自微软开始宣布拥抱开源以来,我认为微软发布的最棒的两大功能是:Visual Studio Code(VS Code)和Windows子系统Linux(WSL),有了这两者的结合,它为软件开发人员开辟了一条新的编写代码的途径。
WSL使开发人员能够在Windows 10上运行Linux环境,而无需付出更多使用虚拟机时的开销。使用WSL,我们可以从Windows应用商店上安装大多数Linux正式版,我们甚至还能在其GUI上运行Bash shell脚本和Linux应用程序。
本文提供了详细的WSL配置分步说明,便于我们能够通过WSL在Linux上运行VS Code。虽然本文的标题是《 在WSL下使用VS Code》,但也同样适用于其他GUI应用程序。
本文中使用的软件包括:
Windows 10 1809
Ubuntu 18.04
Visual Studio Code 1.30.2
MebaXTerm 11.1
本文目录:
启用WSL
安装Linux
下载并安装MobaXterm
启动MobaXterm并打开X Server
在已安装的Linux上安装X Client
启动VS Code
除了Windows 10和VS Code之外,我们还需要X Server和X Client来使VS Code与WSL协同工作。
在Linux的世界中, X Window System扮演着为构建GUI环境必要的基本框架角色。 X Window System使用客户端 - 服务器模型,已实现与远程计算机以图形界面连接。 因此,要使用我们的本地计算机(例如笔记本电脑)连接到远程Linux计算机,我们需要:
在远程Linux机器上运行X Client应用程序
在本地计算机上运行X Server应用程序
远程X客户端与本地X服务器建立连接并提供该应用程序的图形界面。所以使用此技术,就可以使用WSL运行VS Code。
X Server为我们提供了我们要运行的图形环境,由于WSL的Bash不支持X Server,因此通过选型在这里我选择了配置更为简单的MobaXterm。
打开WSL功能
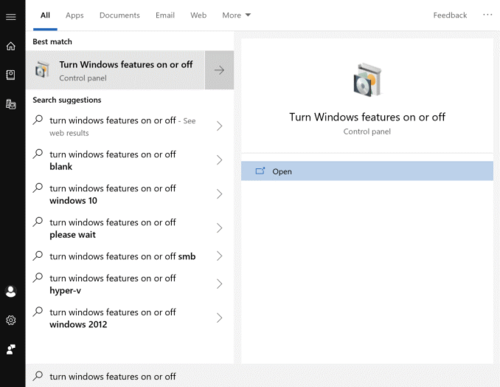
在我们安装Linux发行版之前,我们需要启用WSL。 为此,首先在搜索栏上输入“打开或关闭Windows功能”。
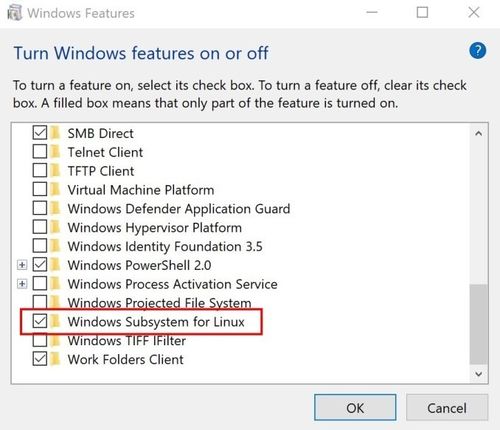
然后在打开的窗口勾选 “WSL”
单击“确定”按钮后,我们可能需要重启机器。
现在,我们在Windows 10上启用了WSL。
(有关WSL的更多详细信息,请访问https://docs.microsoft.com/en...)
安装Linux(Ubuntu)
如果启用了WSL功能,那么我们就可以将Linux安装到Windows 10上了。
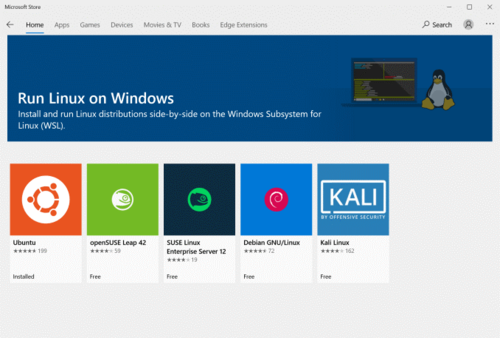
在Windows应用商店搜索Ubuntu。
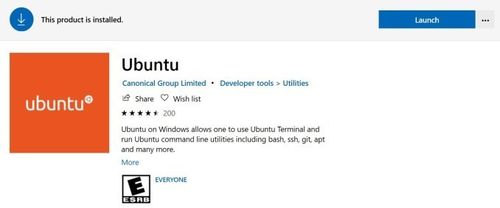
安装完成后启动
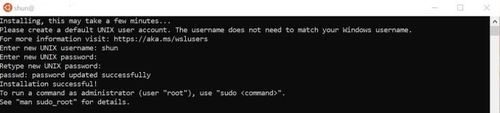
启动Ubuntu后,请按照说明创建用户帐户。
Ubuntu全部配置完成后,我们继续安装MobaXterm
安装并设置MobaXterm
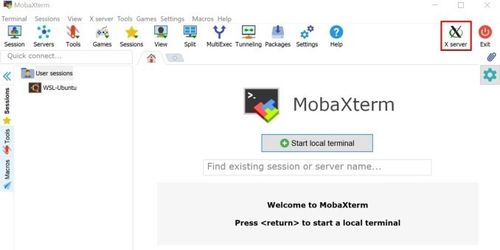
首选我们从官网下载MobaXterm,他们官网提供了绿色版和安装版两种版本。选哪个看个人喜好,实际使用上区别不大,我这里使用的是绿色版。解压完成后启动程序,点击启动X Server(如下图)
而后,X Server就启动了。
配置X Client
如开头所述,X Client是我们想要远程访问的应用程序。在本文里,这个应用程序是VS Code。 为此,请按照以下步骤操作:
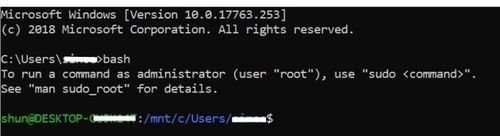
启动命令提示符
在命令提示符下,键入bash以进入Ubuntu bash。
输入命令 $ export DISPLAY=localhost:0.0. 我们也可以在 ~/.bashrc添加这个命令, 这样我们每次登录时就都不需要再重复这样的工作了<g class="gr_ gr_9 gr-alert gr_tiny gr_gramm gr_inline_cards gr_run_anim Grammar multiReplace" id="9" data-gr-id="9">in.
export DISPLAY=localhost:0.0 告诉X Client应用程序的具体IP信息,因为我们在本机执行该命令,所以使用的是localhost,如果你使用的是远程计算机,请改掉localhost部分
安装VS Code
现在,我们可以下载VS Code并安装到Ubuntu上。在这我们使用Firefox下VS Code,这能再之后减少很多麻烦。
命令如下:
$ sudo apt update
$ sudo apt install firefox
启动Firefox以下载VS Code
下载的VS Code Debian软件包应该位于 ~/Download.目录内
$ cd ~/Download
$ sudo dpkg -i code_1.30.2-1546901646_amd64.deb
注:如果因为一些依赖问题而导致安装失败,请先安装依赖库,如下:
$ sudo dpkg -i code_1.30.2-1546901646_amd64.deb Selecting previously unselected package code. (Reading database ... 42604 files and directories currently installed.) Preparing to unpack code_1.30.2-1546901646_amd64.deb ... Unpacking code (1.30.2-1546901646) ... dpkg: dependency problems prevent configuration of code: code depends on libnotify4; however: Package libnotify4 is not installed. code depends on libnss3 (>= 2:3.26); however: Package libnss3 is not installed. code depends on libxkbfile1; however: Package libxkbfile1 is not installed. code depends on libgconf-2-4; however: Package libgconf-2-4 is not installed. code depends on libsecret-1-0; however: Package libsecret-1-0 is not installed. code depends on libxss1; however: Package libxss1 is not installed. dpkg: error processing package code (--install): dependency problems - leaving unconfigured Processing triggers for mime-support (3.60ubuntu1) ... Errors were encountered while processing: code
安装依赖库
sudo apt install libnotify4 libnss3 libxkbfile1 libgconf-2-4 libsecret-1-0 libgtk-3-0 libxss1
如果出现如下错误,请尝试sudo apt -fix-broken install命令重新安装
Reading package lists... Done Building dependency tree Reading state information... Done libgtk-3-0 is already the newest version (3.22.30-1ubuntu1). libgtk-3-0 set to manually installed. You might want to run 'apt --fix-broken install' to correct these. The following packages have unmet dependencies: libgconf-2-4 : Depends: gconf2-common (= 3.2.6-4ubuntu1) but it is not going to be installed Recommends: gconf-service but it is not going to be installed libnss3 : Depends: libnspr4 (>= 2:4.12) but it is not going to be installed libsecret-1-0 : Depends: libsecret-common but it is not going to be installed E: Unmet dependencies. Try 'apt --fix-broken install' with no packages (or specify a solution).
安装完成后,启动VS Code。
$ code
注意:一旦我们启动了VS Code,我们可能会无法移动或调整VS Code的窗口。这是因为自VS Code 1.30以来默认启用了Linux上的自定义磁贴和菜单栏。 为了能够避免这一问题,我们需要将设置更改为native。
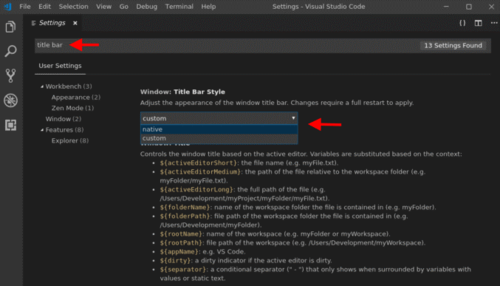
首先,打开VS Code设置。[文件 - >首选项 - >设置]
其次,在搜索栏上键入title bar,然后选择native。
重启VS Code,现在我们应该已经可以移动和调整VS Code窗口和大小了。
结论
使用WSL和X Server,我们可以在Windows 10上安装Linux并使用图形界面运行Linux上的应用程序。 但是,这时候可能有人会问,我们为什么要这样做? 为什么不直接在Windows上使用VirtualBox或VMware等虚拟机或者使用其他Linux机器?当然,大多数情况下这些方式没有问题,但在某些个别情况下,这样的方式并不适用。 例如:
没有强大的工作站,运行虚拟机会导致机器很慢。
没有预算购买另一台机器来运行Linux。
由于网络的延迟,在云上运行带有图形界面的应用程序可能会很慢。
WSL提供了一种简单而廉价的解决方案,我们可以在我们更熟悉的Windows 10环境中运行Linux和Linux应用程序。
本文是由葡萄城技术开发团队发布,转载请注明出处:葡萄城官网
共同学习,写下你的评论
评论加载中...
作者其他优质文章