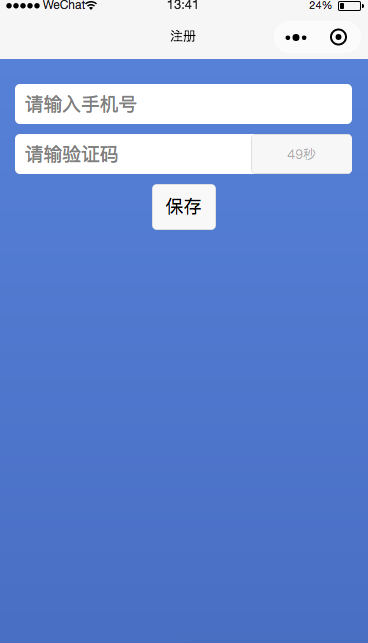
为了帮助开发者更便捷的使用微信小程序的短信验证码功能,特别是初学者更好的使用,特地开发了60秒倒计时插件,效果:
使用方法
1.引入插件countdown.js
var CountDown = require('../../utils/countdown.js');2.在 onLoad 周期初始化
onLoad: function () {
this.countdown = new CountDown(this);
}3. 3.在获取验证码的按钮上增加captchaDisabled、captchaTxt 分别用于控制倒计时过程中是否可以点击、倒计时秒数提示
<button class='codeBtn' bindtap='getSmsCaptcha' disabled='{{captchaDisabled}}'>{{captchaTxt}}</button>4. 调用start方法触发倒计时
getSmsCaptcha(e) { this.countdown.start();}完整代码下载: 下载
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦