项目介绍
cardGame是一个基于egret(白鹭游戏引擎)开发的简单入门(练手)项目,参考白鹭官网卡牌游戏demo,通过实现这个demo,可以快速入门eui操作,并试着自己开发一些交互简单的游戏。
项目演示
项目功能结构
功能结构图.png
项目运行
$ egret build xxx(项目名) $ egret startserver xxx(项目名) -a
项目剖析
cardGame简单来说就是用eui搭建好5个场景页面,然后在用ts去控制之间的交互。
eui组成页面
拖拖拖点点点即可
image.png
ts控制交互
交互很简单,就是来回切换,和一些按钮的放大缩小。
注意
下面介绍几个有意思的点。
1.按钮的大小缩放效果(不使用tween)
步骤:
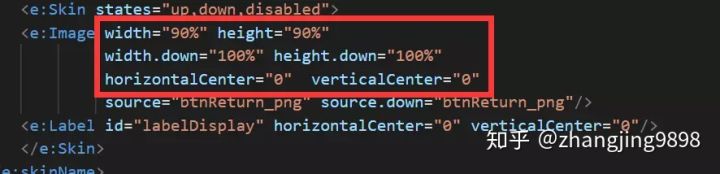
1.找到对应button,在wing中点击上方的源码2.找到对应源码,加上红框中的代码
接下来说这几行的意思:
width和height为90%,表示其最初大小只有原本的90%;width.down和height.down为100%,表示点击后按钮的大小会变为100%,也就是增大10%;horizontalCenter和verticalCenter为0,则表示其缩放点为正中心
2.scroller
eui本身提供Scroller组件,所以我们不需要自己开发,直接拖过来就可以使用了,但是在使用的过程中,需要注意2个属性,点击所有属性,然后找到scrollPolicyH(横向)和scrollPolicyV(纵向),使用off或者on来控制。
项目源码
代码中写了很多注释,基本都能看懂就不再赘述啦~
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦