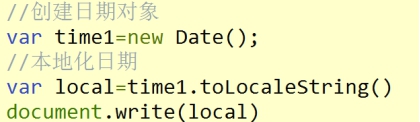
创建日期对象
- 常用的方法
获取日期和时间
getDate() 获取日期, 返回值 :1-31
getDay() 获取星期,返回值:0-6
getMonth( ) 获取月份,返回值:0-11
getFullYear() 获得完整年份
getHours() 获得小时 返回值:0-23
getMinutes() 获得分钟 返回值:0-59
getSeconds() 获得秒 返回值:0-59
getTime()和getMillseconds() 获取当前时间距离计算机元年的毫秒
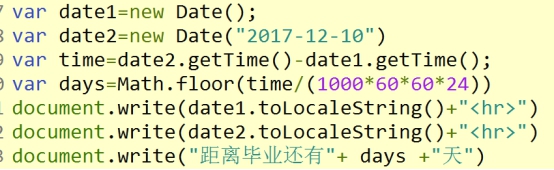
小练习:
获取毕业倒计时的天数
二、 Dom对象(重点)
- 常用的方法
- 概述
根据W3C的标准DOM规范,DOM是一种与浏览器、语言、平台都没有关系的接口。
我们主要学习内容是HTMLDOM, 理解DOM的原理。
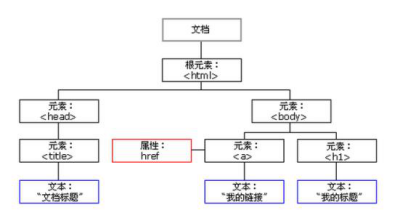
DOM使开发者对HTML有了空前的访问能力 - DOM模型中的节点
在HTML中,看到每一个元素,都可以看htmlDOM的节点
所有的HTML元素是元素节点,nodetype 类型 1
所有的HTML属性是属性节点,nodetype 类型 2
所有的HTML元素内的文本是文本节点,nodetype 类型 3
<a href= "http://www.baidu.com " title=”百度”>百度</a> - 获取DOM模型中的元素方式
a) 获取文档中指定某id的元素节点
document.getElementById()
b) 获取文档中指定标签的元素节点
document.getElementsByTagName()
c) 获取文档中指定name的表单元素节点
document.getElementsByName()
d) 获取文档中指定class的元素节点
document.getElementsByClassName() -
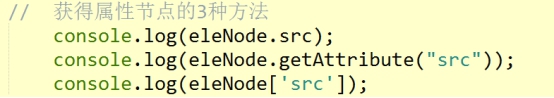
设置和获取元素节点的属性
getAttribute(属性名), 返回对应的属性值
setAttribute(属性名,属性值) 为元素节点设置对应的属性和属性值
-
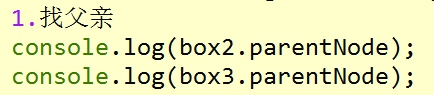
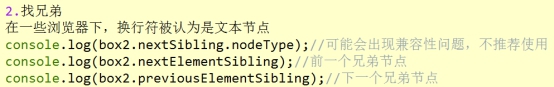
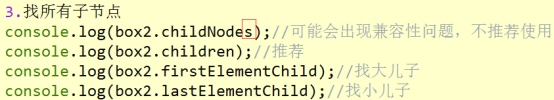
节点的访问关系
- 节点的操作
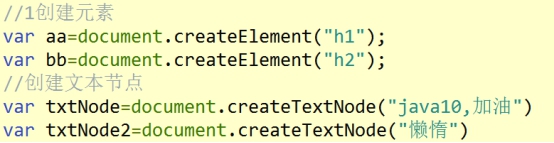
创建元素
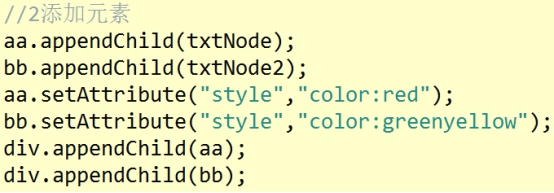
添加元素
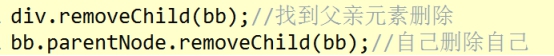
删除元素
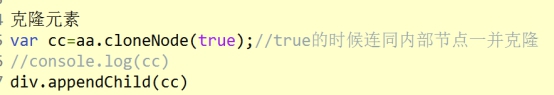
克隆元素
三、 事件
三要素:事件源、事件、事件驱动程序
事件的分类;
UI窗口: window.onload 、window.onresize、window.onscroll
鼠标和滚轮:onclick、onmouseover和mouseout、mousewheel
焦点事件:onfocus,onblur,oninput
键盘事件:keydown,keyup
重点事件举例
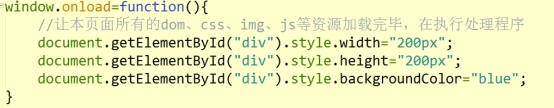
l load
让本页面所有的dom、css、img、js等资源加载完毕,在执行处理程序,注意,在和本页面所有相关js代码里,只能使用一次
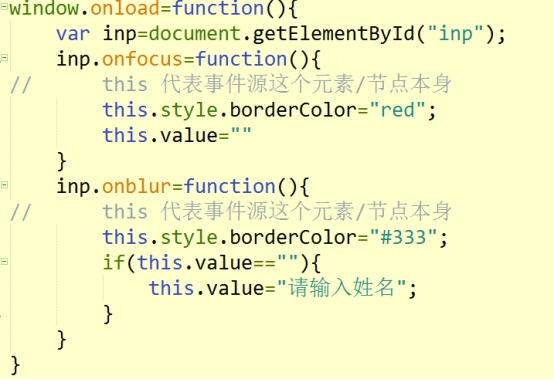
l focus和blur
只适用于表单元素:input、textarea
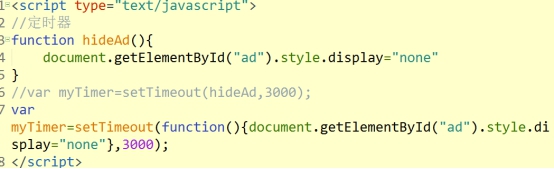
四、 定时器
setTimeout()
setInterval()
如何设置定时器和清除定时器
Bom对象属性,也即是window对象的history,location,userAgent,navigator, open()
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦