一、安装node.js
下载node.js;到官网下载地址:https://nodejs.org/en/ (2020-09-27有用)
点击下载
到文件夹下点击运行进行安装,
修改下安装路径,其他一路next,然后finish;
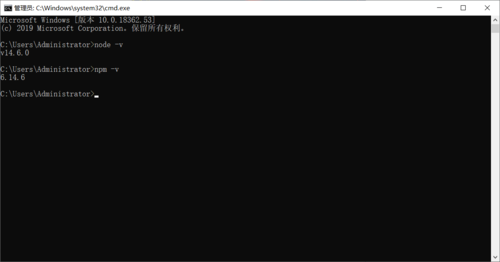
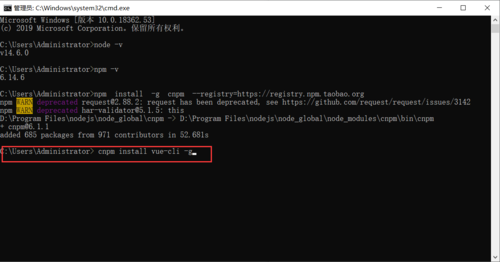
如上图查看node和npm的版本
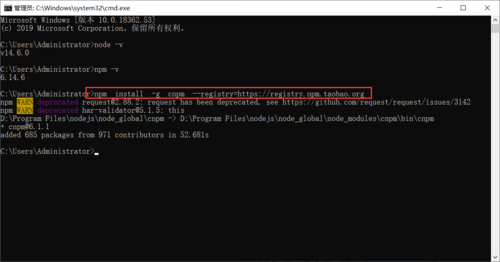
安装一个淘宝npm镜像,因为npm是使用官方的,速度比较慢,安装个淘宝镜像可以相应的快点下载包。
CDM 输入 npm install -g cnpm --registry=https://registry.npm.taobao.org
二、安装vue的脚手架
在cmd输入 cnpm install vue-cli -g //全局安装 vue-cli
让它自动安装完成,已经安装了,就不测试了
安装完成就可以创建vue项目了
新建文件夹,在文件夹内shift+右键打开powershell
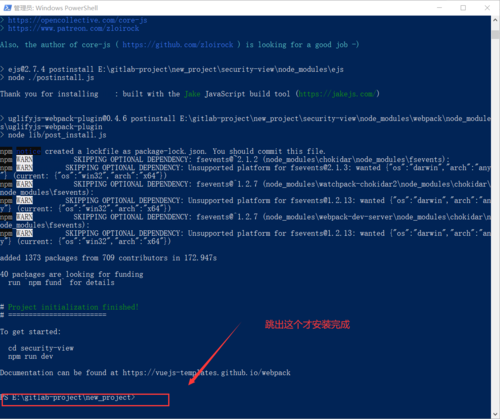
输入指令 vue init webpack vue_demo
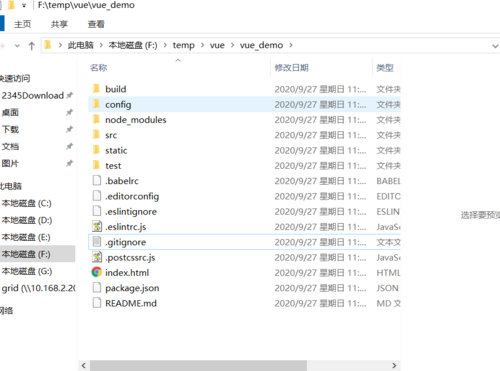
完成项目创建,到包下就可以看到创建的项目了
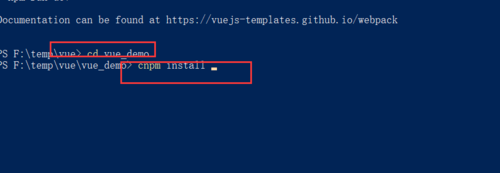
看回CDM
cd到目录下,然后cnpm install下载vue环境
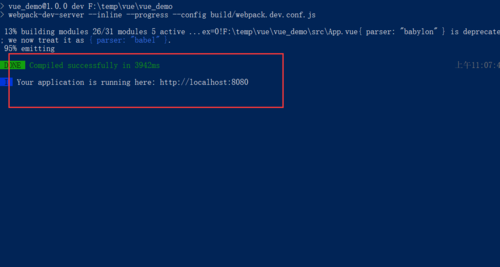
完成继续输入npm run dev
在浏览器输入http://localhost:8080/#/
说明创建成功vue项目。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦