使用场景:
一个UILabel+UIImageView来实现,label动态宽度,你再去设置imageView的frame?折行呢?刚好到边界呢?就很蛋疼
UILabel *lab = [[UILabel alloc]initWithFrame:CGRectMake(20, 120, self.view.frame.size.width-40, 20)];
lab.backgroundColor = [UIColor orangeColor];
NSMutableAttributedString *attStr = [[NSMutableAttributedString alloc]initWithString:@"拉轰的小哥"];
//要插入的图片
NSTextAttachment *attach = [[NSTextAttachment alloc] init];
UIImage *img = [UIImage imageNamed:@"demand"];
attach.image = img;
//获取图片大小
CGFloat imgH = img.size.height;
CGFloat imgW = img.size.width;
//依靠Label的descender下基准计算图片的偏移量
CGFloat textPaddingTop = lab.font.descender+(lab.font.pointSize-imgH)*0.5;
attach.bounds = CGRectMake(0, textPaddingTop , imgW, imgH);
NSAttributedString *imgStr = [NSAttributedString attributedStringWithAttachment:attach];
[attStr appendAttributedString:imgStr];
lab.attributedText = attStr;
[self.view addSubview:lab];
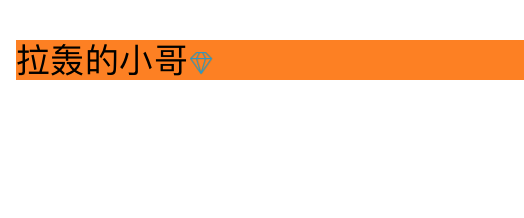
展示实现效果:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦