swiper.js简单快速实现轮播滑动(兼容PC端、移动端)
文章点赞收藏,再细细品尝 😘
swiper是一款免费以及轻量级轮播滑动的js框架,适用于PC端跟移动端,官方地址:(https://www.swiper.com.cn/)
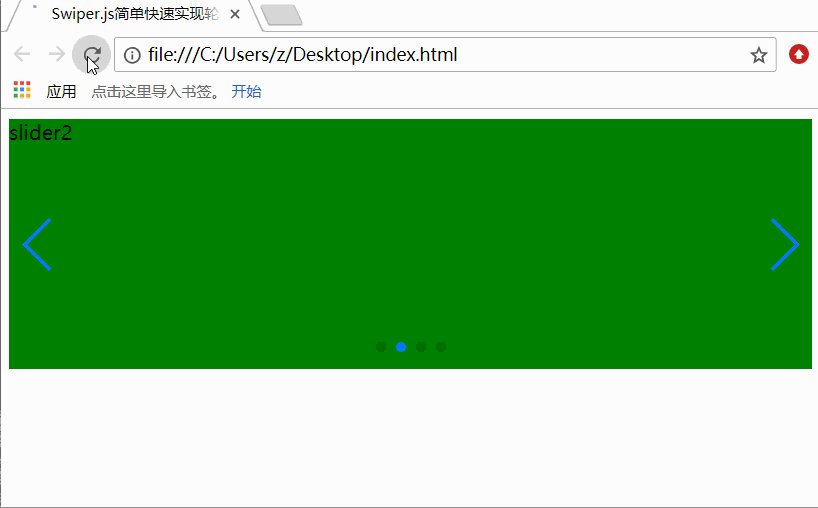
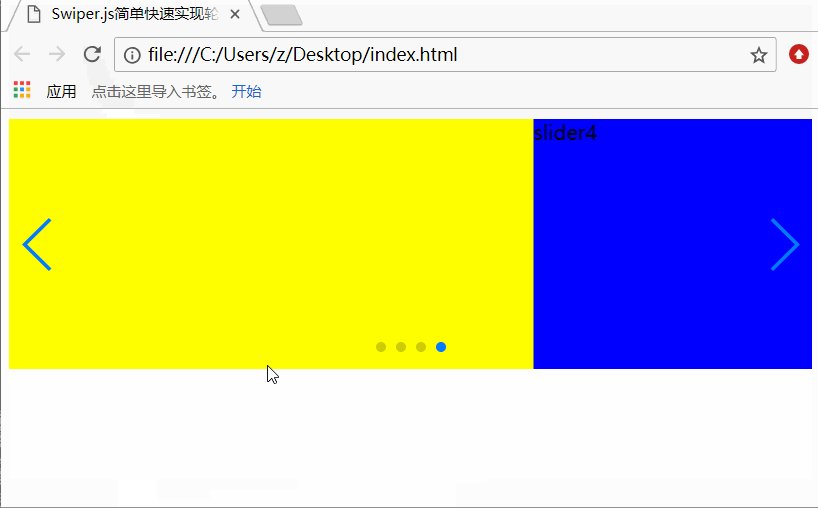
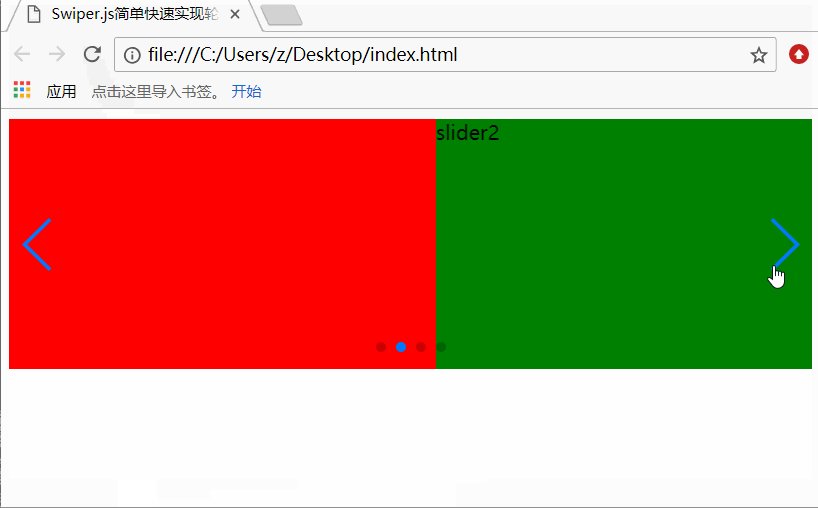
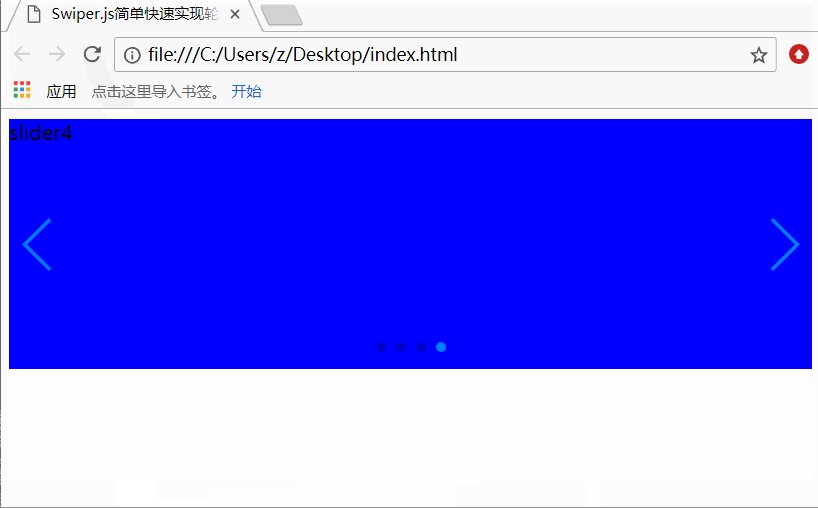
效果演示:
PC端
移动端(在浏览器将设备切换为手机,这里切换为iphone),swiper支持移动端触控左右滑动
代码部分(复制粘贴可直接使用):
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>Swiper.js简单快速实现轮播滑动(兼容PC端、移动端)</title>
5 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
6
7 <!-- 下面加载Swiper的css跟js文件。可以将文件下载到项目中加载,也可以通过cdn远程加载,这里使用的是cdn远程加载 -->
8 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.4.2/css/swiper.css"><!-- 加载Swiper的css文件 -->
9 <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.4.2/js/swiper.js"></script><!-- 加载Swiper的js文件 -->
10 </head>
11 <body>
12 <div style="height: 200px;" class="swiper-container">
13 <div class="swiper-wrapper">
14 <!-- 下面是4个不同颜色的轮播滑块 -->
15 <div style="background-color: red;" class="swiper-slide">slider1</div>
16 <div style="background-color: green;" class="swiper-slide">slider2</div>
17 <div style="background-color: yellow;" class="swiper-slide">slider3</div>
18 <div style="background-color: blue;" class="swiper-slide">slider4</div>
19 </div>
20 <div class="swiper-button-prev"></div><!--左箭头-->
21 <div class="swiper-button-next"></div><!--右箭头-->
22 <div class="swiper-pagination"></div><!--分页器(就是4个点点)-->
23 </div>
24 </body>
25 </html>
26 <script>
27 var mySwiper = new Swiper('.swiper-container', {//初始化Swiper
28 autoplay: {//自动切换
29 delay: 3000,
30 stopOnLastSlide: false,
31 disableOnInteraction: false,
32 },
33 navigation: {//前进后退
34 nextEl: '.swiper-button-next',
35 prevEl: '.swiper-button-prev',
36 },
37 pagination: {//分页器
38 el: '.swiper-pagination',
39 clickable :true,
40 },
41 loop : true,//循环
42 })
43 </script>
使用方法:
1.首先需要在head头部加载插件,需要用到的文件有swiper.css和swiper.js文件。可下载swiper文件或使用CDN远程加载
<head>
<!-- 这里使用的是cdn远程加载Swiper4的版本 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.4.2/css/swiper.css">
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.4.2/js/swiper.js"></script>
</head>
swiper4文件下载地址:
https://www.swiper.com.cn/download/index.html
swiper4远程CDN加载地址:
https://www.swiper.com.cn/cdn/index.html
2.HTML内容
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">slider1</div>
<div class="swiper-slide">slider2</div>
<div class="swiper-slide">slider3</div>
<div class="swiper-slide">slider4</div>
</div>
</div>
上面的HTML内容是固定模板,如果需要添加左右箭头或者分页器等其他组件可以参考swiper4的官方文档:https://www.swiper.com.cn/api/index.html
3.初始化Swiper
<script>
var mySwiper = new Swiper('.swiper-container', {
autoplay:true,//等同于以下设置
/*autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: true,
},*/
});
</script>
在js中如果需要添加其他配置选项可以参考swiper4的官方文档:
https://www.swiper.com.cn/api/index.html
结语:
在实际的web开发中,总是需要兼容PC跟移动端,如果使用原生js自己写的话,不仅耗时,可能兼容性、稳定性也不好,特别是移动端的touch触控事件。使用swiper便不用考虑到兼容这些事,只要熟悉它的API,便可快速实现手机,电脑网页大部分滑动,焦点图、tab、触摸导航等功能
最后:
觉得文章不错的,点个赞嘿,关注下呗 👏
点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦