「小程序JAVA实战」小程序的分享和下载功能(69)
在小程序上无法分享朋友圈,只能通过发送指定用户和指定的用户群来进行扩散,必须掌握分享功能至关重要!源码:https://github.com/limingios/wxProgram.git 中No.15和springboot
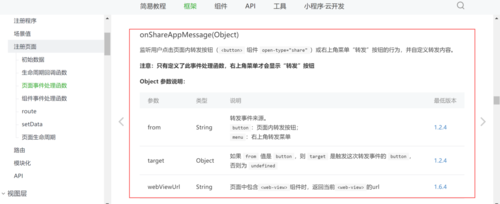
官方介绍
小程序分享代码
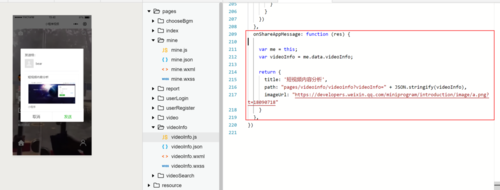
videoInfo.js
onShareAppMessage: function (res) { var me = this; var videoInfo = me.data.videoInfo; return { title: '短视频内容分析', path: "pages/videoinfo/videoinfo?videoInfo=" + JSON.stringify(videoInfo), imageUrl: "https://developers.weixin.qq.com/miniprogram/introduction/image/a.png?t=18090718"
}
},实现小程序转发有二种方式,一种是用户点击右上角转发,一种是在html文件中通过button实现转发功能
第一种方式:
在官方文档中搜索转发出现:
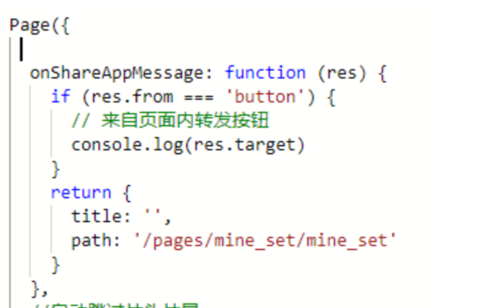
点击链接会找到实例的代码:
这样就实现了转发功能了,这个里面的path一定要填路径,不然你转发给好友,好友点击会出现找不到页面的问题
第二中方法:
用户点击button触发转发事件,实现转发功能:
<button plain='true' open-type='share'></button>
放到wxml文件中,点击这个就可以实现转发了转发功能就是这么简单,其实只要多看微信的开发文档,这些功能还是很容易就实现的
小程序下载视频代码
官方介绍
https://developers.weixin.qq.com/miniprogram/dev/api/network/download/wx.downloadFile.html
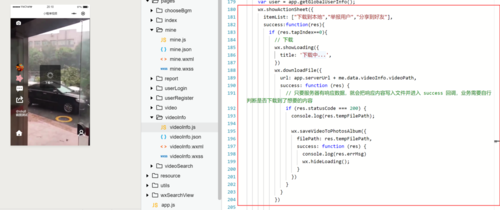
videoInfo
shareMe:function(){ var me = this; var user = app.getGlobalUserInfo();
wx.showActionSheet({ itemList: ["下载到本地","举报用户","分享到好友"], success:function(res){ if (res.tapIndex==0){ // 下载
wx.showLoading({ title: '下载中...',
})
wx.downloadFile({ url: app.serverUrl + me.data.videoInfo.videoPath, success: function (res) { // 只要服务器有响应数据,就会把响应内容写入文件并进入 success 回调,业务需要自行判断是否下载到了想要的内容
if (res.statusCode === 200) { console.log(res.tempFilePath);
wx.saveVideoToPhotosAlbum({ filePath: res.tempFilePath, success: function (res) { console.log(res.errMsg)
wx.hideLoading();
}
})
}
}
})
} else if (res.tapIndex==1){ // 举报
var videoInfo = JSON.stringify(me.data.videoInfo); var realUrl = '../videoInfo/videoInfo#videoInfo@' + videoInfo; if (user == null || user == undefined || user == '') {
wx.navigateTo({ url: '../userLogin/userLogin?realUrl=' + realUrl,
})
} else { var publishUserId = me.data.videoInfo.userId; var videoId = me.data.videoInfo.id; var currentUserId = user.id;
wx.navigateTo({ url: '../report/report?videoId=' + videoId + "&publishUserId=" + publishUserId
})
}
} else{
}
}
})
},image.png
下载需要2次调用api,第一次下载使用api来进行下载,然后使用保存在视频的目录的插件,2次完成视频的下载。
PS:分享和下载小程序在开发中非常的常见。了解文档的api,基本也很方便的实现对应的功能。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦