讲下webpack如何处理css样式文件。
git仓库:webpack-demo
1、新建
- 进入项目中,在
src目录下新建一个styles/header.css文件。
webpack-demo/chapter5
...
|- /src
|- /assets
|- content.js
|- footer.js
|- header.js
|- index.js
|- logo.js
+ |- header.css
|- index.html
|- package.json
|- webpack.config.js
...
- 里面手写一行简单的样式。
/* header.css */
.header {
background: red;
}
- 在
src/header.js中给这个块级元素添加一个.header类名。
// header.js
export function createHeader() {
const div = document.createElement("div");
div.innerText = "头部块";
+ div.classList.add("header");
document.body.appendChild(div);
}
- 在
src/index.js模块中引入这个header.css文件,这样头部块就会应用这行样式,使其背景变为红色。
// index.js
import { createLogo } from "./logo";
import { createHeader } from "./header";
import { createContent } from "./content";
import { createFooter } from "./footer";
+ import "./styles/header.css";
createLogo();
createHeader();
createContent();
createFooter();
2、处理css
- 接下来我们就需要安装相应的loader了来处理
css文件了。
$ npm install style-loader css-loader --save-dev
- 安装完成了以后我们需要在
webpack.config.js中配置它。
...
module: {
rules: [
// 处理css等样式文件
+ {
+ test: /\.css$/,
+ use: ["style-loader", "css-loader"]
+ }
]
}
...
- 然后我们执行命令打包,打包成功后打开
dist/index.html文件就可以看到浏览器中正常显示头部块为红色的背景色。
$ npm run build
3、运行机制
- 打包没问题、浏览器中预览也没问题,这时候我们就要想,
style-loader和css-loader做了什么事情? - 首先第一点我们需要知道的是,在上面
use: ["style-loader", "css-loader"]这行代码中,在webpack中是先执行css-loader再执行style-loader的,也就是我们常说的,webpack中执行的顺序是从下到上,从右到左。 - 当遇到
.css文件的时候,先走css-loader,这个loader使你能够使用类似@import和url(...)的方法实现require/import的功能。 - 再走
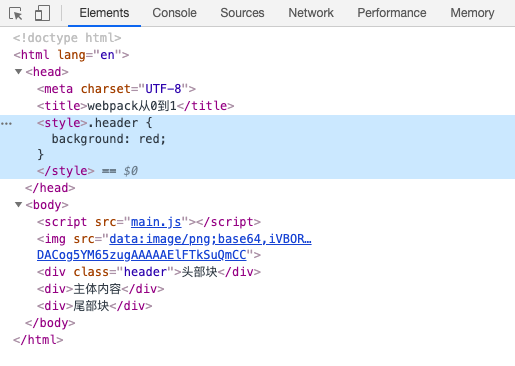
style-loader,它可以将编译完成的css挂载到html中。如图:
4、小结
webpack中loader加载顺序是从下到上,从右到左。css-loader使你能够使用类似@import和url(…)的方法实现require/import的功能;style-loader可以将编译完成的css挂载到html中。- 这两个loader还有许多的配置项可以学习参考,大家可以去下面给的链接去了解。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦