Ninja Forms不仅能够可视化创作询盘表单,还能记录询盘、添加隐藏字段、添加反垃圾验证、提交表单时可设置多个动作,这在Wpforms插件中可都是付费功能,同时,Ninja Form激活安装量一百万+,拥有4.5/5的好评。本文是制作B2B网站常用的询盘表单的详细教程,请往下看。
下方是Ninja Forms的图文版教程。
原文地址:https://loyseo.com/how-to-create-a-contact-form-with-ninja-forms/
下载Ninja Forms并安装
Ninja Forms插件下载地址:Https://Wordpress.Org/Plugins/Ninja-Forms/,请安装后启用它。
若您是新手,插件安装教程请点击此处查看。
使用Ninja Forms制作询盘表单
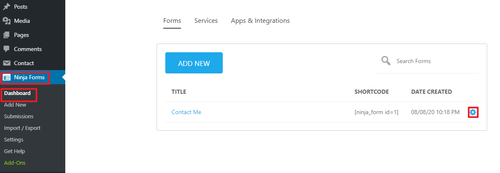
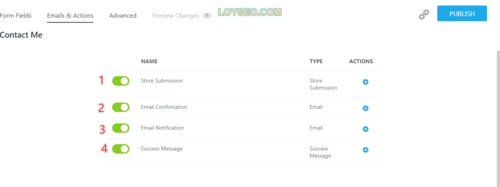
Ninja Forms默认提供了一个Contact Me表单,你可以点击图中的齿轮按钮,则将展开操作项,从中点击Edit进入编辑
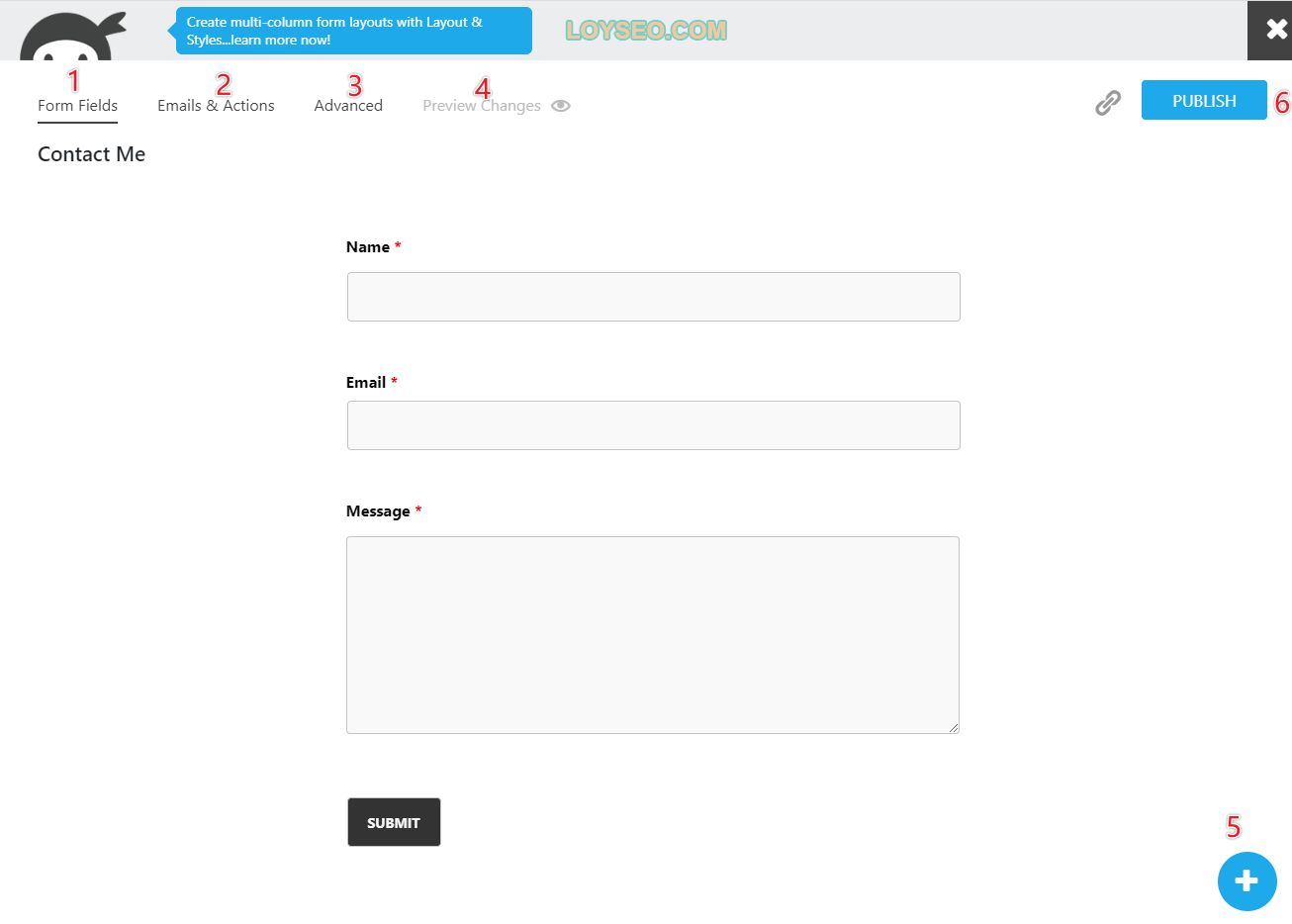
进入忍者表单之后,如下图所示:
-
Form Field标签页,用于制作表单字段
-
Emails & Actions标签页,用于配置邮件通知与表单提交动作的
-
Advanced标签页是用于设置更高级的功能
-
Preview Changes是预览按钮
-
加号按钮用于向当前标签页添加新内容,譬如添加字段
-
发布按钮,用于保存和发布当前表单。
首先进行表单的制作
默认的Contact Me表单中已有三个字段,作为询盘而言已经够用了,我们不用再添加新的内容型字段,只需要添加一些隐藏字段(Hidden)和反垃圾字段(Anti-Spam)。
隐藏字段用于存储询盘的来源页面和IP,而反垃圾字段是通过简单的加法来实现屏蔽营销邮件。
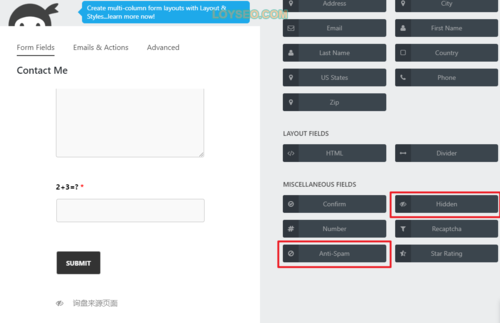
请点开右下角的加号展开字段选择面板,找到其中名叫Hidden的字段,单击它就可以将它加入到表单中,你也可以左键点选之后拖拽到左侧的表单的指定位置。
我们一共添加3个隐藏字段,分别是:询盘来源页面标题、询盘来源页面网址、询盘来源的IP,隐藏字段在表单中所放的位置没有影响,你可以把它放在提交按钮下方,它不会向用户展示。
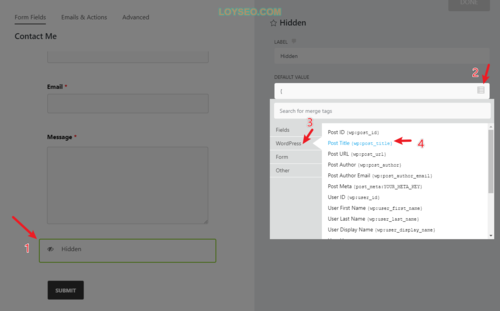
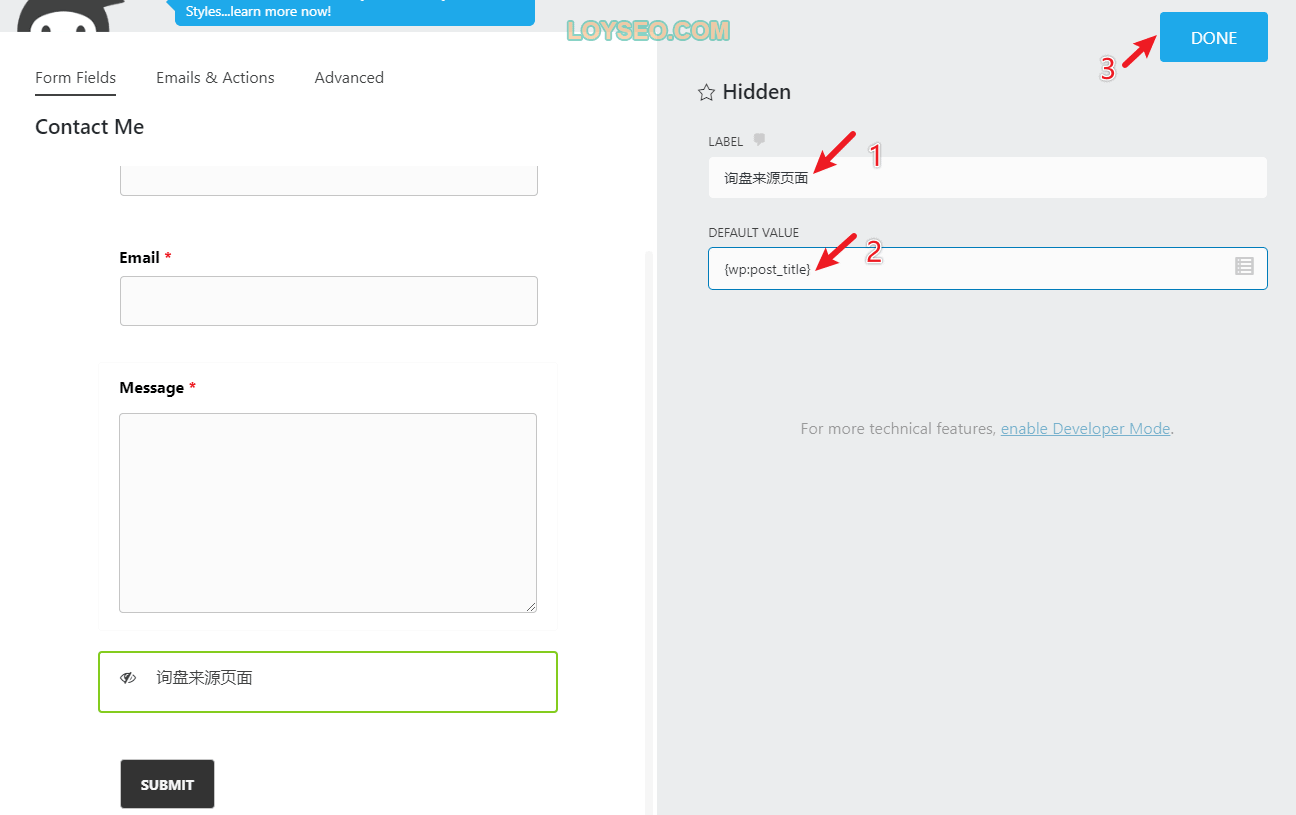
当你把隐藏字段加到页面中之后,如下图所示,左键点选这个字段,然后在页面右侧就会显示这个字段的编辑面板,请点击第2个输入框右侧的小图标,在下拉选项中选择Wordpress,然后找到并点击页面标题({Wp:post_title}),这是动态调用数据库字段的做法,非常便利。
如下图所示,在Label中输入这个隐藏字段的名称,在Default Value中选择动态调用的字段,然后一定要点击右上角的DONE按钮进行保存,这样这个字段就设置完成了。
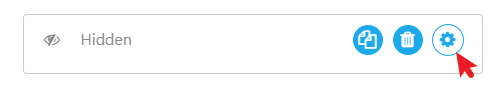
接下来你可以复制这个隐藏字段,以便创作另外两个隐藏字段,如下图所示,将鼠标悬停于字段上方,在字段的右侧会出现齿轮图标,鼠标悬停在齿轮上,你将会看到左边出现复制和删除图标。
需要注意的是,如果你当前已经选中这个字段,也就是说这个字段的边框是绿色的,那么他将不会出现齿轮图标,也就不能进行复制和删除了。
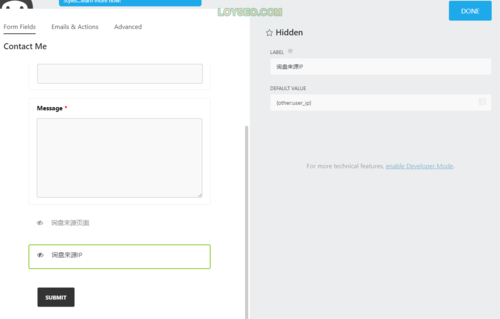
通过复制字段的方法,我们再创建另外两个隐藏字段。分别是询盘来源页面的网址-{Wp:post_url}和询盘来源的IP-{Other:user_ip},如下图所示,便是循盘来源IP的设置方法。
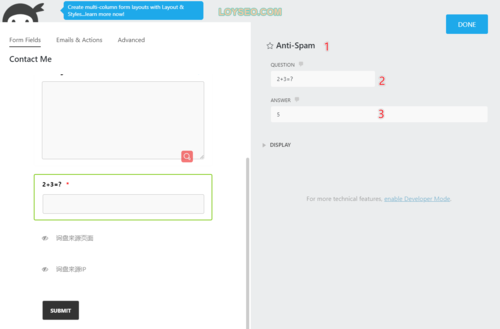
接下来我们添加反垃圾字段(Anti-Spam),请将它添加到提交按钮上方,如下图所示,你可以设置2+3等于几这种简单的算术问题。
完成这些步骤后请点击右上角的发布进行保存。
其次,设置提交询盘时的邮件通知和动作
默认已经提供了如下4个常用动作,分别是:
-
Store Submission:记录询盘
-
Email Confirmation:向提交询盘的人发送邮件确认
-
Email Notification:向网站管理员或其他自定义人员发送询盘邮件
-
Success Message:向提交询盘的人显示成功提交信息
每个动作都提供了开关按钮,如果你不想使用它,就将它关闭。
点击每个动作的右侧的齿轮图标,就可以进入动作的设置,我们逐一查看。
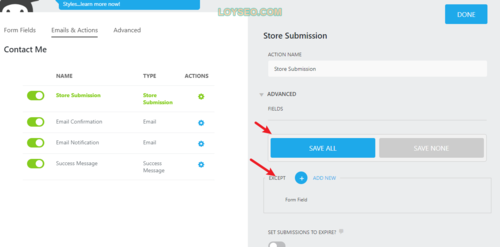
记录询盘
这个动作的设置通常保持默认即可,在图中Save All表示存储所有字段信息,如果你不想存储某些字段,可以添加Except字段进行排除。
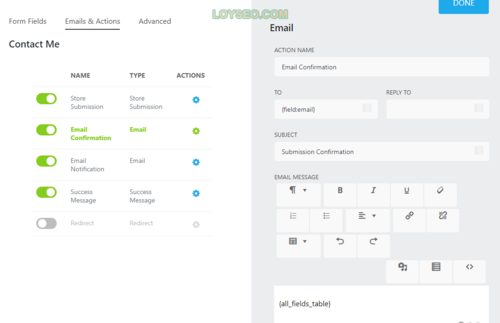
向提交询盘的人发送邮件确认
这个动作的默认功能如下图所示。他会将用户提交的所有字段信息,发送邮件给用户。你可以在这里配置邮件的主题、邮件正文包含的表单字段,默认的表单字段设置是不包含隐藏字段的。
在上图中,但凡字段的右侧有一个数据库的小图标的,都可以调用动态内容,譬如调用网站管理员邮箱,也可以直接输入指定的值,譬如非网站用户的邮箱。
邮件的正文也可以由你自行编辑内容的构成。
向网站管理员或其他自定义人员发送询盘邮件
这个功能与上节功能是相似的,只是收件人变成了网站管理员,邮件回复人设置为了询盘邮箱。
建议你在邮件正文中添加隐藏字段信息,这样你收到的询盘通知邮件里面,就能清楚的显示询盘来源的页面以及询盘客户的IP。
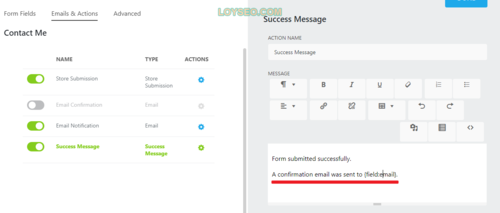
向提交询盘的人显示成功提交信息
在用户提交完询盘后,页面上会显示一句提示文案,告知用户已经成功提交。这个文案你可以自己进行编辑,也可以保持默认。
在这个默认的表单中,成功提交信息里面还向用户展示了如下信息:有一封确认邮件已经发往了您的邮箱Xxx。这与上文中的邮件确认进行了呼应。如果你没有开启邮件确认的功能,记得将这句话删除。
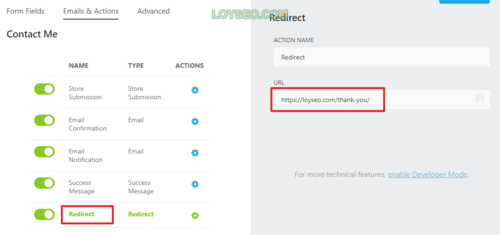
如果你使用Google Analytics进行目标转化的跟踪,那么你可能还需要添加一个Redirect动作,如下图所示,在URL中填写询盘提交成功后所进入的页面,通常是感谢页面。
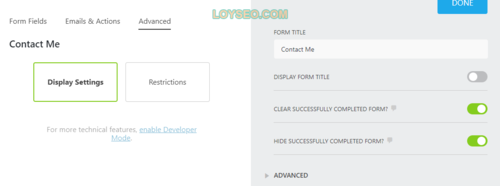
高级设置
在高级设置中,常用的功能如下:设置表单标题的名称、表单标题展示开关、清除成功提交的表单开关、隐藏成功提交的表单开关。
关于“清除成功提交的表单开关”和“隐藏成功提交的表单开关”,如果你没有设置Redirect到Thank You页面,那么我建议你开启它们,因为如果不清除的话,很可能会造成误会,令人以为表单没有提交成功,从而导致反复提交表单。
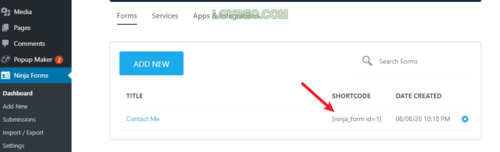
至此你可以将表单发布了,然后关闭表单回到Ninja Forms的Dashboard页面,从中可以获取Ninja Forms的Shortcode,将它粘贴到需要放询盘表单的页面中,譬如联系我们页面、产品页面或者弹出层(Popup)中。
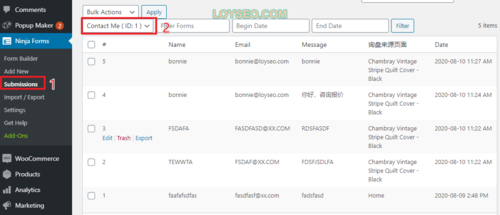
最后,无比在页面中提交询盘进行测试,你将看到询盘记录在后台的Submission页面。
如果你的邮箱中没有收到询盘通知,那很可能是因为你还没有配置Smtp发件功能。请参考这篇教程安装Smtp插件进行配置。
如果想使用Contact Form 7或Elementor Pro制作询盘表单的话,请看下文:如何在WordPress中制作联系表单(3种方法)
常见问题
在Elementor的弹出层上无法显示Ninja表单,怎么办?
不要在Elementor的Popup(弹出层)中放Ninja Forms、Wpforms、Gravity Forms,他们都有类似的问题:无法展示表单或是表单无法提交;
你可以安装免费插件Popup Maker实现弹出层上放表单。
也可以直接使用Elementor的Forms元素制作表单,缺点是无法添加数学验证码。
本文原文由LOYSEO 发布,LOYSEO专注于WordPress、Elementor、外贸建站教程。
共同学习,写下你的评论
评论加载中...
作者其他优质文章