有这样的场景: 对于只是公司官网的小程序,单独搭建一个后台管理系统确实不值得,使用小程序提供的云存储和云数据库就完全够用了,企业动态和公司新闻这些信息可能是需要定期更新的,内容中可能涉及到文本和图片的混排,一般会采用rich-text渲染,如果把这个图片存储在云存储中,该怎么显示呢?
rich-text中如何渲染云存储中的图片?
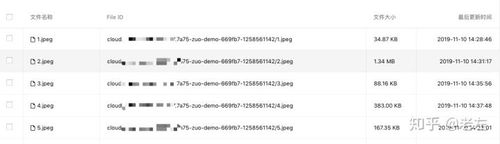
首先,先把图片上传到云存储中:
每张图片会生成一个FileID,以后所有图片的操作都是通过这个FileID进行的。
其次,编辑文章的内容,其中会包含一个上面的图片,编辑好的内容你可以存储在云数据库中:
世上有朵美丽的花,那是青春吐芳华。2019年5月26中午,一年一度的汇报演出在北京星光影视基地打开帷幕。 丽质舞蹈全体成人学员早早换好了演出服装,化好了妆,等候在演出大厅。尽管外面大雨滂沱,乌云密布,依然阻挡不住学员们一颗爱舞的心。 <img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="cloud://xxxxxxx.7a75-zuo-demo-669fb7-1258561142/news01.jpeg"/> 回想过往,并不是舞蹈专业出身的她们,为了心中的舞台,为了不悔的芳华。三个多月以来,不仅没有落过一节课,甚至每节课都提早来,最后走。因为她们知道上舞台就要呈现最完美的自己。 虽然不是专业演员,但她们对美的追求丝毫不减,如果觉得自己动作做得不到位,她们不计年龄差距, 面对比自己年龄小的老师仍然是不耻下问,直到把动作做到标准。 许多演员都是利用业余时间学舞,白天她们要面对各种工作压力,晚上她们仍然孟坚持不懈地来丽质舞蹈追求自己的舞台梦想,这种执着的精神,无愧芳华。 这也许就是热爱,丽质舞蹈创办近十年来,吸纳了越来越多的舞蹈爱好者,单说今年,就有近百人的成人舞蹈阵容,真是不可小觑啊。 世上有朵英雄的花,那是青春放光华。舞台上的她们,用美丽动人的舞蹈证明着自己的青春,记录着自己的芳华。妖娆的维吾尔族舞,清新淡雅的折扇舞,娇俏可爱的团扇舞,落落大方的朝鲜舞,更有异域风情的印度舞,肚皮舞,拉丁舞和唯美的芭蕾舞,还有,让青春扑面而来的爵士舞。 排练,演出看似简单的过程,却凝结了舞蹈演员们无私的付出和辛苦地磨练。且不说平时训练中会时常出现的小伤,就是在演出的时间上,许多演员也是克服了各种困难,才保证到演出的完美效果。没有付出,哪来收获。 芳华不易逝,只做有心人。在丽质舞蹈2019年汇报演出的舞台上,无论年轻还是年老,无论舞蹈基础强或弱,我们看到的都是她们最美丽的一面,星光熠熠,芳华绽放,美得无法形容!
图片的位置是一个html脚本<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="cloud://zuo-demo-669fb7.7a75-zuo-demo-669fb7-1258561142/news01.jpeg"/>,src是上面的FileID。
之后,在小程序端获得上面的内容后,替换其中的src值,:
turnImageUrl:function(content){
var that =this;
var index = content.indexOf("cloud:", index);
if (index == -1)
return ;
var endIndex = content.indexOf("\"", index);
var src = content.substring(index, endIndex);
index = endIndex;
wx.cloud.getTempFileURL({
fileList: [{
fileID: src
}]
}).then(res => {
content = content.replace(src, res.fileList[0].tempFileURL);
that.setData({
content: content
});
that.turnImageUrl(content);
}).catch(error => {
})
}小程序端提供了一个wx.cloud.getTempFileURL()的方法,可以将图片的FileID转换为一个真实的http地址。这样,就可以将<img>中的FileID转换为图片地址了。
说实话,上面我写的turnImageUrl方法,效率比较低,没替换一张图片就渲染一次,如果你有更好的方法可以留言交流哦。
源码: http://market.zhenzikj.com/detail/96.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章