1、jQuery EasyUI概述
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。jQuery EasyUI是基于JQuery的一个前台ui界面的插件,功能相对没extjs强大,但页面也是相当好看的,同时页面支持各种themes以满足使用者对于页面不同风格的喜好。一些功能也足够开发者使用,相对于extjs更轻量。
jQuery EasyUI的官网地址为:http://www.jeasyui.com/
jQuery EasyUI的特点:
easyui是一种基于jQuery的用户界面插件集合
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面
easyui是个完美支持HTML5网页的完整框架
easyui节省您网页开发的时间和规模
easyui很简单但功能强大
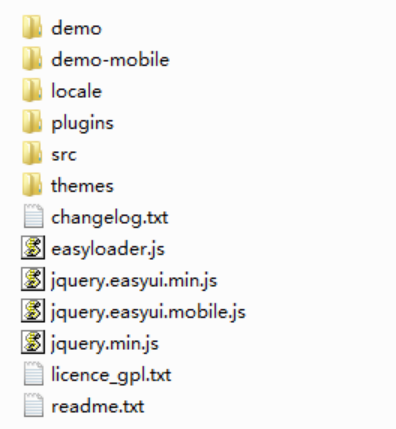
2、jQuery EasyUI的目录结构
demo:easyui的各个组件使用示例
demo-mobile:easyui在移动终端上各个组件使用示例
locale:是国际化支持文件夹
src:是部分easyui插件的源码
plugins:是easyui使用的插件
themes:easyui基础自带的主题
jQuery EasyUI的安装只需要下载解压后;将需要使用的js和css引入页面即可。一般需要引入的文件包括:
themes/default/easyui.css
themes/icon.css
jquery.min.js
jquery.easyui.min.js
locale/easyui-lang-zh_CN.js
3、jQuery EasyUI的开发步骤
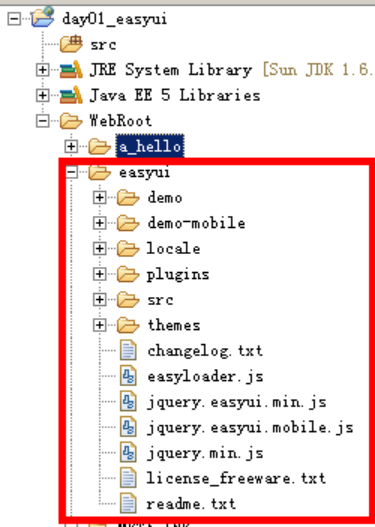
1.在JSP页面导入EasyUI所需的css和js资源
拷贝以上文件到项目
<!-- 1.导入css文件 --><link rel="stylesheet" type="text/css" href="../easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="../easyui/themes/icon.css"><!-- 2.导入js文件 --><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../easyui/jquery.min.js"></script><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../easyui/jquery.easyui.min.js"></script>
2.设计一个div,添加EasyUI的class
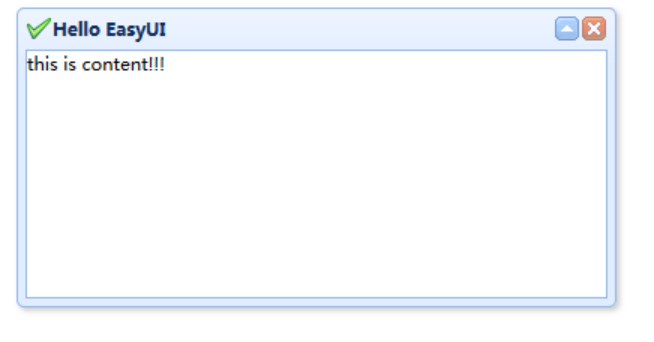
<div class="easyui-dialog" data-options="title:'Hello EasyUI',collapsible:true,iconCls:'icon-ok',onOpen:function(){}"> this is content!!!</div>3.最终效果
浏览器访问页面,效果如下:
PS,本教程配套视频:
http://edu.51cto.com/course/10138.html
本文章首发于个人博客(http://www.xushifeng.net),如需转载,请联系作者。
共同学习,写下你的评论
评论加载中...
作者其他优质文章