June 27 2014更新:现在才发现修改jquery ui datepicker控件宽度的最简单方法就是直接在在外面添加css代码就好,而不是去修改jquery ui自带的css文件。如果你想要控制datepicker的宽度,那么其实只需要这一行css就完事了,代码如下:
div.ui-datepicker{width:91%;}注意:你完全可以在div.ui-datepicker{}里面写其他你想要的改变datepicker样式的css代码。
公司的Manager或者负责测试的同事,给我在平台上下发了一个任务,就是当使用when use the mobile to access the desktop version ,the calander position whill drop into the next line.我当时就想,为什么要用移动端去访问访问针对PC端的页面呢?这不是自找麻烦吗?
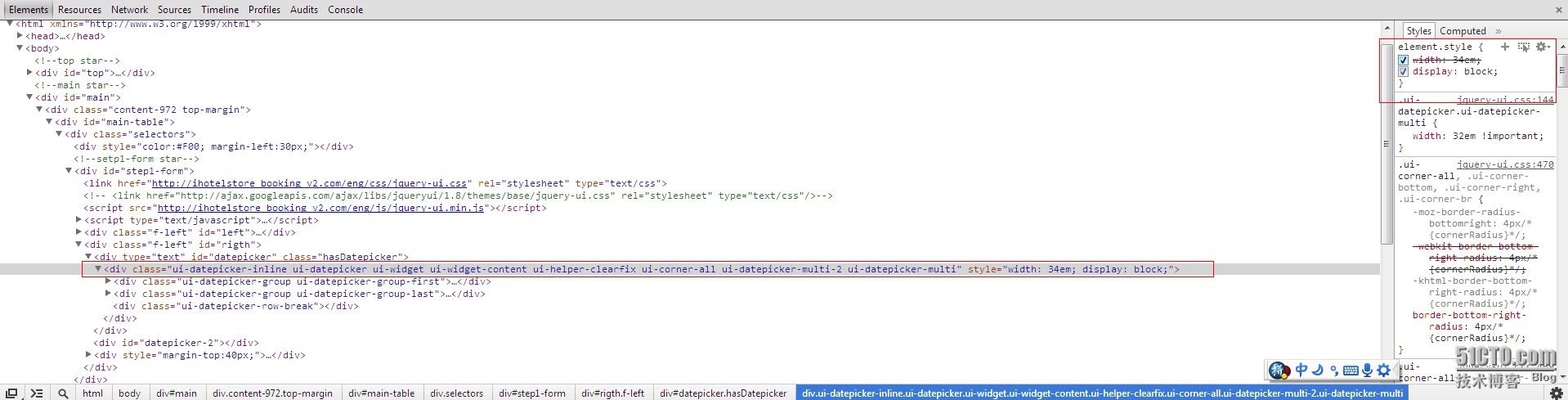
所谓,人在江湖,身不由己。当时,我自己立刻百度/谷歌去了(缺乏经验的菜鸟都这样子呀!),希望可以通过大海捞针的方法找到别人也遇到同样的问题,最后很可惜我根本找不到现成的解决方案。我只能根据自己的判断,这肯定是因为宽度不够的原因将calander drop into the next line。选择使用chrome的F12调试功能来进
修改的文件jquery-ui.css(版本:jQuery UI - v1.8.24 - 2012-09-28) Line 145:注销的为原代码,后面的是自己的.
/*.ui-datepicker.ui-datepicker-multi { width:auto; }*//*Modified by james 2013-11-06 15:17*/.ui-datepicker.ui-datepicker-multi { width:32em !important; }不知道为什么原css的width:auto为什么没有生效。
注意:修改jquery ui这些插件的css,最后直接使用chrome,firefox的调试工具进行一边调试,一边修改css属性值。在google chrome下面,修改css后,会直接生效,这样子你就能够知道修改那个才是正确的,非常方便好用。
共同学习,写下你的评论
评论加载中...
作者其他优质文章





