前端思维导图 10
标签:
JavaScript
前端思维导图
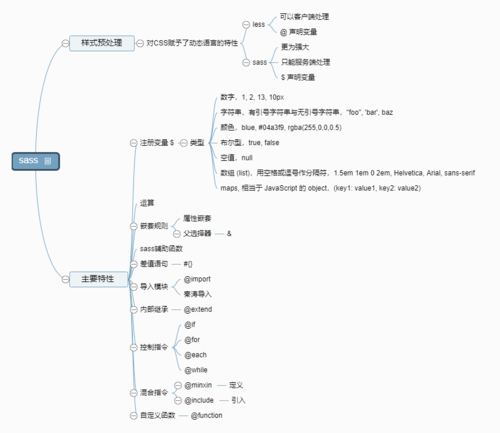
39 sass
世界上最成熟、最稳定、最强大的专业级CSS扩展语言!
Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。
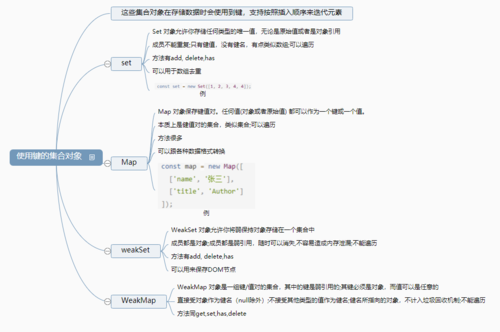
38 使用键的集合对象
Map/Set/WeakMap/WeakSet 均为js标准内置对象;用于储存特别结构数据这些集合对象在存储数据时会使用到键,支持按照插入顺序来迭代元素
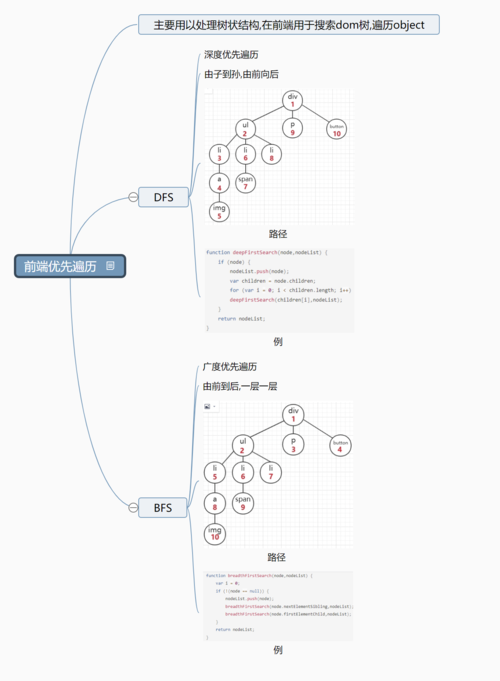
37 前端优先遍历
JavaScript深度优先遍历和广度优先遍历
靳肖健
jxjweb.top
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦