Android初级控件
从今天开始就对Android进行正式的学习,首先先来学习一下初级的控件
1、TextView
文本框,用于显示文字,不可编辑。
常用属性
android:autoLink 设置是否当文本为URL链接/email/号码/map时,文本显示为可点击的链接。可选值(none/web /email/phone/map/all)
android:cursorVisible 设定光标为显示/隐蔽,默认显示
android:drawableBottom 在text的下方显示一个drawable,如图片。若是指定一个色彩的话会把text的背景设为该色彩,并且同时和background应用时覆盖后者
android:drawableLeft 在text的左边输出一个drawable,如图片
android:drawablePadding 设置text与drawable(图片)的间隔,与drawableLeft、 drawableRight、drawableTop、drawableBottom应用雷同,可设置为负数,零
android:drawableRight 在text的右边输出一个drawable
android:drawableTop 在text的正上方输出一个drawable
android:editable 设置是否可编辑
android:gravity 设置文本权重,如设置成“center”,文本将居中显示
android:hintText 为空时显示的文字提示信息。
android:maxLength 限制显示的文本长度,超出控件范围不显示
android:lines 设置文本的行数,设置两行就显示两行,即使第二行没稀有据
android:maxLines 设置文本的最大显示行数,与width或者layout_width连络应用,超出控件范围主动换行,超出行数将不显示
android:minLines 设置文本的最小行数,与lines类似
android:textColor 设置文本色彩
android:textColorHighlight 被选中文字的底色,默认为蓝色
android:textColorHint 设置提示信息文字的色彩,默认为灰色。与hint一起应用。
android:textColorLink 文字链接的色彩.
android:textSize 设置文字大小,推荐使用单位”sp”,如”15sp”
android:textStyle 设置字形[bold(粗体) 0, italic(斜体) 1, bolditalic(又粗又斜) 2] 可以设置一个或多个,用“|”隔开
android:height 设置文本区域的高度
android:width 设置文本区域的宽度
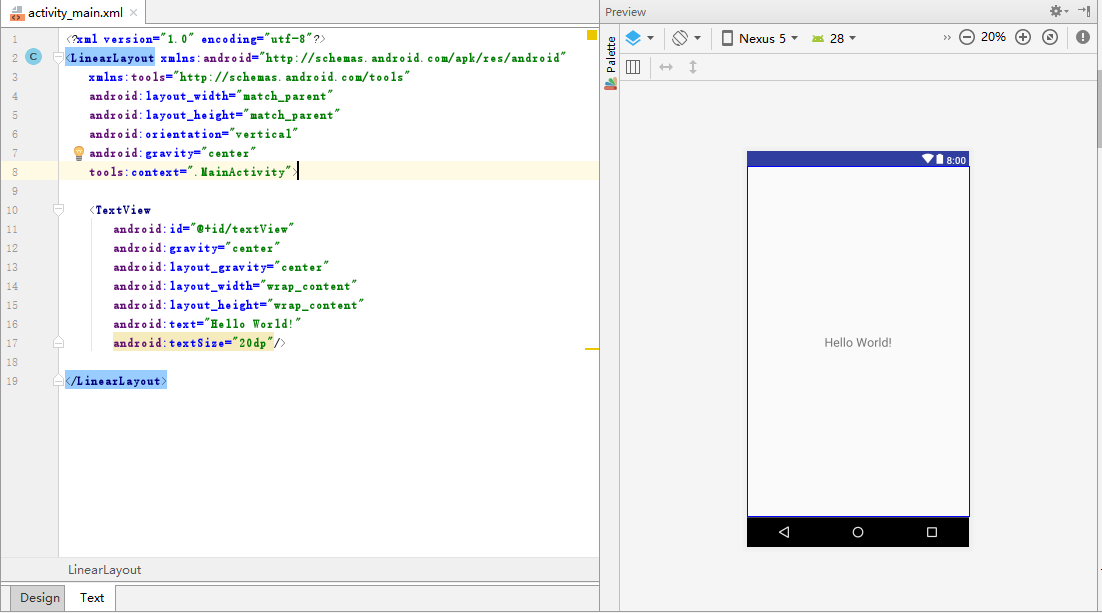
下面是效果图
2、EditView
输入框,用于信息输入,可编辑
常用属性
android:password="true" 设置只能输入暗码
其他属性和TextView相似
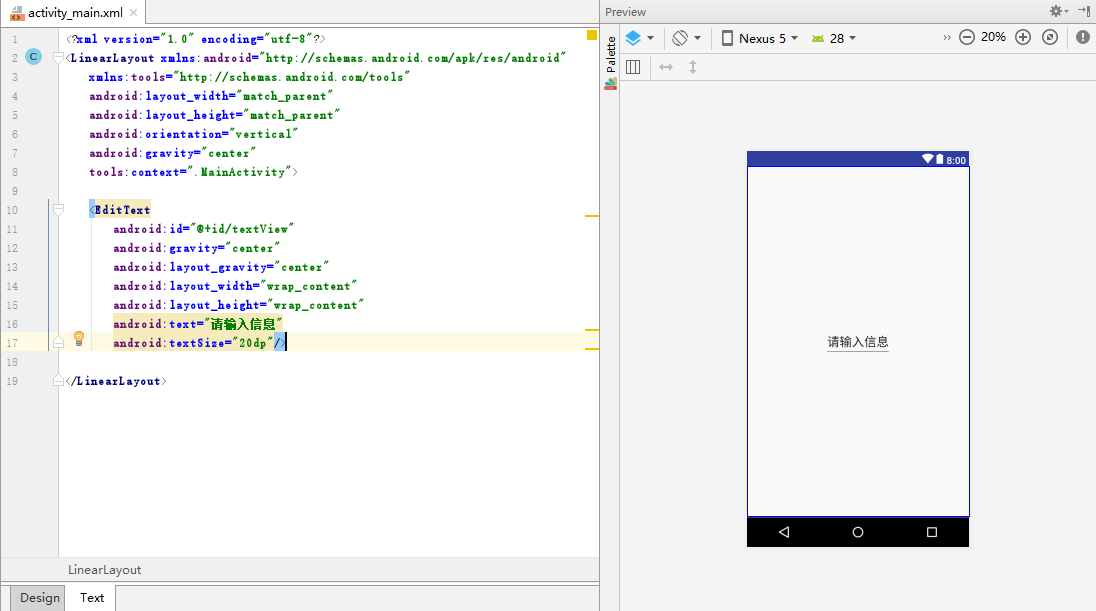
下面是效果图
3、Button
普通按钮,用于点击,内容一般为文字
常用属性
setClickable(boolean clickable) 设置按钮是否允许点击。 clickable=true:允许点击 & clickable=false:禁止点击
="方法名" 连接到自定义方法
setOnClickListener(OnClickListener l) 设置按钮点击事件
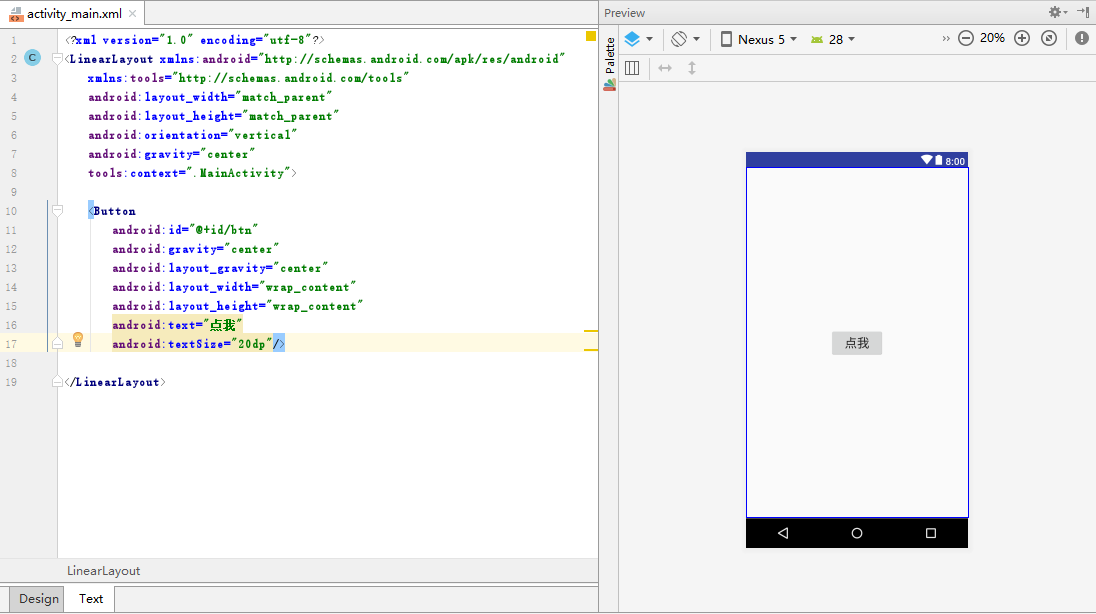
下面是效果图
4、ImageButton
图片按钮,用于点击,内容一般为图片
常用属性
android:adjustViewBounds 设置是否保持宽高比,true或false
android:maxHeight 设置图片按钮的最大高度
android:maxWidth 设置图片的最大宽度
android:src 设置图片按钮的drawable
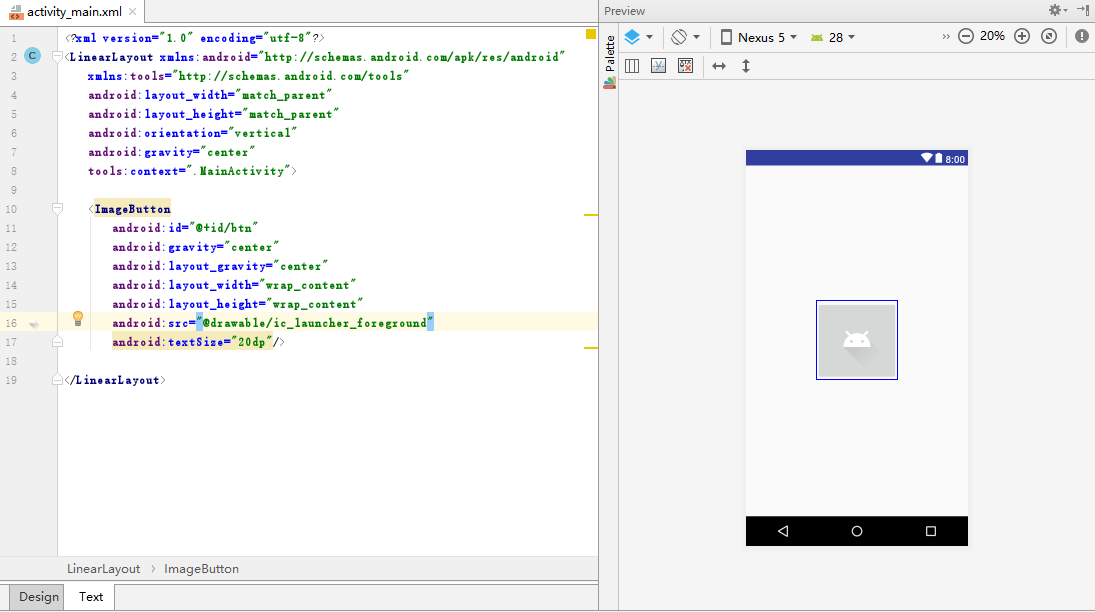
下面是效果图
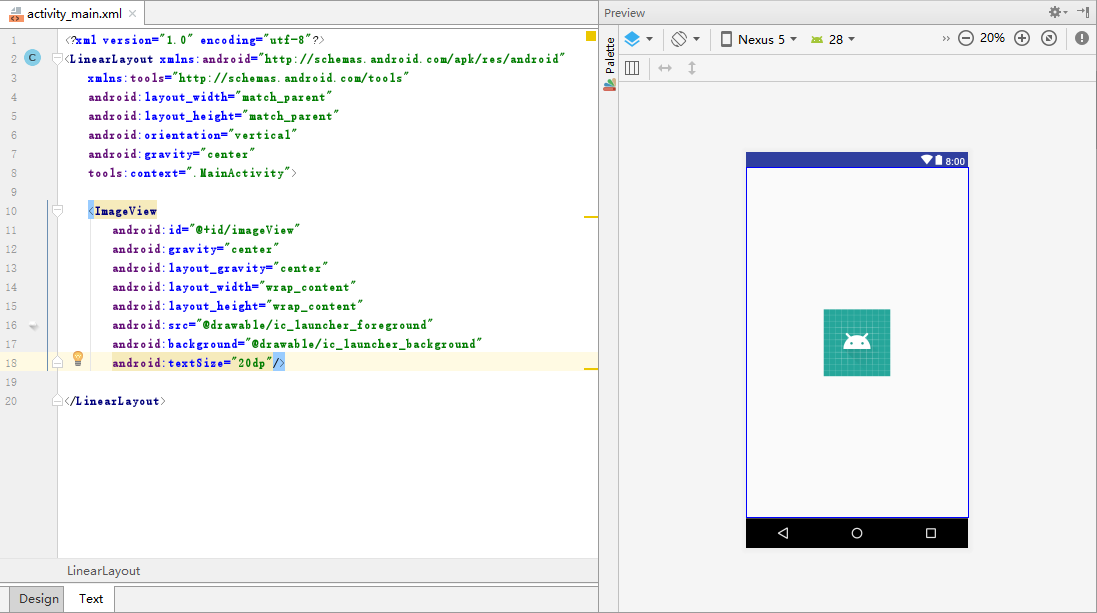
5、ImageView
图片框,用于显示图片,不可编辑
常用属性
常用属性和ImageButton相似
下面是效果图
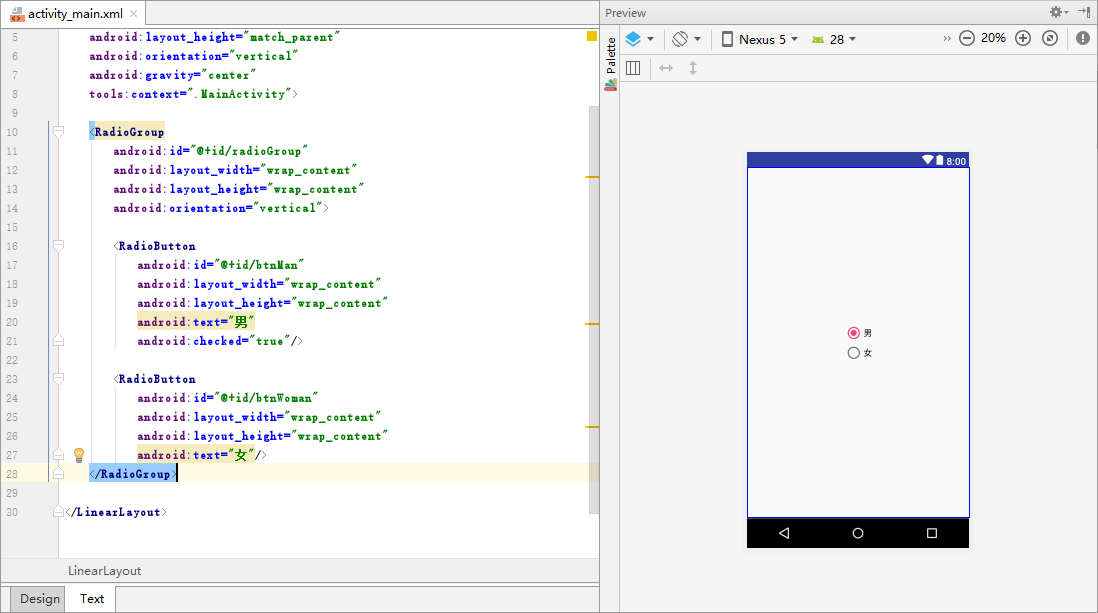
6、RadioButton
单选按钮,与RadioGroup同时使用,常用于性别选择等
常用属性
android:checked="true" 默认选择此选项
下面是效果图
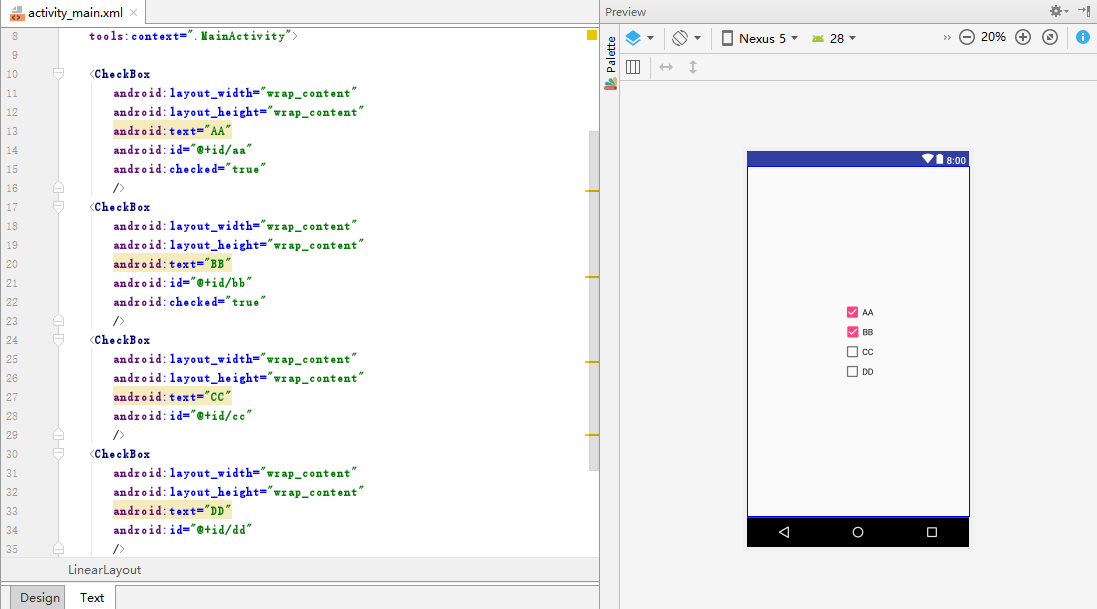
7、CheckBox
复选框,可选取多项选项
常用属性
android:checked="true" 默认选择此选项,可多个选项设置。
下面是效果图
共同学习,写下你的评论
评论加载中...
作者其他优质文章