前面为了方便我们只是简单实现了基本业务功能的增删改查,但是登录功能还没有实现,而登录又是系统所必须的,得益于 ASP.NET Core的可扩展性因此我们很容易实现我们的登录功能。今天我将带着大家一起来实现下我们的ASP.NET Core2.2开发的CMS系统的登录及验证码功能。
验证码功能实现
这里有人会说,验证码功能实现不是很简单嘛,有必要还单独开一个小节来说明嘛!其实我想说,验证码功能的实现的确很简单,但是如果要实现验证码功能的跨平台使用的话就稍微麻烦点了。好在我前几天看到了汪宇杰(微软MVP)的一篇关于验证码的文章,因此稍加修改在我们的CMS系统中进行了实现!昨天跟汪宇杰在聊的时候,听他说,他已经把这个验证码模块制作成了Nuget包,更方便大伙的使用,他的这个验证码模块的GitHub:https://github.com/EdiWang/Edi.Captcha.AspNetCore 有兴趣的可以看下源码。
验证码实现流程
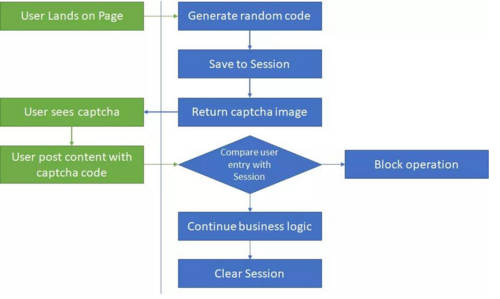
我们知道一个简单的验证码的实现原理是生成一串随机字符(数字或字母),将字符串保存到Session中,同时生成一张图片用来显示在网页上。当用户提交内容到服务器的时,服务器检查用户输入的验证码是否与Session中的一致,以此判断验证码是否正确。流程如下图:
实现流程
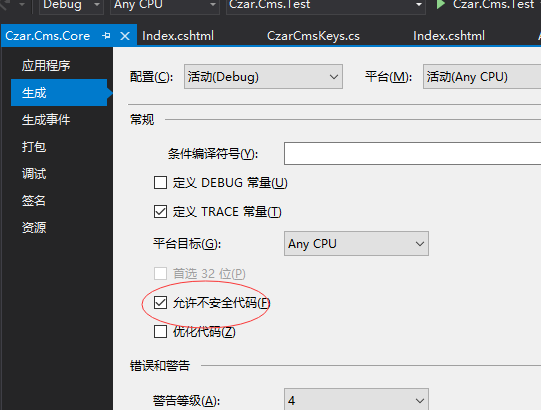
首先我们需要在项目的生成操作中,如下图所示:勾选-》“允许不安全代码”
由于我们需要使用 System.Drawing.Imaging 命名空间里的类型来生成图片,所以我们也需要安装一个NuGet包:
Install-Package System.Drawing.Common -Version 4.5.1
上面的流程中你可以看到我们需要用到Session来进行验证码的存储,所以我们也需要在ASP.NET Core2.2中启用Session支持。在Startup.cs里加入:
services.AddSession(options => { options.IdleTimeout = TimeSpan.FromMinutes(15); options.Cookie.HttpOnly = true; }); app.UseSession();上面的代码你应该能看懂吧,一个在
ConfigureServices中加入依赖,一个在Configure中开启中间件注意:Session依赖Cookie才能工作,所以请确保用户首先接受GDPR cookie策略,这是ASP.NET Core 2.1默认模板里添加的
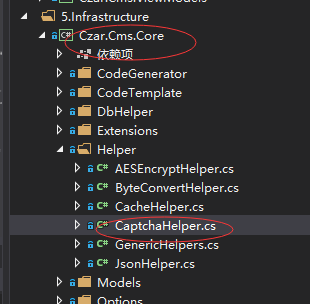
具体的生成代码,我就不贴出来了,有兴趣的朋友可以下载我们的CMS系统的源码进行查看,我只贴出来怎么用,验证码的实现代码路径如下图所示:
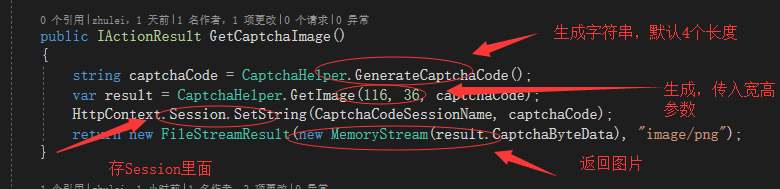
由于我们后台系统只有登录页面需要用到这个验证码,因此我把这个生成验证码图片的操作放在了
AccountController.cs控制器里面,代码如下所示:上图描述的很清晰了,所以这里我就不详细阐述了,上面包含了生成过程,session存储过程,返回图片的处理等等。
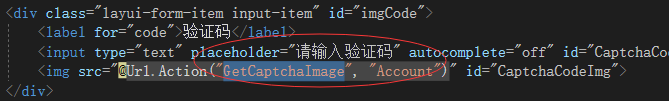
页面中加载图片,代码如下:
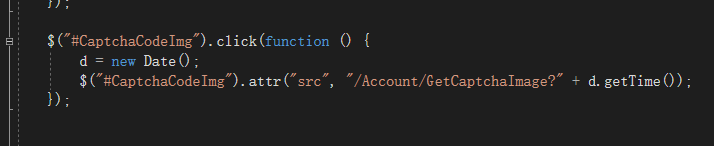
当然为了体现我们的专业性我们还需要实现点击图片刷新验证码的功能,如下图所示:
相应的我们要对验证码进行下验证,这里我们加入忽略大小写的验证规则:
private bool ValidateCaptchaCode(string userInputCaptcha) { var isValid = userInputCaptcha.Equals(HttpContext.Session.GetString(CaptchaCodeSessionName), StringComparison.OrdinalIgnoreCase); HttpContext.Session.Remove(CaptchaCodeSessionName); return isValid; }
登录功能实现
回想一下我们之前的登录实现过程,登陆成功后再把登录信息保存到Cookies或者Session里面,而在ASP.NET Core中我们知道,借助ASP.NET Core Identity 我们可以实现一个用于创建和维护用户登录的完整的,功能齐全的身份验证提供程序。当然,这里为了实现我们自己的登录逻辑,所以我们只使用基于基于cookie的身份验证,即将基于cookie的身份验证用作没有ASP.NET Core Identity的独立身份验证提供程序。
登录流程
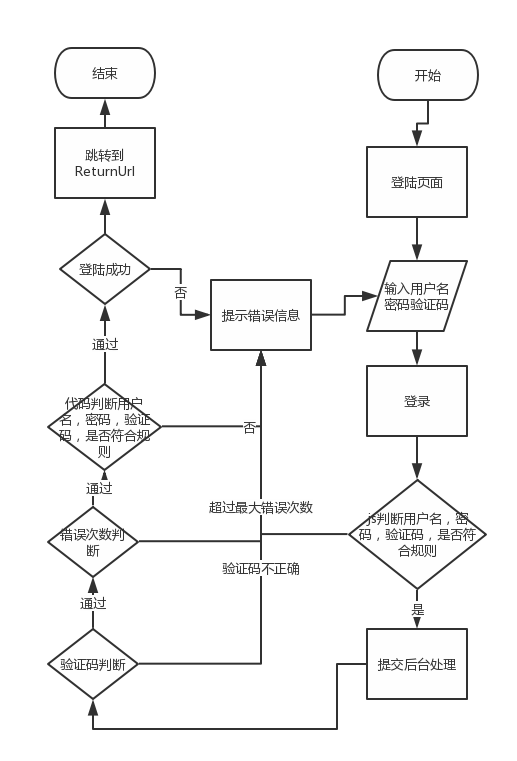
登录流程如下图所示:
这里的流程很简单,相信大伙扫一眼应该就能明白.
功能实现
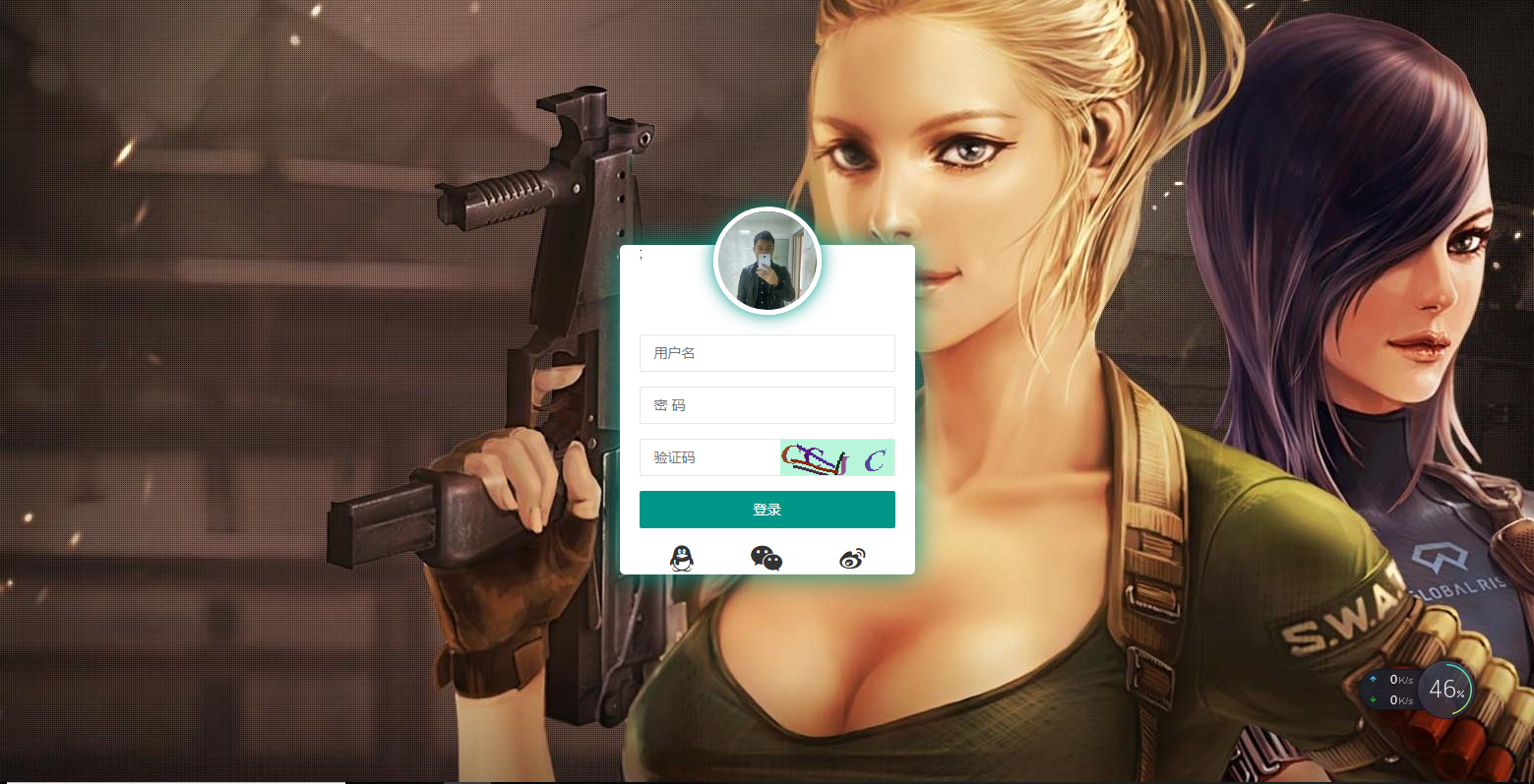
这一小节我们就来一步一步的实现我们的登录功能吧,在开始之前呢,先看下我们的登录界面,如下图所示:
由于我们这里用到了基于cookie的身份认证,所以如果应用程序没有使用Microsoft.AspNetCore.App元数据包,那么你需要再你的项目文件中添加Microsoft.AspNetCore.Authentication.Cookies Nuget包(版本2.1.0或更高版本
在
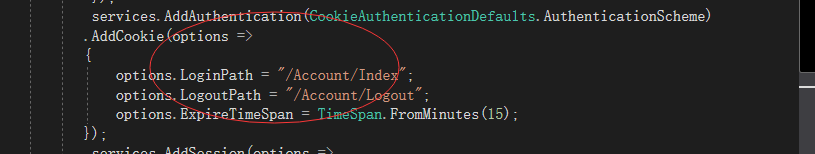
ConfigureServices方法中,通过添加AddAuthentication以及AddCookie方法来注入身份认证服务,代码如下:当然你还得在
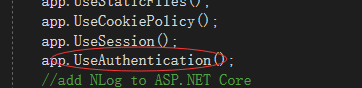
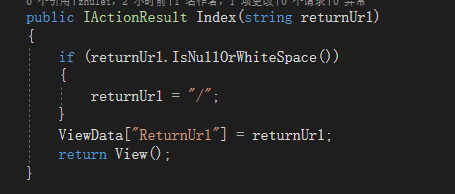
Configure中启用认证服务接下来就是登录页面的加载代码如下:
这里有一个
returnUrl用来返回退出前的页面,默认返回首页这里页面js的判断流程的js代码我就不贴出来了,如果有兴趣你可以访问文章底部的Github上的源码进行查看
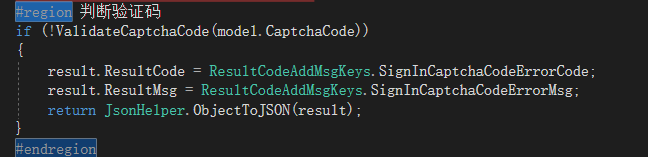
代码提交后我们要首先验证验证码是否有效,然后判断错误次数是否超了,然后再次对实体进行规则性验证,最后才进行登录的操作,具体的代码有点长,下面只贴出部分重要的代码
判断验证码是否有效:
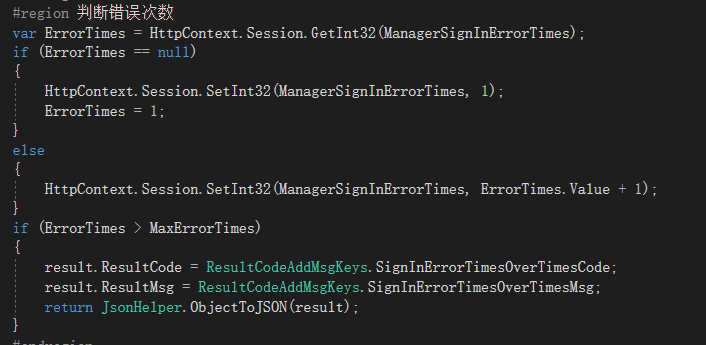
判断错误次数是否超过规定的最大允许错误数:
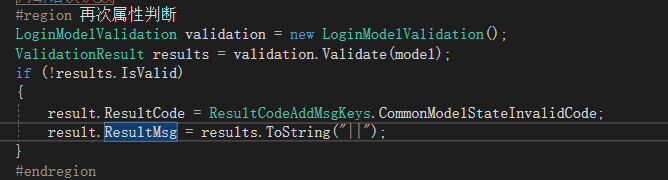
服务端对实体代码规则判断:
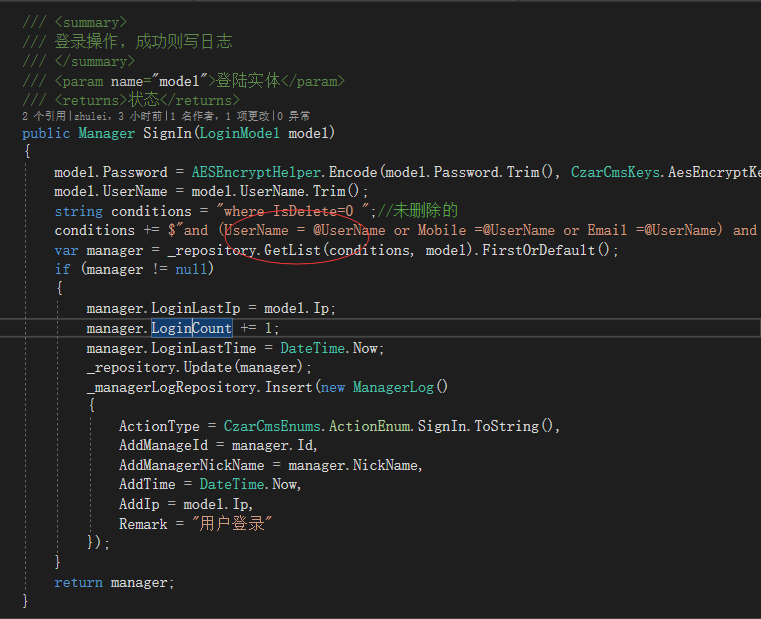
登陆的具体代码:
这里登录成功就进行登录次数,最后登录时间以及IP的记录,然后写入管理员操作日志中.
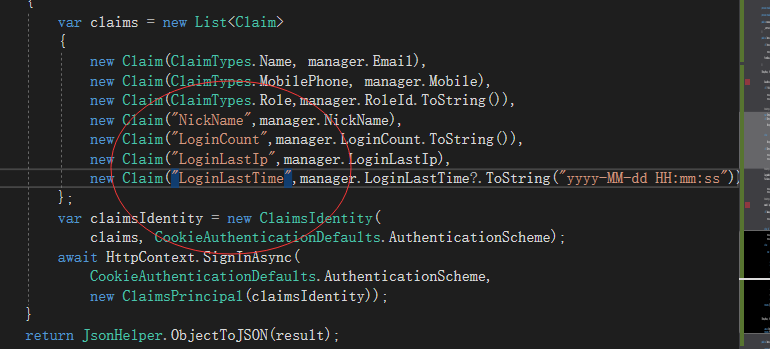
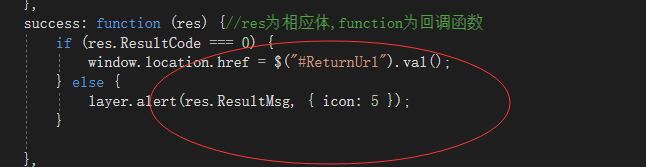
最后所有验证通过后,直接调用HttpContext.SignInAsync方法即可登录成功.这里我们在Claim中存放了很多我们后面需要用到的信息.页面中处理返回结果,成功则调整到'ReturnUrl' 不成功则停留在登录页面.
好了,登录功能到现在就演示完成了,我们登录测试下,然后看一下吧!
当没有输入验证码时:
当验证码长度输入错误时:
登陆成功时进入主界面!
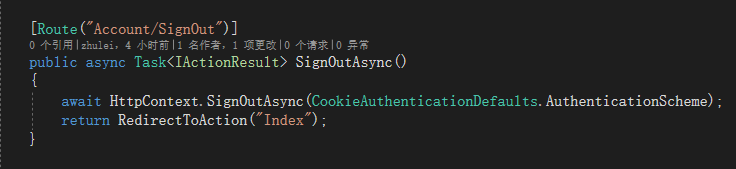
当然我们我们还得实现下退出的功能哦!本来这里也想加入一些特殊的验证的,想想还是算了,就这样简单的实现下吧!
开源地址
这个系列教程的源码我会开放在GitHub以及码云上,有兴趣的朋友可以下载查看!觉得不错的欢迎Star
GitHub:https://github.com/yilezhu/Czar.Cms
码云:https://gitee.com/yilezhu/Czar.Cms
总结
本文我带着你一步一步的实现了登录页面的功能,包括验证及登录的过程,认证和校验使用的时asp.net core中基于cookie的身份验证组件,希望对您有所帮助,下一节我们就根据登陆的信息来加载用户权限菜单以及权限功能的校验,再次感谢大家的查看!
共同学习,写下你的评论
评论加载中...
作者其他优质文章