需求如下:
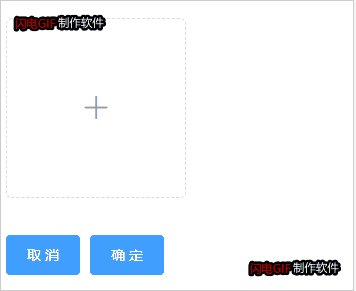
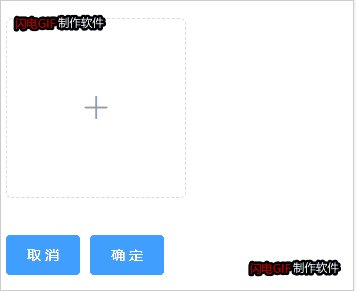
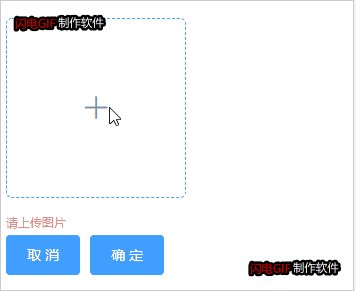
如下图我们直接校验el-upload,会发现当图片上传完成后,校验还在,没有消失,我们想要的是图片上传完成后校验消失
解决方法:
使用el-checkbox-group代理,将Form.imageUrl绑定在el-checkbox-group上
然后将校验的trigger值换成change即可
<el-checkbox-group v-model="Form.imageUrl" v-show="false"></el-checkbox-group>
{ required: true, message: '请上传图片', trigger: 'change' }
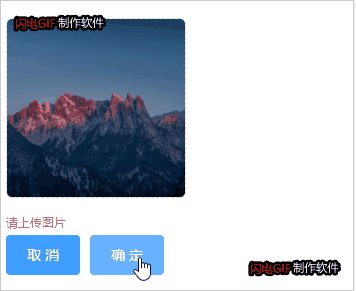
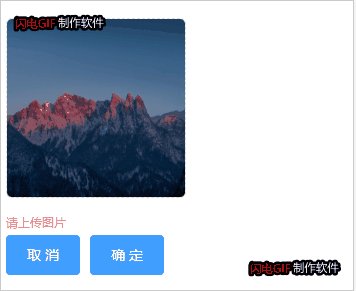
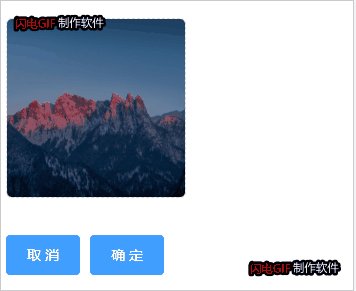
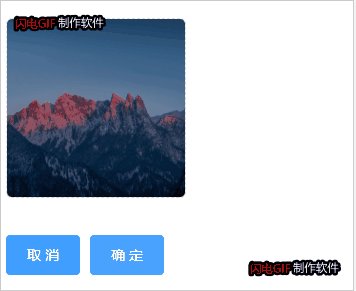
使用后效果:
完整代码如下:
<template>
<div>
<el-form :model="Form" ref="Form" :rules="rules">
<el-form-item prop='imageUrl'>
<el-checkbox-group v-model="Form.imageUrl" v-show="false"></el-checkbox-group>
<el-upload
class="avatar-uploader"
action="#"
:show-file-list="false"
:http-request="handleAvatarSuccess">
<img v-if="Form.imageUrl" :src="Form.imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-form>
<div class="footer">
<el-button type="primary">取 消</el-button>
<el-button type="primary" @click="submitForm()">确 定</el-button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
Form: {
imageUrl: ''
},
rules: {
imageUrl: [
{ required: true, message: '请上传图片', trigger: 'change' }
],
}
}
},
methods: {
submitForm(){
this.$refs.Form.validate(async valid => {
console.log(valid)
})
},
handleAvatarSuccess() {
this.Form.imageUrl = 'https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg';
}
}
}
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦