1、先npm install axios --save,安装axios到本地;
2、在main.js页面引入axios,加上这两句;
import axios from 'axios'; Vue.prototype.$axios=axios;
3、在对应需要通过axios获取本地数据的页面不需要再引入axios,已经在main.js中全局注册,直接使用即可;
4、即可在对应页面方法中使用axios调用本地的json数据:
//获取本地json数据
getIdolList () {
this.$axios.get('http://localhost:8002/static/idol.json').then((res) => {
//用axios的方法引入地址
this.tableData=res.data.result;
this.perpareData(this.tableData);//页面数据构造方法
console.log('list'+this.tableData.length);
//赋值
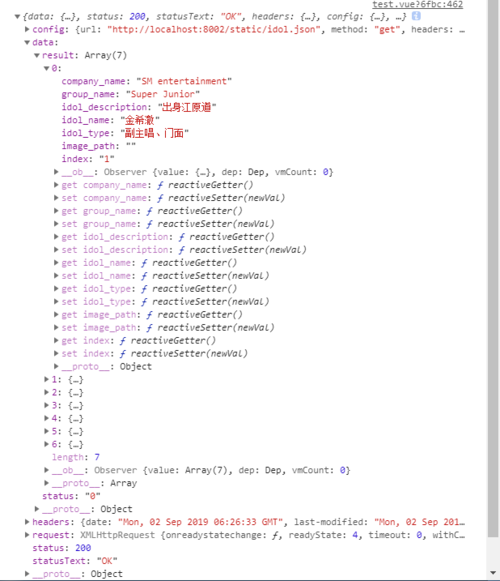
console.log(res)
});
},在create中添加以上方法,在页面创建时调用该方法:
created(){
this.getIdolList();
},5、console.log()即可打印出结果:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦