一、第一个网页
1、编写form.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <form action="提交的服务端地址"> <!--文本输入框--> <input type="text" value="这是一个文本框"/><br/> <input type="radio" name="group1" value="单选1"/>单选1<br/> <!--单选2是给用户看的,value="单选2"是给程序员用的--> <input type="radio" name="group1" value="单选2"/>单选2<br> <input type="submit" value="这是提交按钮,点击之后表单的数据就会发给服务器"/><br/> <input type="button" value="这是一个普通按钮"/><br/> <input type="checkbox" value="这是一个复选框"/>这是一个复选框<br/> <select name="province"> <option value="江苏省">江苏省</option> <option value="浙江省">浙江省</option> <option value="山东省">山东省</option> <option value="安徽省">安徽省</option> </select> </form> </body>
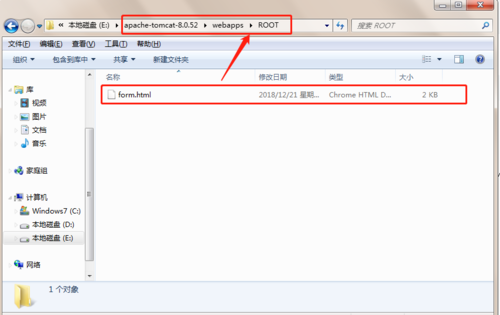
2、将文件发布至Tomcat服务器webapps\ROOT\下
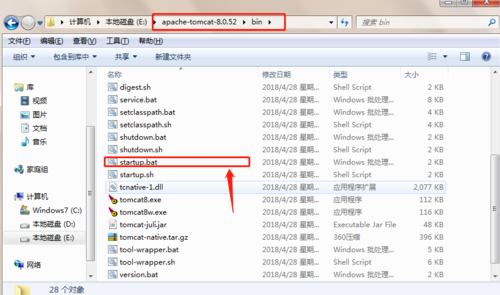
3、启动Tomcat服务器
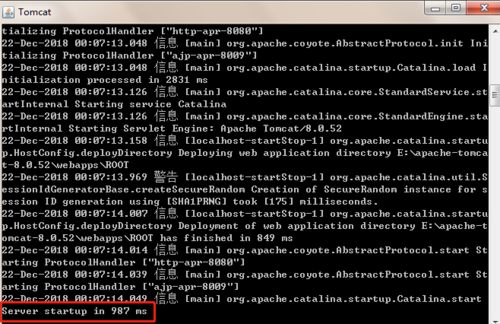
服务器启动成功!
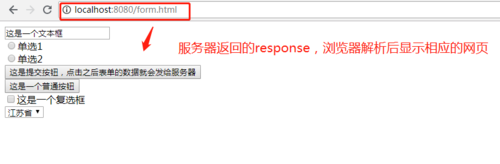
4、访问网址http://localhost:8080/form.html
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦