HTML5系列:通过JS+DIV+CSS排版布局实现选项卡效果
- CSS介绍及布局特点
层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
对于蜘蛛在爬行一个网站的页面时,若是有太多的垃圾代码,会使搜索蜘蛛对其产生不友好、不信任感,同时蜘蛛的爬行速度也会因此而减缓,对于网站SEO而言,可谓一大忌。就如传统的用table页面,对此我们就需要对网站进行代码优化,而这便需要动用CSS+div了,下面便来谈谈使用CSS+div进行代码优化的一些益处。
一.精简代码,降低重构难度。
网站使用DIV+CSS布局使代码很是精简,相信大多朋友也都略有所闻,css文件可以在网站的任意一个页面进行调用,而若是使用table表格修改部分页面却是显得很麻烦。要是一个门户网站的话,需手动改很多页面,而且看着那些表格也会感觉很乱也很浪费时间,但是使用css+div布局只需修改css文件中的一个代码即可。
二.网页访问速度
使用了DIV+CSS布局的网页与Table布局比较,精简了许多页面代码,那么其浏览访问速度自然得以提升,也从而提升了网站的用户体验度。
三.SEO优化
采用div-css布局的网站对于搜索引擎很是友好,因此其避免了Table嵌套层次过多而无法被搜索引擎抓取的问题,而且简洁、结构化的代码更加有利于突出重点和适合搜索引擎抓取。
四.浏览器兼容性
DIV+CSS相比TABLE布局,更容易出现多种浏览器不兼容的问题,主要原因是不同的浏览器对web标准默认值不同。国内主流是ie,firefox及chrome用的较少,在兼容性测试方面,首先需要保证在ie多版本不出现问题,这里涉及到一些方法和技巧,可以针对具体问题在网站查找解决办法。
五.CSS+DIV网页布局的时候常犯的小错误
1. 检查HTML元素是否有拼写错误、是否忘记结束标记
即使是老手也经常会弄错div的嵌套关系。可以用dreamweaver的验证功能检查一下有无错误。
2. 检查CSS是否书写正确
检查一下有无拼写错误、是否忘记结尾的 } 等。可以利用CleanCSS来检查 CSS的拼写错误。CleanCSS本是为CSS减肥的工具,但也能检查出拼写错误。
3. 用删除法确定错误发生的位置
如果错误影响了整体布局,则可以逐个删除div块,直到删除某个div块后显示恢复正常,即可确定错误发生的位置。
4. 利用border属性确定出错元素的布局特性
使用float属性布局一不小心就会出错。这时为元素添加border属性确定元素边界,错误原因即水落石出。
5. float元素的父元素不能指定clear属性
MacIE下如果对float的元素的父元素使用clear属性,周围的float元素布局就会混乱。这是MacIE的著名的bug,倘若不知道就会走弯路。
6. float元素务必指定width属性
很多浏览器在显示未指定width的float元素时会有bug。所以不管float元素的内容如何,一定要为其指定width属性。
另外指定元素时尽量使用em而不是px做单位。
7. float元素不能指定margin和padding等属性
IE在显示指定了margin和padding的float元素时有bug。因此不要对float元素指定margin和padding属性(可以在float元素内部嵌套一个div来设置margin和padding)。也可以使用hack方法为IE指定特别的值。
8. float元素的宽度之和要小于100%
如果float元素的宽度之和正好是100%,某些古老的浏览器将不能正常显示。因此请保证宽度之和小于99%。
9. 是否重设了默认的样式?
某些属性如margin、padding等,不同浏览器会有不同的解释。因此最好在开发前首先将全体的margin、padding设置为0、列表样式设置为none等。
10. 是否忘记了写DTD?
如果无论怎样调整不同浏览器显示结果还是不一样,那么可以检查一下页面开头是不是忘了写下DTD声明。
最后,需要注意的是,蜘蛛不喜欢一个页面有太多的css代码,否则同样会影响蜘蛛的爬行,影响搜索引擎的收录,所以采用外部调用的方式调用CSS是非常不错的方法。而同时,若非必须太多花哨的网站,采用CSS布局,同样可以到达所想要的效果。如网站导航中的文字颜色变化、下拉菜单等。
- 代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<link rel="stylesheet" href="css/homepage.css">
<link type="text/css" rel="stylesheet" href="js/JqGrid/css/ui.jqgrid.css">
<link type="text/css" rel="stylesheet" href="js/JqGrid/css/jquery-ui.min.css">
<link type="text/css" rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div class="col map">
<span class="m">参数设置></span>系统
</div>
<div class="order_details">
<ul>
<li class="fortab prepaids checked">基本设置</li>
<li class="fortab prepaids2">颜色</li>
<li class="fortab prepaids3">曲线及图形</li>
<li class="fortab prepaids4">显示</li>
</ul>
</div>
<div>
<div class="tablelist showdomdiv showtab">
<div class="frame_small">
<div class="titleColor">
<span>报警设置</span>
</div><br>
<div class="row col-sm-12">
<div class="col-sm-3">
<select class="input-large">
<option>声音1</option>
<option>声音2</option>
<option>声音3</option>
<option>声音4</option>
<option>声音5</option>
<option>声音6</option>
<option>声音7</option>
<option>声音8</option>
<option>声音9</option>
<option>声音10</option>
</select>
</div>
<div class="col-sm-3">
<input type="button" value="关联音频文件">
</div>
<div class="col-sm-3">
<input type="button" value="测试当前文件">
</div>
<div class="col-sm-3">
<input type="checkbox"/>启动报警
</div>
</div>
</div>
<div class="frame_medium" style="top: 20px;">
<div class="titleColor">
<span>报警项目声音选择</span>
</div><br>
<div class="row col-sm-12">
<div class="col-sm-6">
<select class="input-large">
<option>超上限</option>
<option>超下限</option>
<option>溢出</option>
<option>负漂</option>
<option>断线</option>
<option>变态</option>
<option>0态</option>
<option>1态</option>
<option>2态</option>
<option>联合控制</option>
<option>组合报警</option>
<option>中断</option>
<option>预警</option>
<option>逻辑报警</option>
<option>Ⅰ级报警</option>
<option>Ⅱ级报警</option>
<option>Ⅲ级报警</option>
<option>Ⅳ级报警</option>
</select>
</div>
<div class="col-sm-6">
<span>选择声音</span>
<select class="input-large">
<option>声音1</option>
<option>声音2</option>
<option>声音3</option>
<option>声音4</option>
<option>声音5</option>
<option>声音6</option>
<option>声音7</option>
<option>声音8</option>
<option>声音9</option>
<option>声音10</option>
</select>
</div>
</div>
<div class="row col-sm-12 div_space">
<div class="col-sm-6">
<input type="button" value="锁定当前选择"/>
</div>
<div class="col-sm-6">
<span>发声次数</span>
<select class="input-large">
<option>持续</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
</select>
</div>
</div>
</div>
<div class="frame_small" style="top: 30px;">
<div class="titleColor">
<span>安全生产天数</span>
</div><br>
<div class="row col-sm-12">
<div class="col-sm-6">
<input type="checkbox" checked/><span>显示</span>
</div>
<div class="col-sm-6">
<span>起始统计日</span>
<input type="text" class="input-large" >
</div>
</div>
</div>
<div class="frame_medium" style="top: 40px;">
<div class="titleColor">
<span>系统退出保存的实时数据有效时长</span>
</div><br>
<div class="row col-sm-12">
<div class="col-sm-6">
<input type="text" class="input-mini"/>小时
<input type="text" class="input-mini"/>分钟
</div>
<div class="col-sm-6"></div>
</div>
<div class="row col-sm-12 div_space">
<div class="col-sm-6">
<input type="checkbox" checked/><span>控制量显示带反馈异常状态</span>
</div>
<div class="col-sm-6">
<input type="checkbox"/><span>随机打印</span>
</div>
</div>
</div>
<div class="bottom_frame">
<input type="button" class="btn-info" value="退出">
<input type="button" class="btn-info" value="保存">
</div>
</div>
<div class="tablelist hidediv showtab">
<div class="frame_large" style="height: 450px">
<div class="titleColor">
<span>状态颜色</span>
</div>
<div class="row col-sm-12 div_space">
<div class="col-sm-4">
</div>
<div class="col-sm-4">
<span>文字色</span>
</div>
<div class="col-sm-4">
<span>背景色</span>
</div>
</div>
<div class="row col-sm-12" style="top: 12px">
<div class="col-sm-4">
<span>模拟量正常量:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
<div class="row col-sm-12" style="top: 15px">
<div class="col-sm-4">
<span>模拟量超预警:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
<div class="row col-sm-12" style="top: 20px">
<div class="col-sm-4">
<span>模拟量下报警:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
<div class="row col-sm-12" style="top: 25px">
<div class="col-sm-4">
<span>模拟量故障:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
<div class="row col-sm-12" style="top: 30px">
<div class="col-sm-4">
<span>二态量0态:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
<div class="row col-sm-12" style="top: 35px">
<div class="col-sm-4">
<span>二态量1态:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
<div class="row col-sm-12" style="top: 40px">
<div class="col-sm-4">
<span>三态量0态:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
<div class="row col-sm-12" style="top: 45px">
<div class="col-sm-4">
<span>三态量1态:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
<div class="row col-sm-12" style="top: 50px">
<div class="col-sm-4">
<span>三态量2态:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
<div class="row col-sm-12" style="top: 55px">
<div class="col-sm-4">
<span>其他故障:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
<div class="row col-sm-12" style="top: 60px">
<div class="col-sm-4">
<span>静态文字:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
<div class="row col-sm-12" style="top: 65px">
<div class="col-sm-4">
<span>页背景色:</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox"/><span>无</span>
</div>
<div class="col-sm-4">
<input type="text" class="input-large"/><input type="checkbox" checked/><span>无</span>
</div>
</div>
</div>
<div class="bottom_frame">
<input type="button" class="btn-info" value="退出">
<input type="button" class="btn-info" value="保存">
</div>
</div>
<div class="tablelist hidediv showtab">
<div class="frame_medium">
<div class="titleColor">
<span>通用曲线</span>
</div>
<div class="row col-sm-12 div_space">
<div class="col-sm-6">
<span>缺省通用曲线文件名:</span>
</div>
<div class="col-sm-6" align="left">
<input type="text" class="input-large"/>
</div>
</div>
<div class="row col-sm-12" style="top: 12px">
<div class="col-sm-6">
<span>生成缺省通用曲线时间:</span>
</div>
<div class="col-sm-6" align="left">
<input type="text" class="input-large"/><span>小时</span>
</div>
</div>
<div class="row col-sm-12" style="top: 15px">
<div class="col-sm-6">
<span>最大最小平均值取样时间:</span>
</div>
<div class="col-sm-6" align="left">
<input type="text" class="input-large"/>分钟
</div>
</div>
</div>
<div class="frame_medium" style="top: 20px">
<div class="titleColor">
<span>实时曲线</span>
</div>
<div class="row col-sm-12" style="top: 5px" >
<div class="col-sm-6">
<span>线宽:</span>
<input type="radio" name="line_width"/><span>细</span>
<input type="radio" name="line_width"/><span>中</span>
<input type="radio" name="line_width"/><span>粗</span>
</div>
<div class="col-sm-6">
</div>
</div>
<div class="row col-sm-12" style="top: 10px">
<div class="col-sm-3">
<span>取样时间:</span>
</div>
<div class="col-sm-3">
<input type="text" class="input-mini"/><span>分钟</span>
</div>
<div class="col-sm-3">
<span>刷新周期:</span>
</div>
<div class="col-sm-3">
<input type="text" class="input-mini"/><span>秒</span>
</div>
</div>
<div class="row col-sm-12" style="top: 15px">
<div class="col-sm-3">
<span>曲线时长:</span>
</div>
<div class="col-sm-3">
<input type="text" class="input-mini"/><span>小时</span>
</div>
<div class="col-sm-3">
<input type="text" class="input-mini"/><span>小时</span>
</div>
<div class="col-sm-3">
<select class="input-medium">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<span>条</span>
</div>
</div>
</div>
<div class="frame_large" style="top: 30px;">
<div class="titleColor">
<span>系统自检图设置</span>
</div>
<div>
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
</div>
<div class="row col-sm-12 div_space">
<div class="col-sm-6">
<span>图名称</span>
<select class="input-large">
<option></option>
</select>
</div>
<div class="col-sm-6">
<input type="button" class="btn-info" style="width: 80px" value="增加/修改"></input>
<input type="button" class="btn-info" value="删除"></input>
</div>
</div>
<div class="row col-sm-12 div_space">
<div class="col-sm-6">
<span>图文件</span>
<input class="input-large"/>
</div>
</div>
</div>
<div class="bottom_frame">
<input type="button" class="btn-info" value="退出">
<input type="button" class="btn-info" value="保存">
</div>
</div>
<div class="tablelist hidediv showtab">
<div class="frame_large" style="height:150px;">
<div class="titleColor">
<span>公共页显示设置</span>
</div>
<div class="row col-sm-12">
<div class="col-sm-6">
<div>
<input type="radio"/><span>先横后竖排列测点</span><br>
<input type="radio" checked/><span>先竖后横排列测点</span>
</div>
<div>
<span>列数</span>
<select class="input-medium">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div><br>
<div>
<input type="button" class="btn-info" style="width:100px;" value="选择字体"/>
</div>
</div>
<div class="col-sm-6" align="left">
<input type="checkbox"/>测点号<span></span><br>
<input type="checkbox"/><span>地点/名称</span><br>
<input type="checkbox"/><span>类型</span><br>
<input type="checkbox"/><span>单位</span><br>
<input type="checkbox"/><span>变化时刻显示</span><br>
<input type="radio"/><span>变态时刻</span>
<input type="radio" checked/><span>变值或变态时刻</span>
</div>
</div>
</div>
<div class="frame_mini" style="top: 30px;">
<div class="row col-sm-12">
<div class="col-sm-6" style="top: 5px">
<div>
<span>报警解除</span>
<input type="text" class="input-large"/>
<span>分</span>
</div>
<div>
<span>断电恢复</span>
<input type="text" class="input-large"/>
<span>分</span>
</div>
</div>
<div class="col-sm-6" style="top: 5px">
<div>
<span>馈电恢复</span>
<input type="text" class="input-large"/>
<span>分</span>
</div>
<div>
<span>状态变动</span>
<input type="text" class="input-large"/>
<span>分</span>
</div>
</div>
</div>
</div>
<div class="frame_mini" style="top: 40px">
<div class="titleColor">
<span>显示持续时间参数</span>
</div><br>
<div class="row col-sm-12">
<div class="col-sm-6">
<span>负漂显示方式:</span>
<input type="radio" checked/>
<span>显示状态</span>
<input type="radio"/>
<span>显示数据</span>
</div>
<div class="col-sm-6">
<span>显示分站</span>
<input type="radio" checked/>
<span>名称</span>
<input type="radio"/>
<span>地点</span>
<input type="radio"/>
<span>地点\名称</span>
</div>
</div>
</div>
<div class="frame_mini" style="top: 50px">
<div class="titleColor">
<span>异常数据表格显示窗口</span>
</div><br>
<div class="row col-sm-12">
<div class="col-sm-6" align="right">
<input type="checkbox"/>
<span>总在最前面</span>
</div>
<div class="col-sm-6" align="right">
<input type="checkbox"/>
<span>自动弹出</span>
</div>
</div>
</div>
<div class="frame_mini" style="top: 60px">
<div class="titleColor">
<span>自动启动设置</span>
</div><br>
<div class="row col-sm-12">
<div class="col-sm-4">
<input type="checkbox"/>
<span>瓦斯抽放</span>
</div>
<div class="col-sm-4">
<input type="checkbox"/>
<span>实时列表显示</span>
</div>
<div class="col-sm-4">
<input type="checkbox"/>
<span>核子秤及提升</span>
</div>
</div>
</div>
<div class="bottom_frame" style="top: 80px;">
<input type="button" class="btn-info" value="退出">
<input type="button" class="btn-info" value="保存">
</div>
</div>
</div>
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/JqGrid/js/jquery.min.js"></script>
<script charset="utf-8" type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/JqGrid/js/jquery.min.js"></script>
<script charset="utf-8" type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/JqGrid/js/bootstrap.min.js"></script>
<script charset="utf-8" type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/JqGrid/js/grid.locale-en.js"></script>
<script charset="utf-8" type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/JqGrid/js/jquery.jqGrid.min.js"></script>
<script charset="utf-8" type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/JqGrid/js/jquery.jqGrid.system_setup.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 改为鼠标移上的事件只需把click改为mousemove
$(".fortab").click(function(){
var number=$(".fortab").index(this);
$(this).addClass("checked");
$(this).siblings().removeClass("checked");
$(".tablelist:eq("+number+")").show();
$(".tablelist:eq("+number+")").siblings().hide();
});
});
</script>
</body>
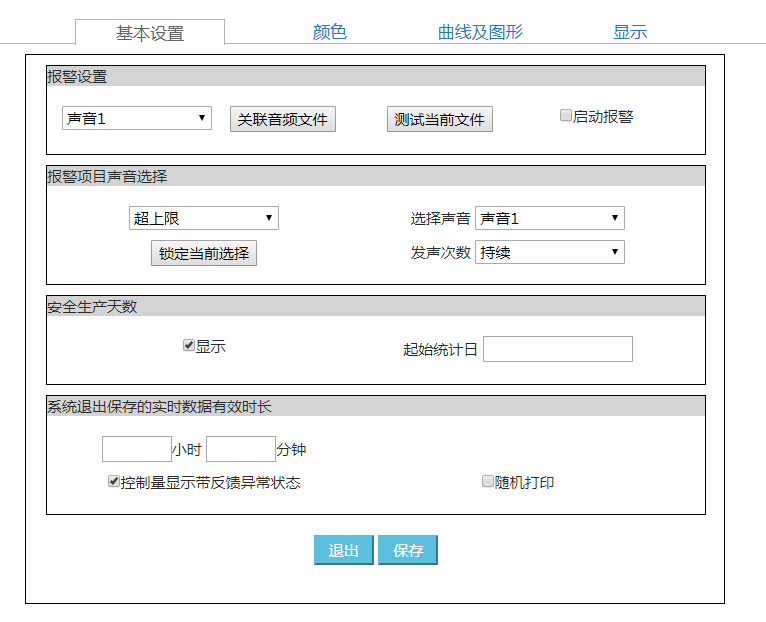
</html>- 效果图
共同学习,写下你的评论
评论加载中...
作者其他优质文章