最近看到不少文章教大家用 photoshop 实现抖音的 logo 跟字体,我也非常喜欢这种风格的字体,于是趁着晚上的时间,动手用代码实现了下此类风格的字体特效,顺便开发了个小工具,地址见文末。本文主要是从艺术手法和 JS 前端实现 2 个方面进行梳理,我们可以看到如何用代码来描述艺术手法,达到自动化生成某一风格作品的目的。
我们先了解下抖音的这种 logo 的艺术风格。抖音 logo 这种设计手法,是故障艺术 Glitch Art 中的“错位”。故障艺术还有燥波、失真、毛刺等等其他设计手法。
Glitch 这个词,常指电脑或硬件设备出小毛病。著名的美国宇航员 John Glenn 对这种现象的表述为:
"Literally, a glitch is a spike or change in voltage in an electric current."
从字面上看,故障是电流中的尖峰或电压变化。
故障艺术 GlitchArt
作为一种艺术形式,产生于我们生活中一些十分常见的场景,例如数字设备发生故障的场景,当电视、电脑等设备的软件或硬件出现问题后,可能会造成视频音频播放异常,在视觉上,画面变成破碎、带有缺陷的图像,颜色失真。艺术家们却从这些故障中发现了美,他们认为故障产生的美除了代表不完善之外,更意味着意外和变化,每一次故障的发生都像是打破常规的一次再创造。
看2个案例:
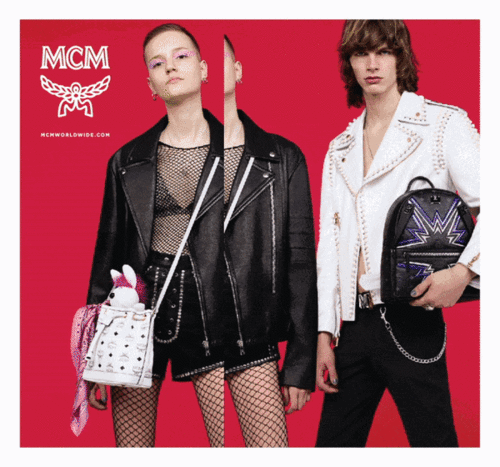
Adidas x 大疆也运用故障艺术效果推出了新款限鞋盒,运动与科技的跨界联姻:
还有动态海报的案例:
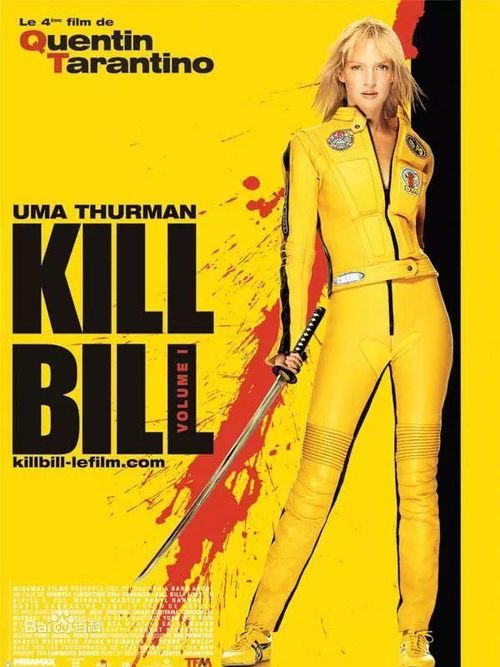
艺术家总是能从生活中发现美,从厂房的破旧发觉破旧之美,裸露的钢结构与斑驳的混凝土让人感受到存在的真实感。再如电影中常见的“暴力美学”,将暴力的动作场面仪式化,要么把影片中的枪战、打斗场面消解为无特定意义的游戏、玩笑;要么把它符号化,作为与影片内容紧密相关的视觉和听觉的审美要素。如下图的电影海报作品采用黄色、黑色、红色,把暴力美学融入海报设计中。
再看电影 《攻壳机动队》 的海报,强烈的纵向、横向的线条感:
有了以上的认知基础,我们从艺术手法上提炼出抖音 logo 及海报字体的手法:
艺术手法1
错位
艺术手法 2
横向线条感
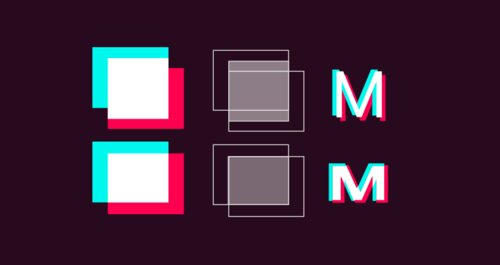
接下来, MixLab 这边教大家用代码实现这一风格,并开发一个小工具,用于以后制作此类字体风格,帮大家节省时间,还可以升级加入生成 GIF 动图的功能。我们先分析下抖音的 logo ,这是一个图形,向左向右偏移,左边跟右边的分别赋予2个不同颜色。如下图所示:
最上面一种实现是比较简单的,只要使用偏移,重叠3个字样就行;下面一种涉及到2个字样的交集运算,处理起来也稍复杂,但效果更精细,本文采用的是下面一种实现方式。
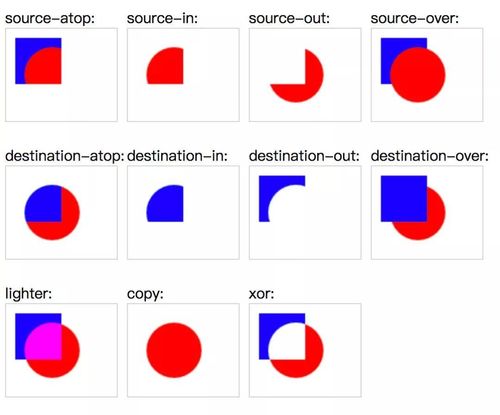
一个抖音风格的字体构成是由3部分构成的,分别是左上青色字样、中间白色字样、右下红色字样,我们可以用前端 canvas 实现,先绘制文字内容至画布,然后分别向左上、右下拷贝一份,这里主要应用到了 globalCompositeOperation 属性,各种 globalCompositeOperation 的效果,可以一一试验,尝试效果。
下面开始一步步用代码实现:
技术实现 1
偏移及 xor 操作
1.1
选一款接近抖音风格的字体:
免费商用字体:
站酷酷黑体
http://www.zcool.com.cn/special/zcoolfonts/#3rdPage
1.2
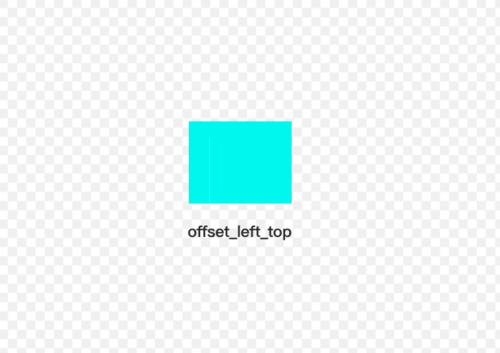
先绘制左上方的字样
ctx.textBaseline="top";ctx.font=this.font;ctx.fillStyle=this.colorLeft;ctx.fillText(word,x-offset,y-offset);
1.3
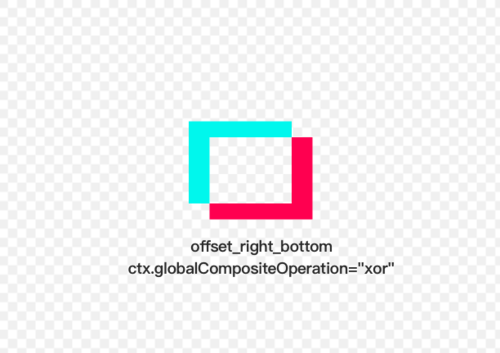
绘制右下的字样
ctx.globalCompositeOperation="xor";ctx.fillStyle=this.colorRight;ctx.fillText(word,x+offset,y+offset);
1.4
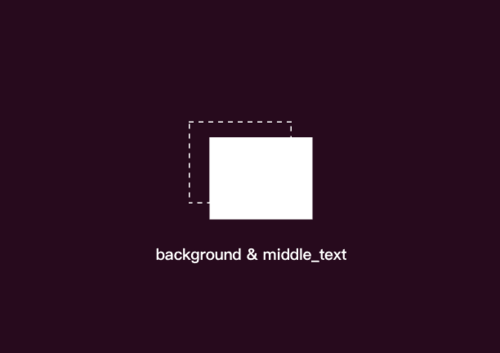
新建一个 canvas ,绘制背景及中间的字样
var canvasBg=document.createElement('canvas'), ctxBg=canvasBg.getContext('2d'); canvasBg.width=this.ctx.canvas.width; canvasBg.height=this.ctx.canvas.height; ctxBg.fillStyle=this.colorBg; ctxBg.fillRect(0,0,this.ctx.canvas.width,this.ctx.canvas.height); var word=this.word, offset=this.offset, x=this.x, y=this.y; var ctx=this.ctx; ctxBg.textBaseline="top"; ctxBg.font=this.font; ctxBg.fillStyle=this.color; ctxBg.fillText(word,x+offset,y+offset);1.5
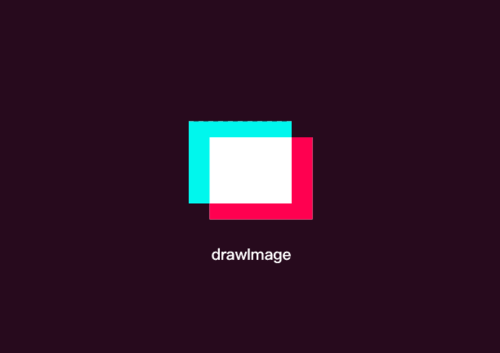
把第3步的画布绘制到第4步中的背景中
ctxBg.drawImage(ctx.canvas,0,0);
技术实现 2
sin 函数 ,getImageData 及 putImageData 像素级处理
2.1
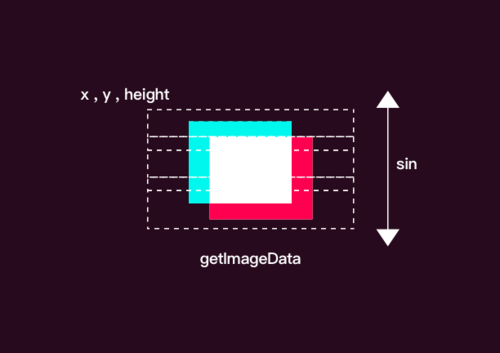
分别计算出切割字样片段的方框坐标、高度
主要是使用 sin 函数,随机计算出一些高度值,映射到字样的高度中进行切割,这边默认设置成切割成10段。代码见 DYText.prototype.generate 的 get 部分。
2.2
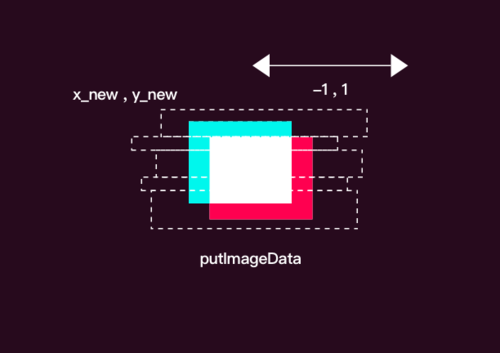
为实现横向的线条感,需计算风格化后的坐标位置。
这里由于篇幅所限,详细可以在知识星球咨询。代码见 DYText.prototype.generate 的 put 部分。
至此,我们写了个 JS 库,用于自动生成抖音风格的字样。除了生成 png 图,我们也可以继续拓展功能,这边选择了开源库:
http://jnordberg.github.io/gif.js/
在前端利用 web workers 生成 GIF ,生成速度还不错。代码如下:
var gif = new GIF({
workers: 20,
quality: 10,
workerScript:'./js/gif.worker.js'
});var frames=this.createFrames();for (let index = 0; index < frames.length; index++) {
gif.addFrame(frames[index], {delay:200})
};
gif.on('finished', function(blob) {
cb(URL.createObjectURL(blob));
});
gif.render();其中 createFrames 是 DYText.prototype.createFrames ,用于生成不同状态下的字体,并存为一个canvas ,保存到一个 frames 数组里。
cb ( URL.createObjectURL ( blob ) ) 是一个回调函数,因为 GIF 的生成是异步的,所以使用回调函数 cb 把生成的 base64 传出来,写到一个 img 标签的 src 即可显示。
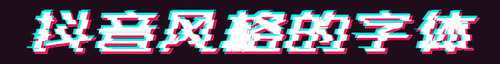
一个错位、横向线条感的字体风格生成器的 JS 库就完成了,后面可以自行添加 UI 界面,或者扩展 JS 库。我们总结下主要使用的艺术手法,错位及横向线条感,通过偏移、xor 操作、sin 函数、getImageData 及 putImageData 像素级处理等技术手段,实现了自动创作的功能。我们可以看到,从艺术手法到技术实现的过程,艺术可以被算法清晰地描述,反过来使用算法生成艺术作品也是成立的 。
错位
x
偏移及 xor 操作
横向线条感
x
sin ,getImageData 及 putImageData
共同学习,写下你的评论
评论加载中...
作者其他优质文章