JS中深拷贝与浅拷贝
标签:
JavaScript
最近遇到了一些关于拷贝的问题,总结如下:
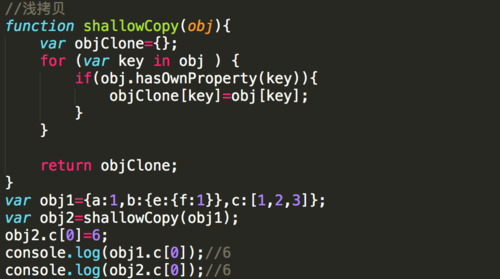
1、浅拷贝只是复制了指向某个对象的指针,而不是复制对象本身,新旧对象其实是同一内存地址的数据,修改其中一个值,另一个也会动态改变。
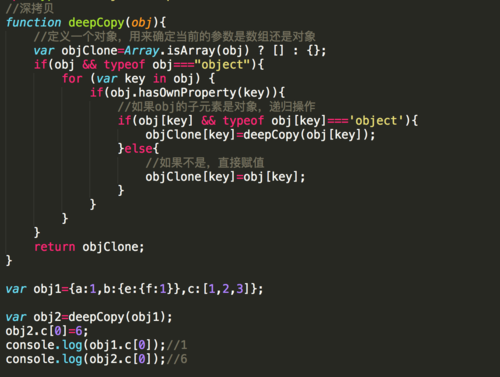
2、深拷贝是真正意义上实现了数组和对象的拷贝,它创建了另外一个一模一样的对象,和原对象不是一个内存地址,修改一个值不会影响另一个的值。
方法1:封装函数
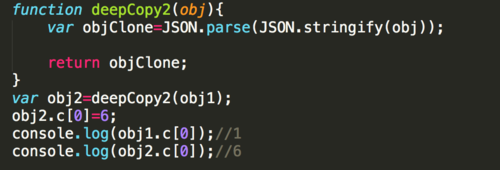
方法2:JSON解析(JSON复制:优点简单,缺点无法复制函数,不仅继承的属性会丢失,而且原型链没有了;适用于单个)
本文仅仅简述了js深浅拷贝,以及实现深浅拷贝的简单代码,如有不当之处,请各位指正!谢谢!
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦