背景
本篇以浏览博客页面为例,讲解下如何利用SpringMVC实现后端功能,同时利用Bootstrap美化前端演示。
浏览博客功能实现
1、首先修改BlogController的blogView方法,进入浏览博客页面时应携带博客列表信息
@Autowired//自动装配blogService
private BlogService blogService;
/**
* 1 进入浏览博客页面
*/
@RequestMapping("/blogView")
public ModelAndView blogView() {
ModelAndView mv = new ModelAndView();
mv.setViewName("blogView.jsp");
//设置需要返回给页面的值
mv.addObject("blogs", blogService.getBlogList());
return mv;
}
2、修改页面,遍历输出blogs中的内容
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table>
<!-- 遍历后台返回的blogs集合,取每一行赋给blog -->
<c:forEach items="${blogs}" var="blog">
<tr>
<td>${blog.id}</td>
<td>${blog.title}</td>
<td>${blog.author}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
此时我们在浏览器地址栏访问http://127.0.0.1:8080/myblog/blogView.do已经能看到博客列表了。
导入Bootsrap
为了美化样式,我们引入Bootsrap到项目中,这个也比较简单,实际上就是通过添加一些标签和class实现定制化的样式(别人封装好了,我们拿过来用就行,非常简单)。
在head区域引入bootstrap,此处直接引入在线的样式文件即可。
<head>
<meta charset="UTF-8">
<title></title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
利用Bootstrap样式美化表格
Bootstrap中条纹状表格的样式是
<table class="table table-striped">
...
</table>
所以我们将jsp页面修改下,添加样式,并且添加下表头
<table class="table table-striped">
<tr>
<th>ID</th>
<th>标题</th>
<th>作者</th>
</tr>
<c:forEach items="${blogs}" var="blog">
<tr>
<td>${blog.id}</td>
<td>${blog.title}</td>
<td>${blog.author}</td>
</tr>
</c:forEach>
</table>
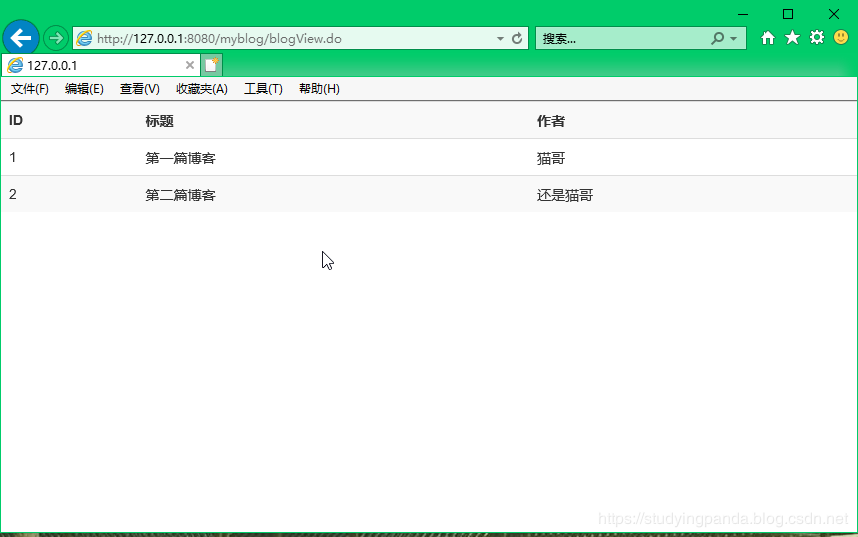
OK,此时再次访问blogView,发现bootstrap的样式已经生效了,果然非同凡响,比我们裸奔的代码强多了:
利用Bootstrap添加导航栏
作为一个正儿八经的网站,那可不仅仅是一个网页,至少得有一个导航栏,将所有页面串联起来。我们观察下Bootstrap导航栏的示例:
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<ul class="nav navbar-nav">
<li><a href="/myblog/blogView.do">浏览博客</a></li>
<li><a href="/myblog/blogAdd.do">新增博客</a></li>
</ul>
</div>
</nav>
<table class="table table-striped">
<tr>
<th>ID</th>
<th>标题</th>
<th>作者</th>
</tr>
<c:forEach items="${blogs}" var="blog">
<tr>
<td>${blog.id}</td>
<td>${blog.title}</td>
<td>${blog.author}</td>
</tr>
</c:forEach>
</table>
</body>
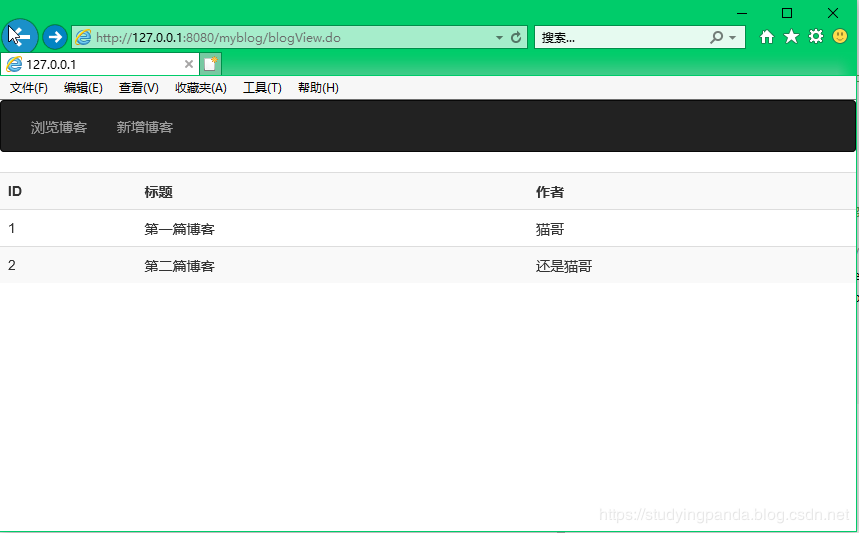
添加导航栏之后,样式更加大气:
添加修改、删除链接
我们已经有了浏览、新增的菜单了,还需要在表格上提供对博文的修改、删除链接,我们参考Boostrap的按钮样式,实现如下:
<c:forEach items="${blogs}" var="blog">
<tr>
<td>${blog.id}</td>
<td>${blog.title}</td>
<td>${blog.author}</td>
<td>
<a class="btn btn-primary btn-sm" href="/myblog/blogEdit.do?id=${blog.id}" role="button">编辑</a>
<a class="btn btn-danger btn-sm" href="/myblog/blogDelete.do?id=${blog.id}" role="button">删除</a>
</td>
</tr>
</c:forEach>
这快属于传统jsp方面的功能,不再详细解释了。
总结
还是比较容易的,哈哈。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦