安装
常用插件:
Vetur: 语法突出显示 等常用功能。
Path Autocomplete: 自动补全路径。
Auto Close Tag: 匹配标签,关闭对应的标签。对于HTML/XML很实用。
Auto Rename Tag: 改变标签的时候同时改动开闭合标签;对于HTML/XML很实用。
CSS Peek : html和css中关联css的跳转。
Bookmarks : 这个插件支持在文件特定的行做标记,更好的提高开发效率。
beautify : 良好的拓展性,可以格式化JSON|JS|HTML|CSS|SCSS,比内置格式化好用。
Bracket Pair Colorizer : 很多括号的情况下,这个插件可以做一个颜色的区分,代码一目了然。
KoroFileHeader : 自动生成文件头部注释和函数注释
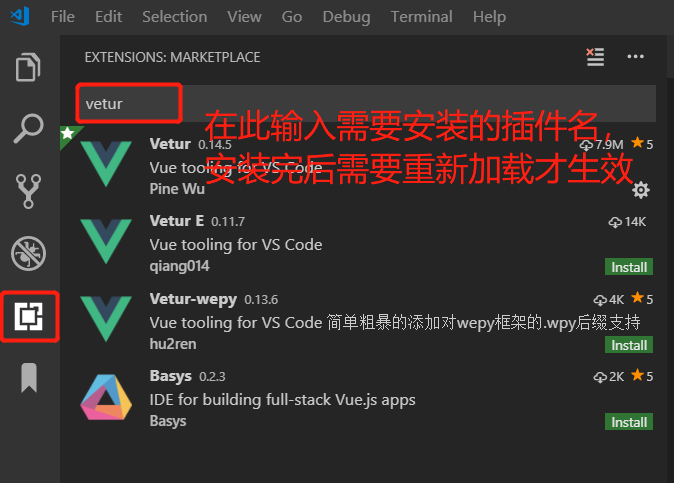
安装方法:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦