前言:对于 纯 css 实现的一些动画效果中或者说 在拿到设计师的设计效果图,实际上就是对 图形(前端默认的图型就是 矩形)的 分割与重组上,再给这些图形加上 旋转,变换这些属性。
// 在面对动画设计图时,有个思路就是: 将设计图 拆解成多个小的矩形(拆解期间不用管设计图中的圆角还是扇形或其它不规则的图形,把每个不规则图形都划分到一个矩形中即可,因为前端基本的图形就是矩形,也都是由矩形变化而来的。)
// 同一种动画效果有多种方式实现,选个适合自己就行
// note: 在下面的实现效果中,我会保留各种不同的元素背景色,是为了方便同学们 能够快速的看出 动画效果实现 的 基本组合的图形-旋转的圆-小伙伴们可以直接点击 运行代码,查看效果!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>pureCss</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
.wrapper {
width: 250px;
height: 250px;
border: 1px solid blue;
margin-top: 20%;
margin-left: 20%;
padding-top: 20%;
padding-left: 20%;
}
.rotate-circle {
display: inline-block;
width: 51px;
height: 51px;
border-radius: 50%;
}
.rotate-y-circle {
/* background-color: brown; */
background: linear-gradient(left top, yellow, blue);
background: -webkit-linear-gradient(left top, yellow, blue);
background: -moz-linear-gradient(left top, yellow, blue);
background: -o-linear-gradient(left top, yellow, blue);
animation: y-circle 2.4s cubic-bezier(0, 0.2, 0.8, 1) infinite;
}
@keyframes y-circle {
0%,
100% {
animation-timing-function: cubic-bezier(0.5, 0, 1, 0.5);
}
0% {
transform: rotateY(0deg);
}
50% {
transform: rotateY(1800deg);
animation-timing-function: cubic-bezier(0, 0.5, 0.5, 1);
}
100% {
transform: rotateY(3600deg);
}
}
.rotate-x-circle {
/* background-color: brown; */
background: linear-gradient(right bottom, yellow, pink);
background: -webkit-linear-gradient(right bottom, yellow, pink);
background: -moz-linear-gradient(right bottom, yellow, pink);
background: -o-linear-gradient(right bottom, yellow, pink);
animation: x-circle 2.4s cubic-bezier(0, 0.2, 0.8, 1) infinite;
}
@keyframes x-circle {
0%,
100% {
animation-timing-function: cubic-bezier(0.5, 0, 1, 0.5);
}
0% {
transform: rotateX(0deg);
}
50% {
transform: rotateX(1800deg);
animation-timing-function: cubic-bezier(0, 0.5, 0.5, 1);
}
100% {
transform: rotateX(3600deg);
}
}
.rotate-z-circle {
/* background-color: brown; */
background: linear-gradient(left top, blue, yellow);
background: -webkit-linear-gradient(left top, blue, yellow);
background: -moz-linear-gradient(left top, blue, yellow);
background: -o-linear-gradient(left top, blue, yellow);
animation: z-circle 2.4s cubic-bezier(0, 0.2, 0.8, 1) infinite;
}
@keyframes z-circle {
0%,
100% {
animation-timing-function: cubic-bezier(0.5, 0, 1, 0.5);
}
0% {
transform: rotateZ(0deg);
}
50% {
transform: rotateZ(1800deg);
animation-timing-function: cubic-bezier(0, 0.5, 0.5, 1);
}
100% {
transform: rotateZ(3600deg);
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="rotate-circle rotate-y-circle"></div>
<div class="rotate-circle rotate-x-circle"></div>
<div class="rotate-circle rotate-z-circle"></div>
</div>
<script type="text/javascript">
</script>
</body>
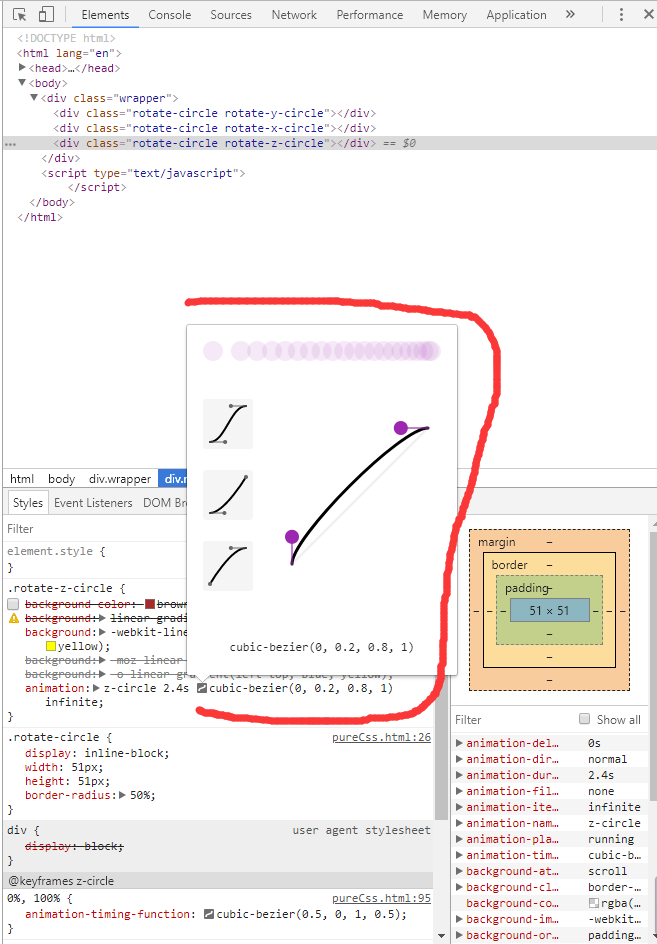
</html>在上面的代码里,用到了 animation ,transform ,还有 linear-gradient() 线性渐变, 关于 cubic-bizer 三次贝塞尔曲线,看下图(Chrome中可以手动调试看效果) 欢迎小伙伴们在此基础上更改代码,来实现更美丽的效果。
-旋转圆环--直接运行代码查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>pureCss</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
.wrapper {
width: 250px;
height: 250px;
border: 1px solid lightgray;
margin-top: 20%;
margin-left: 20%;
padding-top: 20%;
padding-left: 20%;
}
.dual-ring {
display: inline-block;
width: 64px;
height: 64px;
background-color: #f3ceb7;
}
.dual-ring:after {
content: '';
display: block;
width: 46px;
height: 46px;
margin: 4px;
border-radius: 50%;
border: 5px solid #fff;
border-color: #fff transparent #fff transparent;
background-color: brown;
animation: dual-ring 1.2s linear infinite;
}
@keyframes dual-ring {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="dual-ring"></div>
</div>
<script type="text/javascript">
</script>
</body>
</html>在上面主要巧用了 border 属性
-旋转糖果-----直接运行查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>pureCss</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
.wrapper {
width: 250px;
height: 250px;
border: 1px solid lightgray;
margin-top: 20%;
margin-left: 20%;
padding-top: 20%;
padding-left: 20%;
background-color: #fff;
opacity: 0.5;
}
.candy {
display: inline-block;
width: 64px;
height: 64px;
background-color: #f3ceb7;
}
.candy:after {
content: '';
display: block;
width: 30px;
height: 30px;
margin: 2px;
border-radius: 50%;
border: 15px solid #fff;
border-color: #f3ceb7 transparent #f3ceb7 transparent;
background-color: brown;
animation: candy 1.2s linear infinite;
}
@keyframes candy {
0% {
transform: rotate(0deg);
animation-timing-function: cubic-bezier(0.55, 0.055, 0.675, 0.19);
}
50% {
transform: rotate(900deg);
animation-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
}
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="candy"></div>
</div>
<script type="text/javascript">
</script>
</body>
</html>在上面 主要巧用了 border 与 width height 共存的原理
-旋转沙漏---直接运行查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>pureCss</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
.wrapper {
width: 250px;
height: 250px;
border: 1px solid lightgray;
margin-top: 20%;
margin-left: 20%;
padding-top: 20%;
padding-left: 20%;
background-color: darkgreen;
opacity: 0.5;
}
.hourglass {
display: inline-block;
width: 64px;
height: 64px;
/* background-color: #f3ceb7; */
}
.hourglass:after {
content: '';
display: block;
width: 0px;
height: 0px;
margin: 2px;
border-radius: 50%;
border: 30px solid #fff;
border-color: #fff transparent #fff transparent;
/* background-color: brown; */
animation: hourglass 1.2s linear infinite;
}
@keyframes hourglass {
0% {
transform: rotate(0deg);
animation-timing-function: cubic-bezier(0.55, 0.055, 0.675, 0.19);
}
50% {
transform: rotate(900deg);
animation-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
}
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="hourglass"></div>
</div>
<script type="text/javascript">
</script>
</body>
</html>在上面 主要巧用了 border有值,而width height 为0,显示为下图(将border 四边 进行颜色 设置,即可出现不同效果),
-圆点循环---直接运行查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>pureCss</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
.wrapper {
width: 250px;
height: 250px;
border: 1px solid lightgray;
margin-top: 20%;
margin-left: 20%;
padding-top: 20%;
padding-left: 20%;
background-color: darkgreen;
opacity: 0.5;
}
.default {
display: inline-block;
width: 64px;
height: 64px;
/* background-color: springgreen; */
position: relative;
}
.default div {
width: 5px;
height: 5px;
background-color: #dfc;
position: absolute;
border-radius: 50%;
animation: default 1.2s linear infinite;
}
.default div:nth-child(1) {
animation-delay: 0s;
top: 29px;
left: 53px;
}
.default div:nth-child(2) {
animation-delay: -0.1s;
top: 18px;
left: 50px;
}
.default div:nth-child(3) {
animation-delay: -0.2s;
top: 9px;
left: 41px;
}
.default div:nth-child(4) {
animation-delay: -0.3s;
top: 6px;
left: 29px;
}
.default div:nth-child(5) {
animation-delay: -0.4s;
top: 9px;
left: 18px;
}
.default div:nth-child(6) {
animation-delay: -0.5s;
top: 18px;
left: 9px;
}
.default div:nth-child(7) {
animation-delay: -0.6s;
top: 29px;
left: 6px;
}
.default div:nth-child(8) {
animation-delay: -0.7s;
top: 41px;
left: 9px;
}
.default div:nth-child(9) {
animation-delay: -0.8s;
top: 50px;
left: 18px;
}
.default div:nth-child(10) {
animation-delay: -0.9s;
top: 53px;
left: 29px;
}
.default div:nth-child(11) {
animation-delay: -1s;
top: 50px;
left: 41px;
}
.default div:nth-child(12) {
animation-delay: -1.1s;
top: 41px;
left: 50px;
}
@keyframes default {
0%,
20%,
80%,
100% {
transform: scale(1);
}
50% {
transform: scale(1.5);
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="default">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<script type="text/javascript">
</script>
</body>
</html>在上面实现中,先 实现小圆点,利用 position 将其 围绕成一个 圆,然后 轮流缩放 每个小圆点(重点:利用 animation-delay 属性)
-心跳---直接运行查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>pureCss</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
.wrapper {
width: 250px;
height: 250px;
border: 1px solid lightgray;
margin-top: 20%;
margin-left: 20%;
padding-top: 20%;
padding-left: 20%;
background-color: #5f965f;
opacity: 0.5;
}
.heart {
display: inline-block;
position: relative;
width: 64px;
height: 64px;
transform: rotate(45deg);
transform-origin: 32px 32px; /*设置元素旋转的基点 x轴 y 轴*/
background-color: aliceblue;
}
.heart div {
top: 24px;
left: 24px;
position: absolute;
width: 26px;
height: 26px;
background-color: red;
animation: heart 1.2s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
.heart div::after,
.heart div::before {
content: "";
width: 26px;
height: 26px;
/* background-color: blue; */
position: absolute;
}
.heart div::before {
left: -17px;
border-radius: 50% 0 0 50%;
background-color: blue;
}
.heart div::after {
top: -17px;
border-radius: 50% 50% 0 0;
background-color: black;
}
@keyframes heart {
0% {
transform: scale(0.95);
}
5% {
transform: scale(1.1);
}
39% {
transform: scale(0.85);
}
45% {
transform: scale(1);
}
60% {
transform: scale(0.95);
}
100% {
transform: scale(0.9);
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="heart">
<div></div>
</div>
</div>
<script type="text/javascript">
</script>
</body>
</html>在上面的运行效果中,保留了许多不同的背景色,是为了方便大家能够快速看出动画组成的 各个部件实现方式
-加载圆---直接运行查看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>pureCss</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
.wrapper {
width: 250px;
height: 250px;
border: 1px solid lightgray;
margin-top: 20%;
margin-left: 20%;
padding-top: 20%;
padding-left: 20%;
background-color: #5f965f;
opacity: 0.5;
}
.lds-ring {
display: inline-block;
position: relative;
width: 64px;
height: 64px;
/* background-color: red; */
}
.lds-ring div {
display: block;
position: absolute;
width: 51px;
height: 51px;
margin: 6px;
border: 6px solid #dfc;
border-radius: 50%;
animation: lds-ring 1.2s cubic-bezier(0.5, 0, 0.5, 1) infinite;
/* border-color: #dfc transparent transparent transparent; */
}
.lds-ring div:nth-child(1) {
animation-delay: -0.45s;
border-color: yellow transparent transparent transparent;
}
.lds-ring div:nth-child(2) {
animation-delay: -0.3s;
border-color: blue transparent transparent transparent;
}
.lds-ring div:nth-child(3) {
animation-delay: -0.15s;
border-color: black transparent transparent transparent;
}
.lds-ring div:nth-child(4) {
border-color: red transparent transparent transparent;
}
@keyframes lds-ring {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="lds-ring">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
<script type="text/javascript">
</script>
</body>
</html>上面 主要使用了 animation-delay 属性,来 旋转每个 小圆环实现 效果
写在最后:
三步走:
a. 看轨迹 =====> b. 拆形态 ======> c. 再补妆
/**/
看轨迹:仔细查看设计图动画的运动轨迹(运动规律周期性循环往复的)
拆形态:运动轨迹每一步下的形态变化(形状,颜色等等)
注意: 有时真实的运动形态变化可能与你所看到的是相反的,所以,当效果不理想时,不妨 反向 试一下!!!
再补妆:通过以上两步后,有了大概的模效后,再进行平和处理(添加动画帧数,运动时间的控制等使其运动的更加平滑)点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦