前端技术岗,阿里 P7、百度 T6、腾讯 T3.1 的要求是怎样的?
查看阿里和腾讯评级表得知P7属“技术专家”T3-1属“高级工程师”,但今晚面试了一个简历上写着阿里P7腾讯T3-1的人员:
不了解vue双向绑定原理
不了解webpack中如何做构建速度优化
不了解如何检测是否发生了内存泄露
经典的前端题 [1, 2, 3].map(parseInt) 答错(槽点)
不了解js实现模块化的原理
...还有很多尬聊,不一一举例了
据他自己说,是因为他求职的是管理岗所以不了解技术细节…
这样真的可以评到前端技术专家吗?
先说个相关的事。
前些日好不容易招了个P7的前端,8月初入职后,亲自带。快1个月了,有些感悟。
目前来看,这位新同学能够在不了解太多技术细节的情况下,能够快速读懂和熟悉业务,一件事情只要交代了,必定在规定的时间内给出结果或反馈,做事主动有条理,基本符合我们对于P7的要求,或者说大家会按P7的标准要求他做事,他基本能应付得过来,如果过了试用期他能站住脚跟,那么他就是P7的。
正好前些天,我接了个新业务,需要做技术架构选型和迭代规划,这事情交给他来负责。当然,这个事情的结果会决定他的去留,他自己也很明白,就问我该如何做或有什么要求,给他3条建议:
第1条:关于技术深度的
技术一定是为了满足业务需求的,而前端项目的技术选型到了P7级别,在落地到业务上就要有“没有攻克不了的技术问题”的决心和信念,也就是前端业务的技术问题到P7这里就基本是最终的方案了。
比如,你选择了react技术栈,结果在开发过程中发现react框架有bug,那么你就得有信心把react的问题给解了,而不是等Facebook来帮你修问题。
第2条:关于架构设计和规划的
做技术选型和概要设计,P7级别的就要做到,1年以后当别人接手时就不需要考虑重构,如果是P8的就有信心做到2年以后,而P9的则是3年或更长时间。
当然,这是一个比较主观的评判标准,毕竟人难免会犯错,而我想表达意思是,P7-9的技术选型就要有长远一点的目光和思考,而这些往往是P7以下工程师所缺乏的,可能是技术底子不好,也可能是视野未够,抑或是其他神马原因吧……
第3条:关于团队管理的
有组建自己的团队、有不断巩固和扩充业务地盘,以及有申请/借调资源的意识,多主动与不同团队的人沟通打交道,有拿结果的意志和行动。(不管你是用技术的还是非技术的手段,甚至技术人都厌恶的拍马屁的手段),总之只要你能不断扩充团队规模,扩大业务地盘,那么你的级别往往越高。拿结果这是高p必须的,大家都做事,企业只会为结果付费。
当然,领导也不是白痴,技术团队往往还是技术精湛的、做事主动,技术不设边界的同学更容易获得这样的机会。阿里这里基层的leader不兴空降,地盘是自己打下来的,团队也是自己建起来,我的团队就是这样建立起来的。
17年上半年的时候,我和另外一名P6一起从另一组调配过来这个大组的,当时我还只是做业务的(不是leader,没有实际的下属,虽然一起过来的是由我安排工作,但没有他的绩效考核权,要知道这个权限才是尚方宝剑),从属于另一P7的下,再上面是一个P8。
这是一个很大的变动,相当于我的老板以及老板的老板都变了,需要在新团队下重新站稳脚,而这个大组原来是纯客户端组,所有的leader都非前端。所以,在前端领域我要必须比他们更专业。我做了几件事:
1,前端微服务化和容器化。这个事情通是渐进式的重构来完成,将原本割裂的技术栈统一的前端工程体系下,大大降低了维护迭代的成本,原来这个业务是由2个团队共6-7个P6前端参与维护,目前在这一块我只投入1个P6+3个外包。效果立竿见影,否则也没有资源做后面的事。
这个新架构被验证并落地部分微服务后,非前端技术栈的P7同学其实是无法对我进行有效的指导了,我就被直接划拨到P8下成立一个专门的前端组,统筹前端方向的事物,开始有绩效考核权。
2,10亿+http业务全线https。这个事情在我之前有人做过,由于业务复杂度高影响面广,以及https性能的问题,最后没有真正上线,其实也因为在app内有私有的http加密,但去年初加密算法被破解了,劫持问题消耗很多人力。这事情,除了将https/http2落地外,前端技术上比较有点意思的是把ServiceWorker做静态资源的预加载,降低前端迭代的用户成本,而PWA没用上,坦白说用不上。
(在这里插一句,在中国移动互联网中PWA并不是前端技术的未来,因为国内最有价值的内容,例如微信订阅号、微博以及各种自媒体,还有各种短视频内容,无一例外都是私域内的东西,站在这些玩家的角度有必要通过PWA来巩固地盘吗?pwa并不复杂,核心就SW,折腾不了几下)
3,前端团队全面Weex化,统一BU的Weex前端工程化。其实Weex在我们BU主要是移动端的同学在搞,大组的老大把我要过来,最开始只是前端部分正是他的核心业务的落地消费场景,有没有想过前端在Weex上有什么作为,估计是没有的,他只是给我提过期望前端也能参与Weex业务,我们入场后改变这个组在Weex上的人力分配。
当然,我进来之后也统一了整个BU的Weex工程化体系(不仅仅是我所在大组),在Vue基础上又引入Rax体系和打通H5自动降级,沉淀了一些列我们业务类型下的性能优化的策略。目前所由前端主要负责的Weex业务秒开率基本都在92-95%,而在Weex开发效率上,前端出身的工程师要明显高于客户端转型的,在控制组件的可维护性上,前端开发者的优势也比较明显。
现在新业务基本都会以Rax去落地,整个大组Weex开发的模式则是前端为主,app开发则偏向于底层,而淘汰掉App开发而空出来HC则大多变成了前端,当然就隶属于我这组,人数也从原来2人逐步到现在15人,目前还在继续招P6/7前端。
4,除了weex外,在Node中间层也有一些产出,以及在做一些Flutter技术布局的事情。
总体,webview容器、Weex容器和Node容器都有在做,而每个容器的相关业务,包括底层工具链脚手架,H5页面的切图和逻辑,Weex组件开发,Node层开发维护,我基本都会自己写部分代码,至少核心的业务代码基本都会过一遍。技术上,对于未来的可能也会保持关注。
以上,就是我在做的事情。虽然还是没有直接回答题主的问题,但如果认真看完,应该能理解阿里P7到底要求是怎么样的,这样下去不知道明年有没有机会升P8……谁知道呢,时机和运气都是实力的一部分。
另外,对于追逐更新的技术红利而晋升的道路,我想说的是:
不可否认,更早的吃螃蟹,确实更容易获得晋升,但这不是大多工程师的可选项,因为企业很多时候并不关心你用什么技术来完成业务需求的,也没有很多机会给人专门研究和落地新技术,维护业务才是绝大多数工程师的核心事项。
的确,我所在部门确实是一线的业务部门,保证业务快速落地才是第一要务。业务占比必然会比较大,但技术上探索的事情并不会像P8同学所说的感觉毫无技术含量似的,换一个角度,技术上又有多少事情是别人真的没有做过的呢?
退一步,就算别人做过了,只要自己团队没有做过,那么还是需要有人去做一遍的,只是后来者既然是站在前人肩上的,就要做得更好更优就是了。
当然,我不是说只要做好业务就OK了,技术人还是要对新技术保持关注,有能力就尽可能参与,能力达不到的也没必要刻意追新。
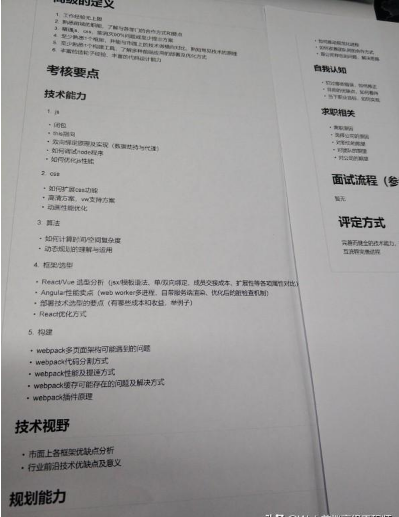
成为阿里P7必学的前端技术栈
一、JavaScript高级进阶攻略
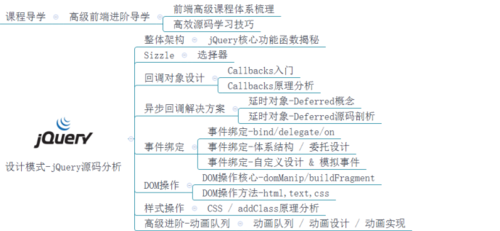
jQuery
设计模式-jQuery源码分析
函数式编程-Underscore.JS源码分析
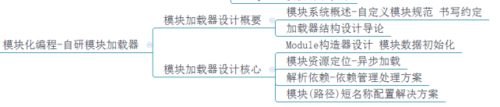
模块化编程—自研模块加载器
二、单页应用开发
VUE.JS
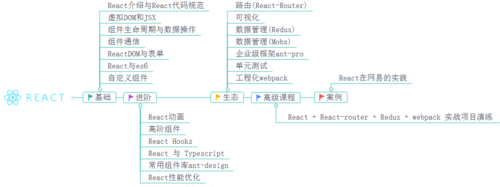
Recat
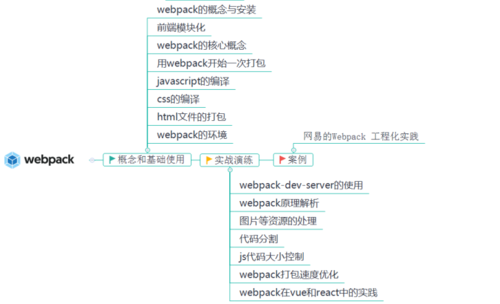
webpack
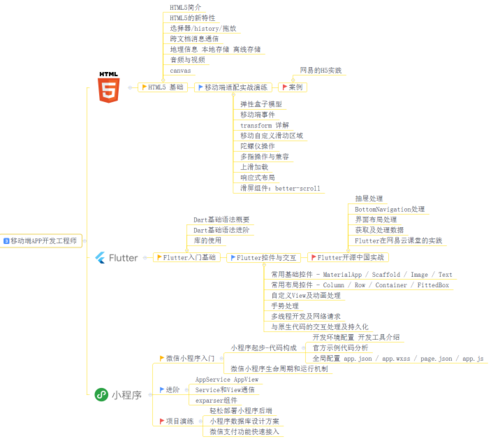
三、移动端app开发
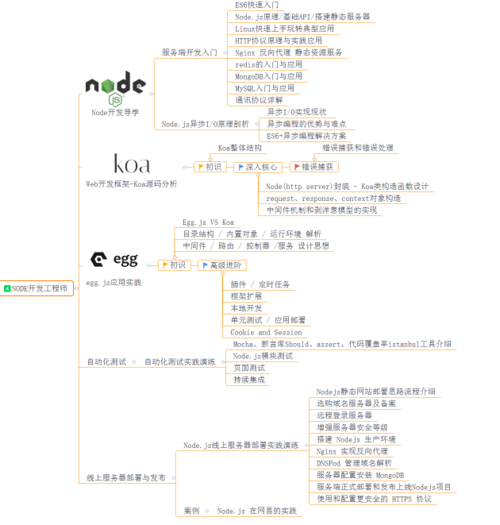
四、Node开发工程师
那么有朋友就会问了,怎么学?有没有免费的学习资料?
网易前端高级开发工程师必备资料
如何获取?
私信回复“前端资源”
资料获取方式:
私信关键词 【前端资源】即可获取!
共同学习,写下你的评论
评论加载中...
作者其他优质文章