【解析+示例】2种方法,通过SpreadJS在前端实现甘特图
如果一个项目由多个任务组成,而任务之间又有关联,我们该怎样准确的显示项目整体进度呢?
使用甘特图,应该是最好的方式。
甘特图,不仅能够让管理者实时有效的掌握项目进度和资源分配,同时能够加强过程的可视化管理、人员实时沟通。因此,在企业项目管理工作中被广泛应用。
甘特图效果
由于项目管理的工作往往存在时间上的交叉。在项目开始之前,领导都会要求我们先查找可以并行的事项,并将它们安排在一起,以此实现对时间的高效利用。 合理的使用甘特图,可以把每天的工作安排得当。
Excel在2010版本中就已经内置了甘特图类型,SpreadJS, 作为一款高度类似Excel的纯前端表格控件,对甘特图这一特殊图表同样提供支持。
SpreadJS 是一款基于 HTML5 的纯前端电子表格控件,兼容 450 种以上的 Excel 公式,凭借其 “高性能、跨平台、与 Excel 高度兼容”的产品特性,备受以华为、招商银行、苏宁易购、天弘基金等为代表的企业用户青睐。
用以下两种方式,即可在使用 SpreadJS 搭建的Web系统中实现甘特图:
方法一:SpreadJS + ECharts 组件,实现甘特图
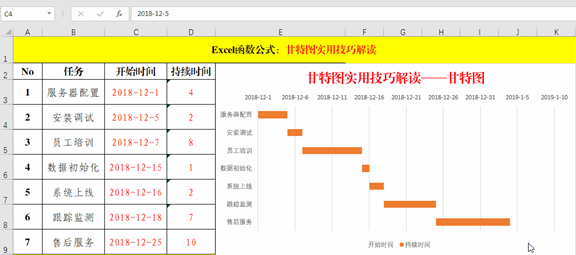
作为一款前端开发工具,SpreadJS具备一流的框架支持及二次扩展能力,可以通过集成第三方图表组件(如ECharts)实现甘特图,效果如下图:
在 SpreadJS 的表格UI界面实现甘特图效果
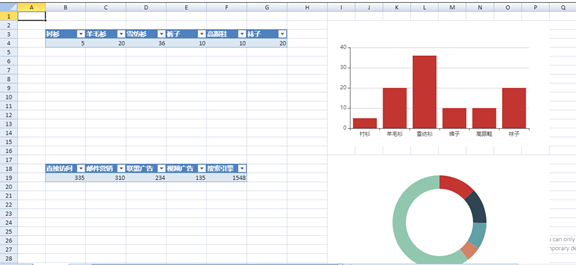
这里的甘特图是通过SpreadJS的浮动对象来实现的。
在 SpreadJS中,你可以给表单添加浮动对象元素,浮动对象元素会覆盖在单元格的上面显示,该对象具备强大的框架兼容能力,可采用事件机制实现数图联动,具体实现方法可以参考示例代码:EchartsWithSpreadJS。
方法二:自定义 SpreadJS 图表,实现甘特图
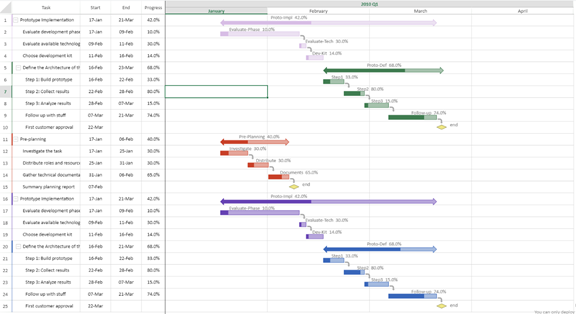
从 SpreadJS V13.0版本开始,通过对其图表组件自定义,即可快速实现大家所期待的甘特图:
这里的甘特图是通过SpreadJS的自定义图表组件功能来实现的。
SpreadJS内置了外观与excel高度类似的图表功能,并提供了高度灵活的自定制能力,如可自定义图表的横纵坐标轴样式、图例、图表区样式、鼠标悬停效果和行为、趋势线和误差线等,借助此功能,你能更加简单和灵活的在SpreadJS中创建一个图表。
当然,通过自定义SpreadJS图表功能实现的甘特图同样支持数图联动,具体效果请参考附件示例代码:SpreadJS甘特图。
以上两种方式,都可以用来在SpreadJS 集成的Web系统中实现甘特图。对于新接触 SpreadJS的用户,建议使用第二种方式,更加简单、扩展性更强。
点击此处,访问 SpreadJS 产品官网下载产品,体验甘特图、股票图、散点图等更多图表类型。
共同学习,写下你的评论
评论加载中...
作者其他优质文章