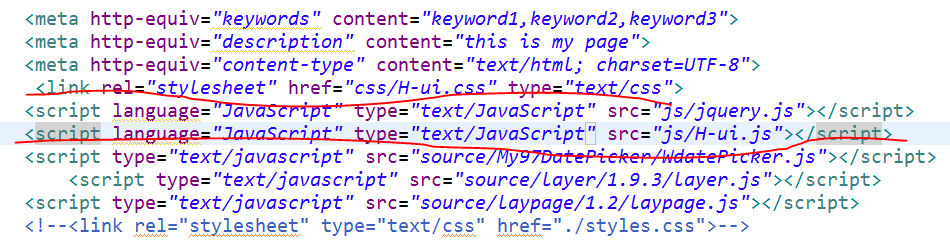
使用Hui框架的样式,首先在页面引入一个js文件和css文件
将页面进行布局,通过不同的行列组合我们可以实现各种布局,内容就放在一个个的格子中,就像收纳盒一样
<div class="pd-20">
<!-- 总共被分为12列-->
<div class="row cl">
<div class="col-6"></div>
<div class="col-6"></div>
</div>
</div>div中的文字对齐
<div class="text-l">左对齐</div>
<div class="text-c">居中对齐</div>
<div class="text-r">右对齐</div>table中的内容对齐
<table class="table table-border table-bordered">
<tr>
<th class="va-t" height="50">居上对齐</th>
<th class="va-m">居中对齐</th>
<th class="va-b">距底对齐</th>
</tr>
<tr>
<td class="va-t" height="50">.va-t</td>
<td class="va-m">.va-m</td>
<td class="va-b">.va-b</td>
</tr>
</table>设置div的外边距
<div class="mt-10">距上10像素</div>
<!-- .mt 表示上边距,.mb 表示下边距,.ml 表示左边距,.mr 表示右边距-->设置字体的大小
<p class="f-12">12px 字体</p>
<p class="f-14">14px 字体</p>
<p class="f-16">16px 字体</p>
<p class="f-18">18px 字体</p>设置上标,下标
<!-- 平方米m2
二氧化碳CO2-->
m<sup>2</sup>
CO<sub>2</sub>table样式
<table class="table table-border table-bordered table-hover table-bg table-sort" >设置文本框的样式
<!-- placeholder是文本框里显示的内容,input-text radius 圆角显示-->
<input type="text" placeholder="迷你尺寸" class="input-text radius size-MINI">设置按钮的样式
<input class="btn btn-primary radius" type="button" value="主要">点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦