接上文,已经实现了整体界面布局,顶部标题栏也已经有模有样了:
接下来实现左侧导航栏,和右边的内容区域。
左侧导航栏实现
放入菜单
首先将之前导航菜单放入左侧区域,一般导航菜单用列表<ul>实现,如下:
<body>
<div id="head">
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="bank.png"" alt="山南银行">
山南银行讯息
</div>
<div id="left">
<ul>
<li>全体通知</li>
<li>公司业务</li>
<li>个人业务</li>
<li>文体活动</li>
</ul>
</div>
<div id="content">
内容
</div>
</body>
效果如下:
调整背景色和边框
观察qq邮箱左侧导航栏的样式,背景色应该是很淡的蓝色,然后边框为有一定宽度的蓝色边框,而且是圆角边框。
于是添加样式:
#left {
width: 186px;
float: left; /*靠左浮动*/
height: 100%; /*高度铺满浏览器*/
border:4px solid #89B5E9;/*边框,颜色是取色器取得哦*/
background-color: #EAF0F6;/*背景,颜色是取色器取得哦*/
border-radius: 12px;/*圆角边框*/
}
左侧变为:
调整内边距和字体
已经有点那个样子了,还需要调整菜单文字和边框的边距,然后改下字体样式。代码如下:
#left {
width: 186px;
float: left; /*靠左浮动*/
height: 100%; /*高度铺满浏览器*/
border:4px solid #89B5E9;/*边框,颜色是取色器取得哦*/
background-color: #EAF0F6;/*背景,颜色是取色器取得哦*/
border-radius: 12px;/*圆角边框*/
padding-left:8px;/*设置左侧内边距*/
color:#247398;/*字体颜色*/
font-size: 1.3em;/*字体大小*/
font-family:"STKaiti";/*百度找了一种楷体*/
}
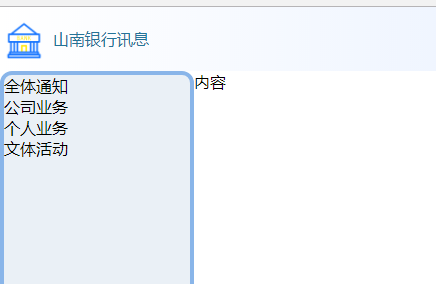
此时再看样式:
调整列表项的间距
需要给列表每一项添加一些上外边距,这样菜单就蓬松而好看。
代码:
#left ul li/*设置列表项样式*/
{
margin-top:12px;/*列表项的上边距*/
}
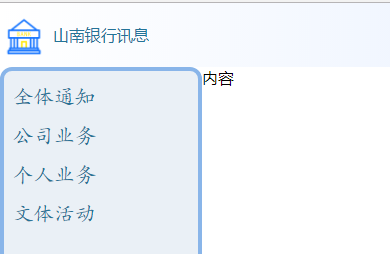
效果:
内容区域实现
现在这个内容区域好像并不适合放一条一条的通知啊,没事,咱们对页面整体风格已经有了初步的把握,先把你的通知内容放进来看看。
<div id="content">
<table border="1">
<tr>
<td>通知时间</td>
<td>通知内容</td>
</tr>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班1小时,整理13号街道公司信息</td>
</tr>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班2小时,整理14号街道公司信息</td>
</tr>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班1小时,整理133号街道公司信息</td>
</tr>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班1小时,整理1322号街道公司信息</td>
</tr>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班1小时,整理1333号街道公司信息</td>
</tr>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班1小时,整理143号街道公司信息</td>
</tr>
</table>
</div>
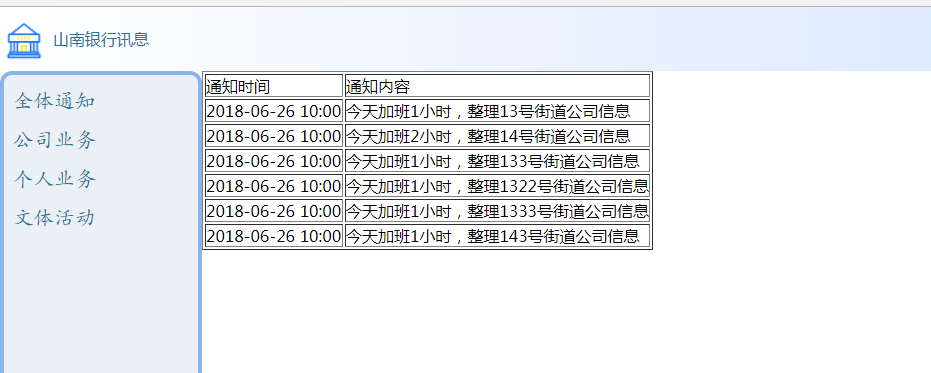
界面:
该如何调整呢,首先应该让表格与左侧上侧有边距,然后去掉表格边框,还要增加每一行的高度:
html:
<div id="content">
<table>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班1小时,整理13号街道公司信息</td>
</tr>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班2小时,整理14号街道公司信息</td>
</tr>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班1小时,整理133号街道公司信息</td>
</tr>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班1小时,整理1322号街道公司信息</td>
</tr>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班1小时,整理1333号街道公司信息</td>
</tr>
<tr>
<td>2018-06-26 10:00</td>
<td>今天加班1小时,整理143号街道公司信息</td>
</tr>
</table>
</div>
css:
#content table{
margin-top:24px;
margin-left:224px;/*注意此处因为左侧浮动,设置的是到窗口左边沿的宽度*/
}
#content table tr{
height:48px;
}
看下效果:
升级版界面发布
于是乎,带着小范给的源码,又经过一晚上的挣扎,毛哥改出了新版的通知网站,阿不,应该叫“山南银行讯息网”了。
一看墙上的钟摆,已经是凌晨1点了,秒针滴答滴,想着周一上班惊掉大牙的同事,毛哥很期待。
在梦中,成功的作品,赢得广泛赞誉,毛哥,一颗冉冉升起的科技明星,厉害炸了这次,真的。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦