手记1
一、数据表格中按钮切换(置顶与取消)
在layUI数据表格中是可以使用toolbar设置表格内的按钮
使用laytel语法
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">置顶</a>
<!-- 这里同样支持 laytpl 语法,如: -->
{{# if(d.order>0){ }}
<a class="layui-btn layui-btn-xs" lay-event="check">取消</a>
{{# } }}
</script>
注意:属性 lay-event="" 是模板的关键所在,值可随意定义使用laytpl循环判断语句来实现。
2.在laytpl语句在某些时候会和php有一定的冲突(有个项目遇到过),这时候就需要用其他方法避免冲突。
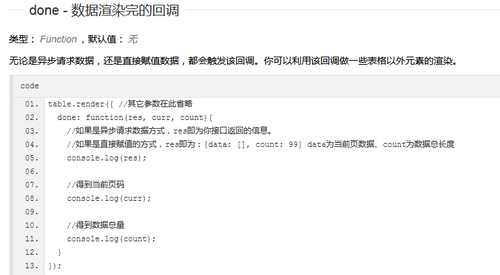
使用done-数据渲染完的回调:
代码:
table.render({
elem: '#test',
limit:10,
url: '/admin/index',
page: { layout: [ 'count', 'prev', 'page', 'next']},
id:"test",
parseData: function(res){
return {
"code": res.code, //解析接口状态
//"msg": res.message, //解析提示文本
"count": res.data.total, //解析数据长度
"data": res.data.data //解析数据列表
};
},
cols: [
[
{field: 'id',title: '序号',width: 80,fixed: 'left',align:'center'},
{field: 'company_name', title: '店铺名称',align:'center'},
{field: 'city', title: '城市',align:'center'},
{field: 'college_name',title: '学校',align:'center'},
{field: 'order',title: '编辑',event: 'stick',align:'center',style:'cursor: pointer'}
]
]
, done: function(res, curr, count){
var t = $(".layui-table-main table tr:not(:hidden)");
$(".layui-table-main table tr:not(:hidden)").each(function(k){
var o = res.data[k].order;
if(o == 1){
$(this).find("[data-field='order'] div").text("取消");
}else{
$(this).find("[data-field='order'] div").text("置顶");
}
})
}
});
二、分页居中
表格自带的分页默认是左对齐的(一样的设置有的左对齐有的居中……),这时候为了统一需要设分页的样式:
.layui-table-page{text-align: center;}
18/11/26( ^_^ )/~~拜拜
共同学习,写下你的评论
评论加载中...
作者其他优质文章