「小程序JAVA实战」小程序视频列表到详情功能(58)
目前直接展示的都是详情页面,现在需要完成通过详情可以直接跳转到首页,通过首页点击某个视频,可以跳转到某个视频详情中。源码https://github.com/limingios/wxProgram.git 中No.15
修改首页功能
通过block 索引的方式找到点击的对应视频列表中的其中一个传递给详情页面
const app = getApp()
Page({ data: { // 用于分页的属性
totalPage: 1, page: 1, videoList: [], screenWidth: 350, serverUrl: "", searchValue:""
}, onLoad: function (params) { var me = this; var screenWidth = wx.getSystemInfoSync().screenWidth;
me.setData({ screenWidth: screenWidth,
}); var searchValue = params.searchValue; var isSaveRecord = params.isSaveRecord; if (isSaveRecord == null || isSaveRecord == "" || isSaveRecord == undefined){
isSaveRecord = 0;
}
me.setData({ searchValue: searchValue,
}); // 获取当前的分页数
var page = me.data.page;
me.getAllVideosList(page, isSaveRecord);
}, getAllVideosList: function (page, isSaveRecord){ var me = this; var serverUrl = app.serverUrl;
wx.showLoading({ title: '请等待,加载中...',
});
wx.request({ url: serverUrl + '/video/showAll?page=' + page + "&isSaveRecord =" + isSaveRecord, method: "POST", data:{ videoDesc: me.data.searchValue
}, success: function (res) {
wx.hideLoading();
wx.hideNavigationBarLoading();
wx.stopPullDownRefresh(); console.log(res.data); // 判断当前页page是否是第一页,如果是第一页,那么设置videoList为空
if (page === 1) {
me.setData({ videoList: []
});
} var videoList = res.data.data.rows; var newVideoList = me.data.videoList;
me.setData({ videoList: newVideoList.concat(videoList), page: page, totalPage: res.data.data.total, serverUrl: serverUrl
});
}
})
}, onPullDownRefresh: function (params) { var me = this;
wx.showNavigationBarLoading();
me.getAllVideosList(1,0);
}, onReachBottom: function (params){ var me = this; var currentPage = me.data.page; var totalPage = me.data.totalPage;
//判断当前页数和总页数是否相等,如果相同已经无需请求
if (currentPage == totalPage){
wx.showToast({ title: '已经没有视频啦~', icon:"none"
}) return;
} var page = currentPage+1;
me.getAllVideosList(page,0);
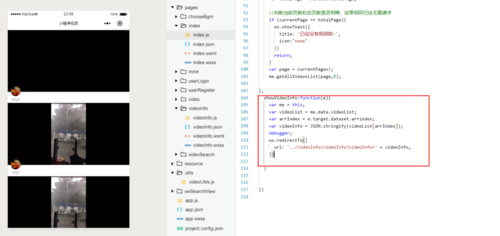
}, showVideoInfo:function(e){ var me = this; var videoList = me.data.videoList; var arrIndex = e.target.dataset.arrindex; var videoInfo = JSON.stringify(videoList[arrIndex]);
wx.redirectTo({ url: '../videoInfo/videoInfo?videoInfo=' + videoInfo,
})
}
})详情页面获取传递过来的内容复制src
var videoUtils = require('../../utils/videoUtils.js')const app = getApp()
Page({ data: { cover:'cover', videoContext:"", videoInfo:{}, videId:'', src:''
},
showSearch:function(){
wx.navigateTo({ url: '../videoSearch/videoSearch',
})
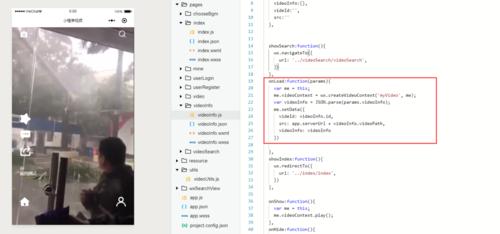
}, onLoad:function(params){ var me = this;
me.videoContext = wx.createVideoContext('myVideo', me); var videoInfo = JSON.parse(params.videoInfo);
me.setData({ videId: videoInfo.id, src: app.serverUrl + videoInfo.videoPath, videoInfo: videoInfo
})
}, showIndex:function(){
wx.redirectTo({ url: '../index/index',
})
}, onShow:function(){ var me = this;
me.videoContext.play();
}, onHide:function(){ var me = this;
me.videoContext.pause();
}, upload:function(){
videoUtils.uploadVideo();
}
})PS: 页面的跳转传值在html和jsp开发中也比较普遍,千万不要有老铁通过缓存的方式传值,可以是可以但是不清晰了。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦