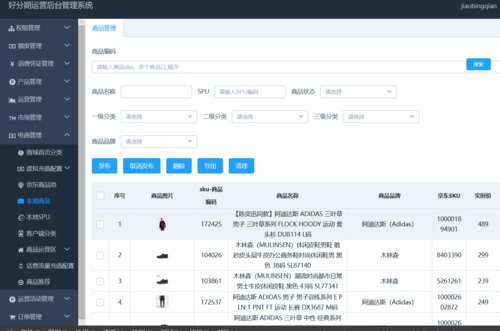
cms 管理系统遇到一个问题 , 本地商品页面在正式环境中会出现卡顿,闪退...而测试环境不会出现这种状况.
分析问题
分析两者不同,估计可能是数据不同导致的...
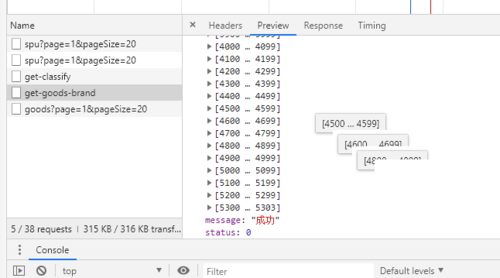
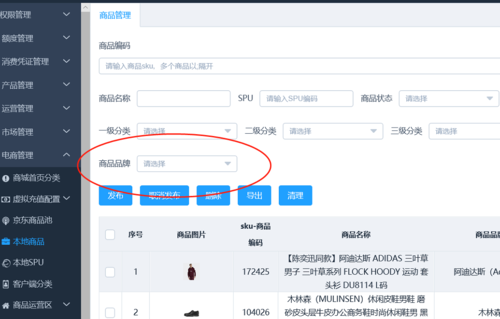
查看正式环境请求返回数据发现,负责加载商品品牌的接口加载数据量过大,这些数据又绑定视图,生成大量页面元素造成的
确定问题
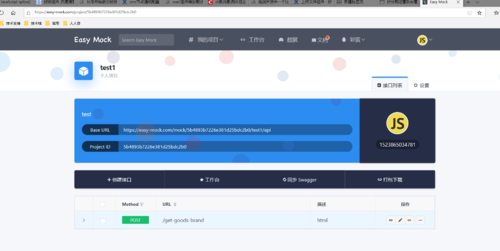
将正式环境出问题的接口的返回数据注入easymock
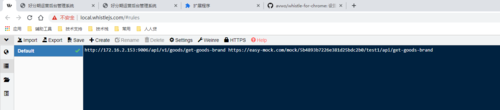
开启whistle 将测试服的该请求接口替换为easymock请求数据
复现出问题,问题被确定
解决问题
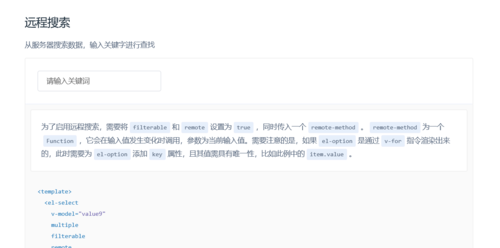
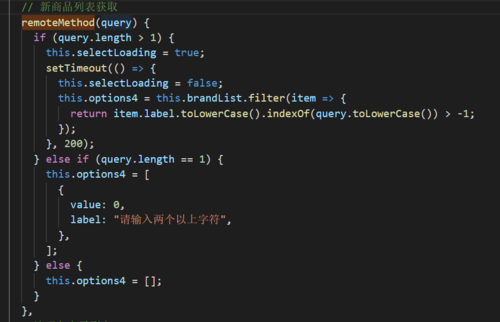
替换element组件,将其改变成伪远程搜素的形式,避免大量数据直接经过绑定生成视图,问题得以解决
靳肖健
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦