Swiper实现图片预览效果
作者:娇娇jojo
日期:2018年3月13日
先用几张图来和大家描述一下什么是图片预览效果吧。
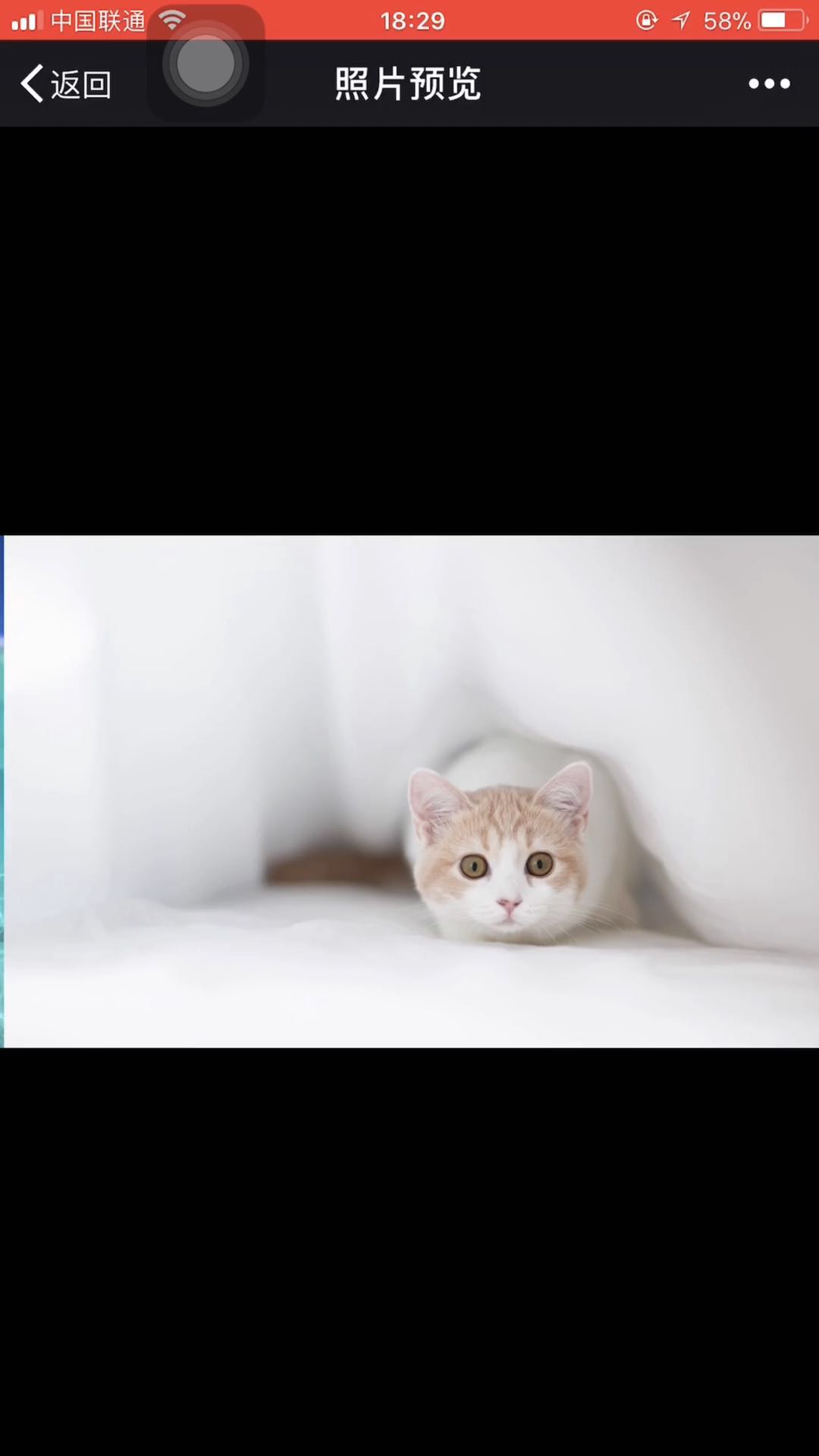
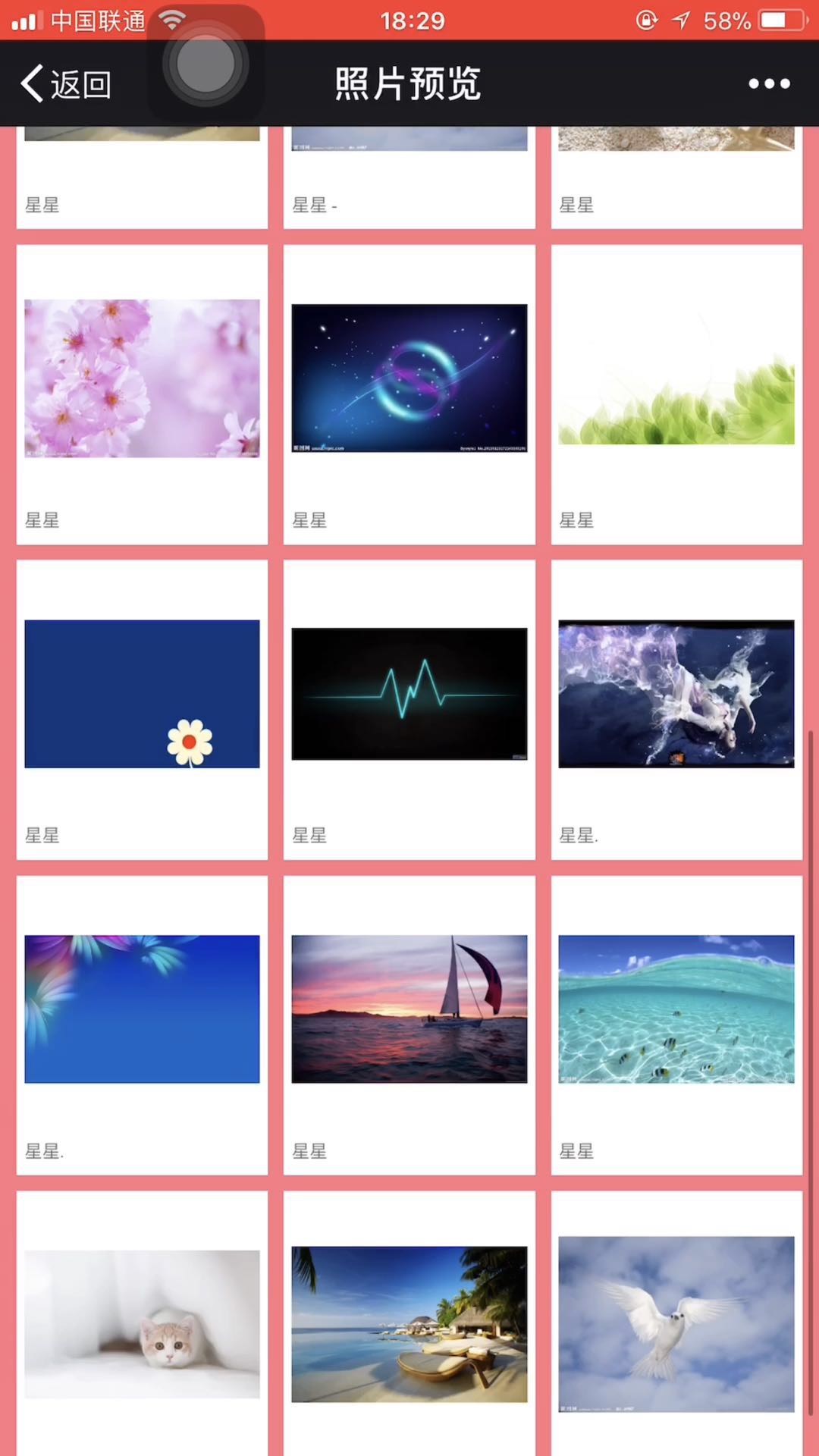
第一张图:

第二张图:
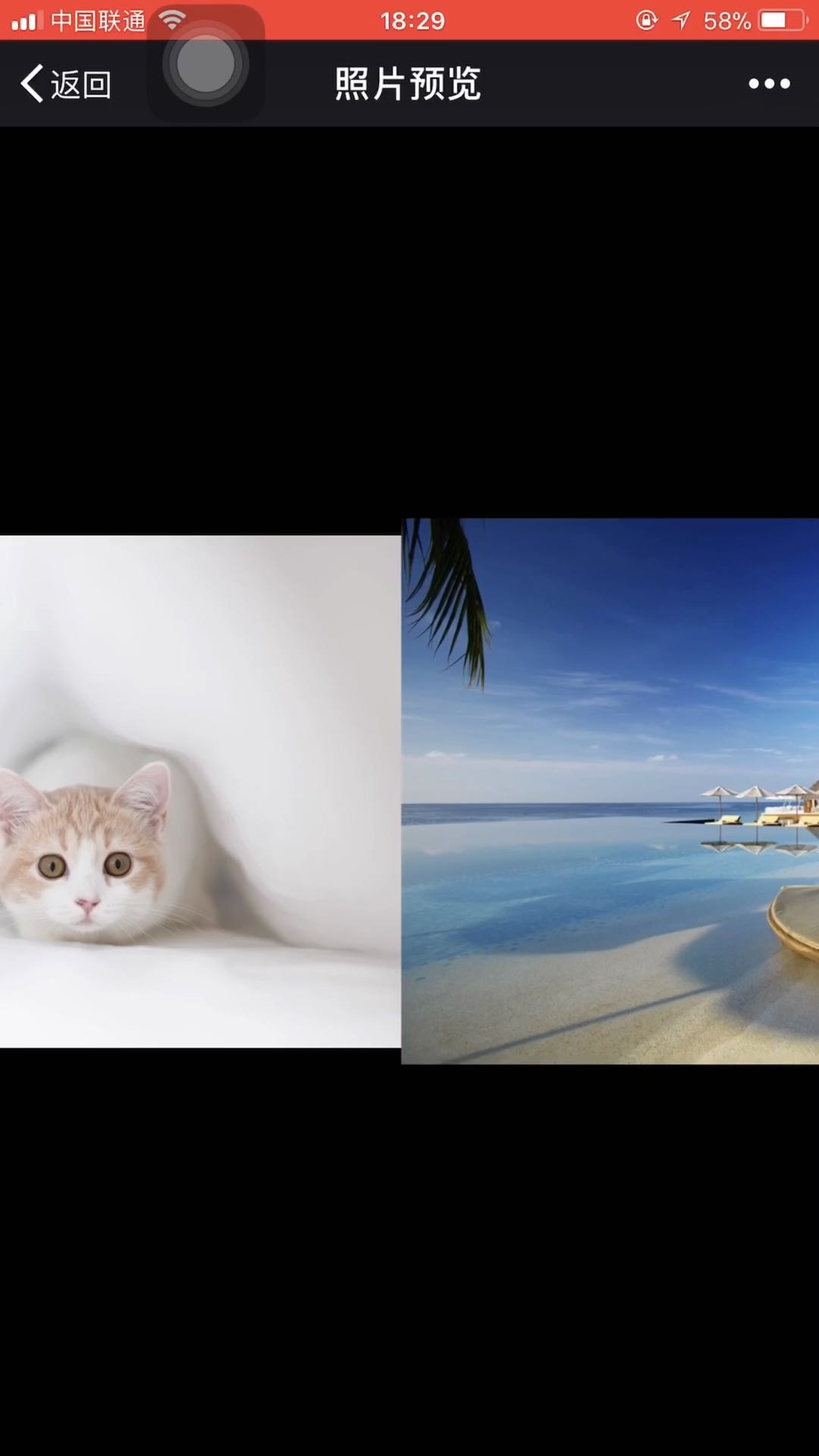
第三张图:
第四张图:
图一:图片列表;
图二:点击列表中 “小猫” 这张图片,会弹出图二这样的预览图;
图三:对图二向左或向右滑动会出现图三的样子,滑动的距离和区域小于某个值时,图片还是会回到当前这张图,超过某个值了,就会滑到上一张图或下一张图;
图四:对图二,向左滑动,并且超出界定的值了,滑到了 “小猫” 的下一张图片 “大海”。
二、实现实现起来其实很简单,就是用Swiper,下面直接贴代码,我用的是Swiper4 。
1、HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="telephone=no" name="format-detection">
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
<title>照片预览</title>
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="https://cdn.bootcss.com/Swiper/4.1.6/css/swiper.min.css">
</head>
<body>
<!--图片列表容器-->
<ul class="all-works-box"></ul>
<!--图片预览容器-->
<div class="prompt-bg hide"><br />
<div class="swiper-container">
<div class="swiper-wrapper"></div>
</div>
</div>
</body>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.bootcss.com/zepto/1.0rc1/zepto.min.js"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.bootcss.com/lazysizes/4.0.1/lazysizes.min.js"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.bootcss.com/Swiper/4.1.6/js/swiper.min.js"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/index.js"></script>
</html>2、LESS
body,
div,
p,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li {
margin: 0;
padding: 0;
list-style: none;
}
body {
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
img {
display: block;
border: 0;
width: 100%;
}
.translateZ(@status) {
transform: translateZ(@status);
-webkit-transform: translateZ(@status);
-moz-transform: translateZ(@status);
-o-transform: translateZ(@status);
}
.flex {
display: -moz-box;
display: -ms-flexbox;
display: -webkit-box;
display: flex;
display: -webkit-flex;
display: box;
}
.align-items(@status) {
align-items: @status;
-webkit-align-items: @status;
-moz-align-items: @status;
-ms-align-items: @status;
-o-align-items: @status;
-webkit-box-align: @status;
}
.flex-wrap(@status) {
flex-wrap: @status;
-webkit-flex-wrap: @status;
-moz-flex-wrap: @status;
-ms-flex-wrap: @status;
-o-flex-wrap: @status;
}
body,
html {
width: 100%;
height: 100%;
}
body {
background: #ff7981;
font-size: 0.35rem;
color: #707070;
position: relative;
}
.all-works-box {
box-sizing: border-box;
padding: 2%;
.flex;
.flex-wrap(wrap);
.all-works-li {
background: #fff;
width: 32%;
margin-right: 2%;
margin-bottom: 2%;
box-sizing: border-box;
padding: 1%;
div {
overflow: hidden;
.flex;
.align-items(center);
}
}
.no-margin {
margin-right: 0;
}
.user-name {
padding: 1% 0;
font-size: 0.3rem;
}
}
.prompt-bg {
box-sizing: border-box;
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
background: #000;
.translateZ(1);
overflow: hidden;
}
.swiper-container {
height: 100%;
.swiper-slide {
.flex;
.align-items(center);
overflow: auto;
overflow-scrolling: touch;
-webkit-overflow-scrolling: touch;
img{
margin: auto; //解决flex布局overflow,并且图片超过屏幕高度时,图片无法滑动到顶部
}
}
}
.hide {
display: none;
}3、JS
var index = {},
mySwiper = null;
$(function($) {
index.allWorks();
mySwiper = new Swiper('.swiper-container', {
observer: true, //启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。
observeParents: true //将observe应用于Swiper的父元素。当Swiper的父元素变化时,例如window.resize,Swiper更新。
});
})
index = {
allWorks: function() { // 获取图片列表
$.ajax({
type: 'get',
url: "json/works.json",
success: function(res) {
index.promptDataInit(res);
var awardFrag = document.createDocumentFragment(),
noMargin = "";
$(".all-works-box").empty();
$.each(res, function(index, item) {
if((index + 1) % 3 == 0) {
noMargin = "no-margin";
} else {
noMargin = "";
}
$(awardFrag).append('<li class="all-works-li ' + noMargin + '"> <div><img class="lazyload work" data-id="' + item.id + '" data-src = "' + item.imgSrc + '"></div> <p class = "user-name"> ' + item.username + ' </p></li>');
})
$(".all-works-box").append($(awardFrag));
index.clickPicPromptShow();
}
})
},
clickPicPromptShow: function() { //点击图片弹出大图
$(".all-works-li div").height($(".all-works-li").width()); //展示的图片都是正方形
$(".work").each(function() {
var _this = this;
index.tap($(this)[0], function() {
var id = parseInt($(_this).attr("data-id")) - 1;
mySwiper.slideTo(id);
$(".prompt-bg").removeClass("hide");
})
})
},
promptDataInit: function(promptInfo) { //图片预览容器数据初始化
$(".swiper-wrapper").empty();
var promptFrag = document.createDocumentFragment();
$.each(promptInfo, function(index, item) {
$(promptFrag).append('<div class="swiper-slide"><img class="main-pic lazyload" data-class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="' + item.imgSrc + '"></div>');
})
$(".swiper-wrapper").append($(promptFrag));
},
tap: function(node, callback, scope) { //移动端的“点击”
node.addEventListener("touchstart", function(e) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
});
node.addEventListener("touchend", function(e) {
e.stopPropagation();
var curx = e.changedTouches[0].pageX;
var cury = e.changedTouches[0].pageY;
if(Math.abs(curx - x) < 6 && Math.abs(cury - y) < 6) {
callback.apply(scope, arguments);
}
});
}
}
$(".prompt-bg").each(function() {
index.tap($(this)[0], function() {
$(".prompt-bg").addClass("hide");
})
})4、JSON
图片数据存在这个JSON里,所以那些图片信息都是动态获取的。
注:动态获取数据后再初始化Swiper会出现滑动卡顿的问题,为了解决这个问题,Swiper官网文档有observe 和 observeParents 这2个方法。
observer
启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。
默认false,不开启,可以使用update()方法更新。
observeParents
将observe应用于Swiper的父元素。当Swiper的父元素变化时,例如window.resize,Swiper更新。
[
{
"id":"1",
"imgSrc": "img/1.jpg",
"username":"星星"
},
{
"id":"2",
"imgSrc": "img/2.jpg",
"username":"月亮"
},
{
"id":"3",
"imgSrc": "img/3.jpg",
"username":"星星"
},
{
"id":"4",
"imgSrc": "img/4.jpg",
"username":"星星"
},
{
"id":"5",
"imgSrc": "img/5.jpg",
"username":"星星."
},
{
"id":"6",
"imgSrc": "img/6.jpg",
"username":"星星."
},
{
"id":"7",
"imgSrc": "img/7.jpg",
"username":"星星"
},
{
"id":"8",
"imgSrc": "img/8.jpg",
"username":"星星"
},
{
"id":"9",
"imgSrc": "img/9.jpg",
"username":"星星"
},
{
"id":"10",
"imgSrc": "img/10.jpg",
"username":"星星"
},
{
"id":"11",
"imgSrc": "img/11.jpg",
"username":"星星 -"
},
{
"id":"12",
"imgSrc": "img/12.jpg",
"username":"星星"
},
{
"id":"13",
"imgSrc": "img/13.jpg",
"username":"星星"
},
{
"id":"14",
"imgSrc": "img/1.jpg",
"username":"星星"
},
{
"id":"15",
"imgSrc": "img/2.jpg",
"username":"星星"
},
{
"id":"16",
"imgSrc": "img/3.jpg",
"username":"星星"
},
{
"id":"17",
"imgSrc": "img/4.jpg",
"username":"星星"
},
{
"id":"18",
"imgSrc": "img/5.jpg",
"username":"星星."
},
{
"id":"19",
"imgSrc": "img/6.jpg",
"username":"星星."
},
{
"id":"20",
"imgSrc": "img/7.jpg",
"username":"星星"
},
{
"id":"21",
"imgSrc": "img/8.jpg",
"username":"星星"
},
{
"id":"22",
"imgSrc": "img/9.jpg",
"username":"星星"
},
{
"id":"23",
"imgSrc": "img/10.jpg",
"username":"星星"
},
{
"id":"24",
"imgSrc": "img/11.jpg",
"username":"星星 -"
}
]做法其实很简单,主要利用 Swiper 就能很快实现,感兴趣的可以去尝试一下,有问题的直接私信我就行,谢谢 ~
点击查看更多内容
8人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦