前言
我们都知道Flutter开发的app是可以同时在iOS和Android系统上运行的。显然Flutter需要有和Native通信的能力。比如说,你的Flutter app要显示手机的电量,而电量只能通过平台的系统Api获取。这时就需要有个机制使得Flutter可以通过某种方式来调用这个系统Api并且获得返回值。那么Flutter是如何做到的呢?答案是Platform Channels。
Platform Channels
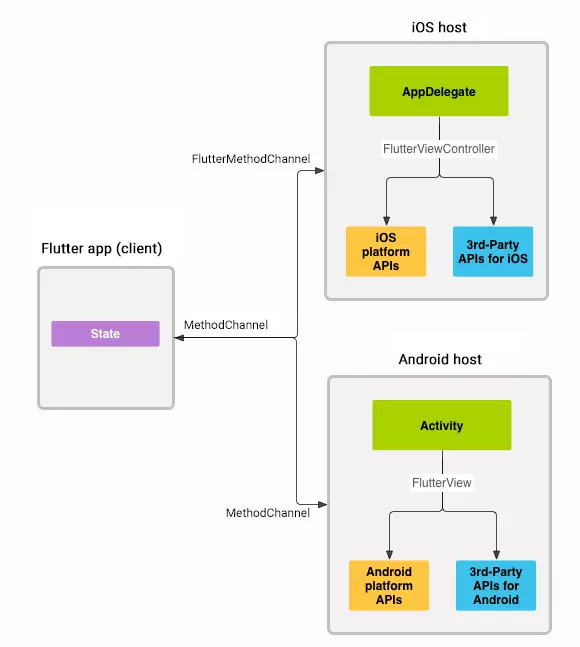
消息使用Platform Channels(平台通道)在flutter端和native端进行通信,入下图所示:
上图来自Flutter官网,表明了Platform Channels的架构示意图。有细心的同学就要问了,你不是说Flutter和Native通信是通过Platform Channels吗?怎么架构图里面连接他们的是MethodChannel? 其实呢,MethodChannel是Platform Channels中的一种,顾名思义,MethodChannel用起来应该和方法调用差不多。那么还有别的channel?有的,还有EventChannel,BasicMessageChannel等。如果你需要把数据从Native平台发送给Flutter,推荐你使用EventChannel。Flutter framework也是在用这些通道和Native通信,具体可以参考一下FlutterView.java,在这里能看到Platform Channels的更多用法。
这里需要注意一点,为了保证UI的响应,通过Platform Channels传递的消息都是异步的。
在Platform Channels上传递的消息都是经过编码的,编码的方式也有几种,默认的是用StandardMethodCodec。其他的还有BinaryCodec(二进制的编码,其实啥也没干,直接把入参给返回了), JSONMessageCodec(JSON格式的编码),StringCodec(String格式的编码)。
Platform channel通信的数据类型
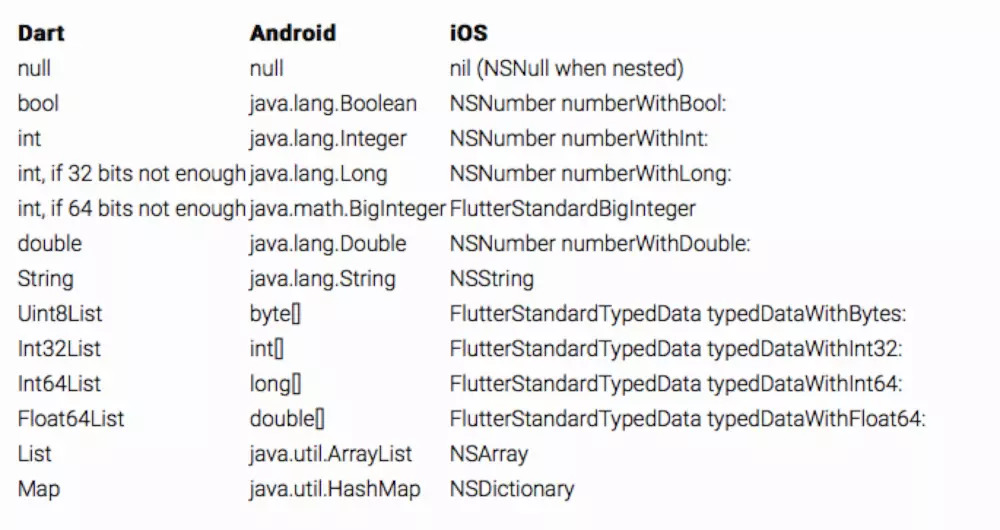
双方通信传递数据只能是如下类型数据,你不能传递一个自己建立的javabean过去。
Platform channel通信的三种类型:
- BasicMessageChannel:用于传递字符串和半结构化的信息,持续通信,收到消息后可以回复此次消息,如:Native将遍历到的文件信息陆续传递到dart,在比如:flutter将从服务端陆续获取到的信息交给Native加工,Native处理完返回等。
- MethodChannel:用于传递方法调用(method invocation)一次性通信:如flutter调用Native拍照。
- EventChannel:用于数据流(event stream)的通信,持续通信,收到消息后无法回复此次消息,通过长用于Nativie向flutter的通信,如:手机电量变化,网络连接变化,陀螺仪,传感器等;
这三种类型的Channel都是全双工通信,即A<=>B,flutter可以主动发送消息给Native端,并且Native接收到消息后可以做出回应,同样,Native端可以主动发送消息给flutter端,flutter端接收数据后给Native端。
BasicMessageChannel的用法
flutter端:
构造方法原型:
const BasicMessageChannel(this.name, this.codec);
- String name - Channel的名称,要和native端保持一致。
- MessageCodec codec - 消息的编解码器,要和native端保持一致,有四种类型的实现,具体可以参考native端的介绍;
setMessageHandler方法原型
void setMessageHandler(Future<T> handler(T message))
- Future handler(T message) - 消息处理器,配合BinaryMessenger完成消息的处理;
在创建好BasicMessageChannel后,如果要让其接收native发来的消息,则需要调用它的setMessageHandler方法为其设置一个消息处理器。
send方法原型
Future<T> send(T message)
- T message - 要传递给native的具体信息;
- Future - 消息发出去后,收到native回复的回调函数;
在创建好BasicMessageChannel后,如果要想native发送消息,可以调用它的send方法向native传递数据。
import 'package:flutter/services.dart';//需要导入包
static const BasicMessageChannel _basicMessageChannel =
BasicMessageChannel('BasicMessageChannel', StringCodec());
//使用BasicMessageChannel接收来自native的消息,并向native回复
void _reviceData() {
_basicMessageChannel.setMessageHandler(_handlerMessage);
}
Future<String> _handlerMessage(message) async {
return '收到native的消息${message}';
}
//使用BasicMessageChannel向native发送消息,并接收native的回复
void _sendMessage() async {
//response为native回复的消息
try {
String response = await _basicMessageChannel.send('发送给native的消息');
} on PlatformException catch (e) {
print(e);
}
}
Native端:
构造方法原型
public BasicMessageChannel(BinaryMessenger messenger, String name, MessageCodec<T> codec)
- BinaryMessenger messenger - 消息信使,是消息的发送和接收的工具;
- String name - channel的名字,也是其唯一标识符;
- MessageCodec codec - 消息的编解码器,它有几种不同类型的实现:
1、BinaryCodec - 最为简单的一直codec,因为其返回值类型和入参的类型相同,均为二进制格式(android中为ByteBuffer,IOS中为NSData)。实际上,BinaryCodec 在编解码过程中什么都没有做,只是原封不动将二进制数据消息返回而已。或许你会因此觉得BinaryCodec 没有意义,但是在某些情况下它非常有用,比如使用BinaryCodec 可以使传递内存数据块时在编解码阶段免于内存拷贝;
2、StringCodec - 用于字符串与二进制数据之间的编解码,起编码格式为UTF-8;
3、JSONMessageCodec - 用于基础数据与二进制数据之间的编解码,其支持基础数据类型以及列表、字典。其在IOS端使用了NSJSONSerialization作为序列化的工具,而在android端则使用了其自定义的JSONUtil与StringCodec作为序列化工具;
4、StandardMessageCodec - 是BinaryMessageChannel的默认编解码器,其支持基础数据类型、二进制数据、列表、字典、其工作原理;
setMessageHandler方法原型
public void setMessageHandler(BasicMessageChannel.MessageHandler<T> handler)
- BasicMessageChannel.MessageHandler handler - 消息处理器,配合BinaryMessenger 完成消息的处理;
在创建好BasicMessageChannel后,如果要让其接收dart发来的消息,则需要调用它的setMessageHandler方法为其设置一个消息处理器。
BasicMessageChannel.MessageHandler原型
public interface MessageHandler<T> {
void onMessage(T var1, BasicMessageChannel.Reply<T> var2);
}
- onMessage(T var1, BasicMessageChannel.Reply var2) - 用于接收消息,var1是消息内容,var2是回复此消息的回调函数。
send方法原型
public void send(T message)
public void send(T message, BasicMessageChannel.Reply<T> callback)
- T message - 要传递给dart的具体信息
- BasicMessageChannel.Reply callback - 消息发出去后,收到dart的回复的回调函数;
在创建好BasicMessageChannel后,如果要向dart发送消息,可以调用它的send方法向dart传递数据。
public class MainActivity extends FlutterActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
BasicMessageChannel basicMessageChannel = new BasicMessageChannel(getFlutterView(), "BasicMessageChannel", StringCodec.INSTANCE);
basicMessageChannel.setMessageHandler(new BasicMessageChannel.MessageHandler() {
@Override
public void onMessage(Object o, BasicMessageChannel.Reply reply) {//处理dart发来的消息
//第一个参数就是dart端发送过来的消息
reply.reply("basicMessageChannel收到消息");//可以通过reply回复消息
}
});
basicMessageChannel.send("发送给dart端的消息", new BasicMessageChannel.Reply() {
@Override
public void reply(Object o) {//来自dart的反馈
}
});
}
}
MethodChannel的用法
flutter端:
构造方法原型
const MethodChannel(this.name, [this.codec = const StandardMethodCodec()]);
- String name - channel的名字,要和native端保持一致;
- MethodChannel codec - 用作MethodChannel的编解码器,默认是StandardMethodCodec,要和native端保持一致;
invokeMethod方法原型
Future<T> invokeMethod<T>(String method, [dynamic arguments])
- String method - 要调用native的方法名;
- [dynamic arguments] - 调用native方法传递的参数,可不传;
import 'package:flutter/services.dart';//需要导入包
static const MethodChannel _methodChannel = MethodChannel('_methodChannel');
void _handleMessage() async {
try{
String respone = await _methodChannel.invokeMethod('方法名称','传递的值');
} on PlatformException catch (e) {
print(e);
}
}
Native端:
构造方法原型
//会构造一个StandardMethodCodec.INSTANCE类型的MethodCodec
public MethodChannel(BinaryMessenger messenger, String name)
public MethodChannel(BinaryMessenger messenger, String name, MethodCodec codec)
- BinaryMessenger messenger - 消息信使,是消息的发送与接收工具;
- String name - Channel的名称,也是其唯一的标识符;
- MethodCodec codec - 用作MethodChannel的编解码器;
setMethodCallHandler方法原型
public void setMethodCallHandler(@Nullable MethodChannel.MethodCallHandler handler)
- @Nullable MethodChannel.MethodCallHandler handler - 消息处理器,配合BinaryMessenger 完成消息的处理。
在创建好MethodChannel后,需要调用它的setMethodCallHandler方法为其设置一个消息处理器,用来接收来自flutter端的消息
MethodChannel.MethodCallHandler原型
public interface MethodCallHandler {
void onMethodCall(MethodCall var1, MethodChannel.Result var2);
}
- onMethodCall(MethodCall var1, MethodChannel.Result var2) - 用于接收消息,call是消息内容,它有两个成员变量;String类型的call.method表示调用的方法名称,object类型的call.arguments表示调用方法所传递的入参;MethodChannel.Result是回复此消息的回调函数,提供了 void success(@Nullable Object var1); void error(String var1, @Nullable String var2, @Nullable Object var3);void notImplemented();三个方法。
public class MainActivity extends FlutterActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
MethodChannel methodChannel = new MethodChannel(getFlutterView(), "MethodChannel");
methodChannel.setMethodCallHandler(new MethodChannel.MethodCallHandler() {
@Override
public void onMethodCall(MethodCall methodCall, MethodChannel.Result result) {
if (methodCall.method.equals("MethodChannel")) {
String message = (String) methodCall.arguments; //获取参数
}
result.success("回复给flutter端的消息");
result.error("","","");//如果失败,回复给flutter端的消息
result.notImplemented();//表示android端没有此方法调用
}
});
}
}
EventChannel的用法
构造方法原型
const EventChannel(this.name, [this.codec = const StandardMethodCodec()]);
- String name - Channel的名字,要和native端保持一致;
- MethodChannel codec - 用作MethodChannel的编解码器,默认是StandardMethodCodec,要和native端保持一致;
方法原型
Stream<dynamic> receiveBroadcastStream([dynamic arguments])
- dynamic arguments - 监听事件时想native传递的数据;
初始化一个广播流用于从channel中接收数据,它返回一个stream,需要调用stream的listen方法来完成注册,另外需要在页面销毁时调用stream的cancel方法来取消监听;
static const EventChannel _eventChannel = EventChannel('EventChannel');
StreamSubscription _streamSubscription;
@override
void initState() {
// TODO: implement initState
super.initState();
_streamSubscription = _eventChannel.receiveBroadcastStream().listen(_onData,
onError: _onError, onDone: _onDone, cancelOnError: false);
}
void _onData(message) {}
void _onError(message) {}
void _onDone() {}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
_streamSubscription.cancel();
}
Native端:
构造方法原型
//会构造一个StandardMethodCodec.INSTANCE类型的MethodCodec
public EventChannel(BinaryMessenger messenger, String name)
public EventChannel(BinaryMessenger messenger, String name, MethodCodec codec)
- BinaryMessenger messenger - 消息信使,是消息的发送与接收的工具;
- String name - Channel的名称,也是其唯一标识符;
- MethodCodec codec - 用作EventChannel的编解码器;
setStreamHandler方法原型
public void setStreamHandler(EventChannel.StreamHandler handler)
- EventChannel.StreamHandler handler - 消息处理器,配合BinaryMessenger 完成消息的处理;在创建好EventChannel后,如果要让其接收flutter发来的消息,则需要调用它的setStreamHandler方法为其设置一个消息处理器。
StreamHandler 原型
public interface StreamHandler {
void onListen(Object var1, EventChannel.EventSink var2);
void onCancel(Object var1);
}
- void onListen(Object var1, EventChannel.EventSink var2) - native监听事件时调用,Object var1是传递的参数,EventChannel.EventSink var2是native回调flutter时的回调函数,void success(Object var1);void error(String var1, String var2, Object var3);void endOfStream();三个回调方法分别对应事件的不同状态。
- void onCancel(Object var1);flutter取消监听时调用
public class MainActivity extends FlutterActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
EventChannel eventChannel = new EventChannel(getFlutterView(), "eventChannel");
eventChannel.setStreamHandler(new EventChannel.StreamHandler() {
@Override
public void onListen(Object o, EventChannel.EventSink eventSink) {
}
@Override
public void onCancel(Object o) {
}
});
}
}
共同学习,写下你的评论
评论加载中...
作者其他优质文章