自定义select样式,下面是CSS代码,主要是那个
appearance 样式
select {
width: 220px;
margin-left: 12px;
padding-left: 12px;
height: 31px;
line-height: 31px;
font-size: 12px;
color: #333;
appearance: none;
-webkit-appearance: none;
-ms-appearance: none;
-moz-appearance: none;
-o-appearance: none;
background: url(simg3.jpg) right center no-repeat;
background-size: 29px 27px;
border: 2px solid #fe606e;
overflow: hidden;
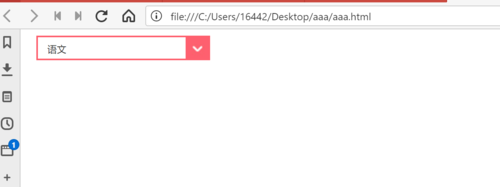
}下面是相关图片:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦