Chrome 版本 69
打开浏览器的控制台
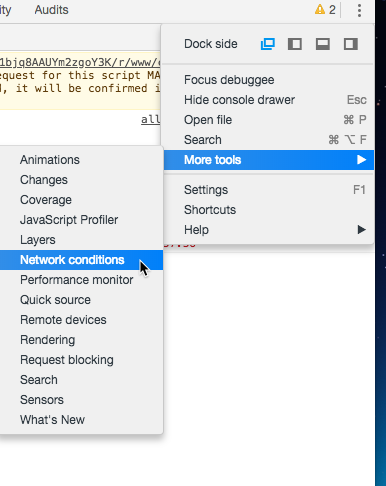
选择设定 more tools (更多工具)- network condition (网络状态)
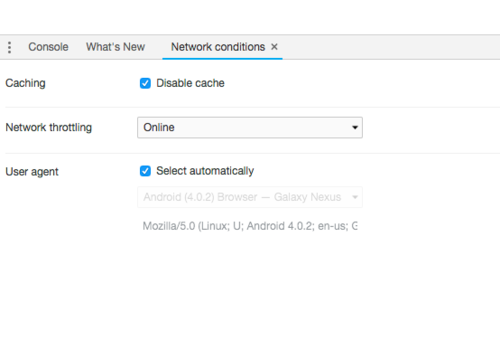
然后看到有个 user agent 去掉 select automatically (自动选择)就可以选择各种浏览器了,包括移动端,然后可以愉快的模拟了。
如下图
以上方法都是 Google 搜索,然后我自己实现了一下,确实可以达到模拟各种客户端,希望能帮助到看这篇手记的人。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦