大家好,我是黑马腾云。
这是一个原创系列连载文章,基于企业真实项目案例分享经验,带你快速入门uni-app开发!欢迎点击头像关注,避免迷路!
前几天,不少读者私信咨询前文中项目案例的种种实现细节,本文先揭晓使用的开发工具。
特别说明:系列文章定位是帮助初学者从入门到实战,适合零基础或基础较差uni-apper。为了节约时间,高手勿进,可关注后续的实战部分。
一、项目演示
前文提到的项目是真实上线的商业项目,如果还没体验的可以找前一篇文章的入口进入体验。
贴心的小编也为你录好了屏,方便各位看官儿查看。
1、商城项目APP
2、外卖项目小程序
ps:不支持视频上传,暂时不上传了。
以上项目都包含APP(IOS、Android)、小程序和H5。
看到这个演示,相信大家脑海里一定有不同的实现方式。那么,你想到了哪些实现方式呢?
我们考虑的实现方案有很多,对比分析后,最终选择uni-app多端开发(至于原因前文有提到)。
采取不同的开放方案,对应的开发环境和工具也有所不同。既然选择了 uni-app 开发,工具自然是采用官方的HBuilderX。
下边来看看它和其它前端开发工具的一些对比
二、前端工具对比选择
1、VSCode
微软发布的免费跨平台编辑器,使用的人也是非常多。
VSCode 全称 Visual Studio Code,现代化轻量级的代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、Git 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅。
2、HBuilderX
HBuilderX(简称:HX)是轻量编辑器和强大IDE的完美结合体,是HBuilder的升级版。敏捷的性能,清爽的界面,强大的功能。
国产编辑器,且拥有世界级语法分析引擎,与uni-app出自同一家公司,有很多本地化的天然支持优势。
HBuilder最大的优势就是速度比较快,强大的代码提示和代码输入,大大增加了开发者的开发效率。
3、webStorm
对js支持非常好,用的人也非常多(虽然收费,但相信聪明的你一定有办法,懂得)。
4、Sublime Text
一款代码编辑器,拥有漂亮的用户页面和实用功能,以及多功能插件。功能很多,包括多选择和多窗口和python api等功能。
5、Bracket
免费、开源且跨平台的 HTML/CSS/JavaScript 前端WEB集成开发环境IDE。由 Adobe 创建和维护,根据 MIT 许可证发布,支持 Windows、Linux 以及 OS X 平台。
当然除了这些,还有一些其它的工具(DreamWeaver等等)也非常优秀。工具本质都是为开发服务的,因此选择适合的即可。
接下来演示如何利用HBuilderX来创建一个uni-app项目:
三、HBuilderX创建项目
1、下载安装
直接去官网下载安装即可,截至写文时最新版本为:3.0.7,本系列开发也是采用此版本。
注意:官方版本更新比较快,如果你的版本不一致,可能软件界面和功能有些区别。
此系列文章我的开发环境为windows,如果你用的mac环境,快捷键和界面也有一定区别。
安装过程就不再赘述,按提示一路点击下一步即可。
如果网速较慢或不方便下载,也可以私信我发你。
2、创建项目
HBuilderX可以创建多种类型的项目,此处以创建基于HTML的Web项目为例,演示项目创建过程。
- 新建项目
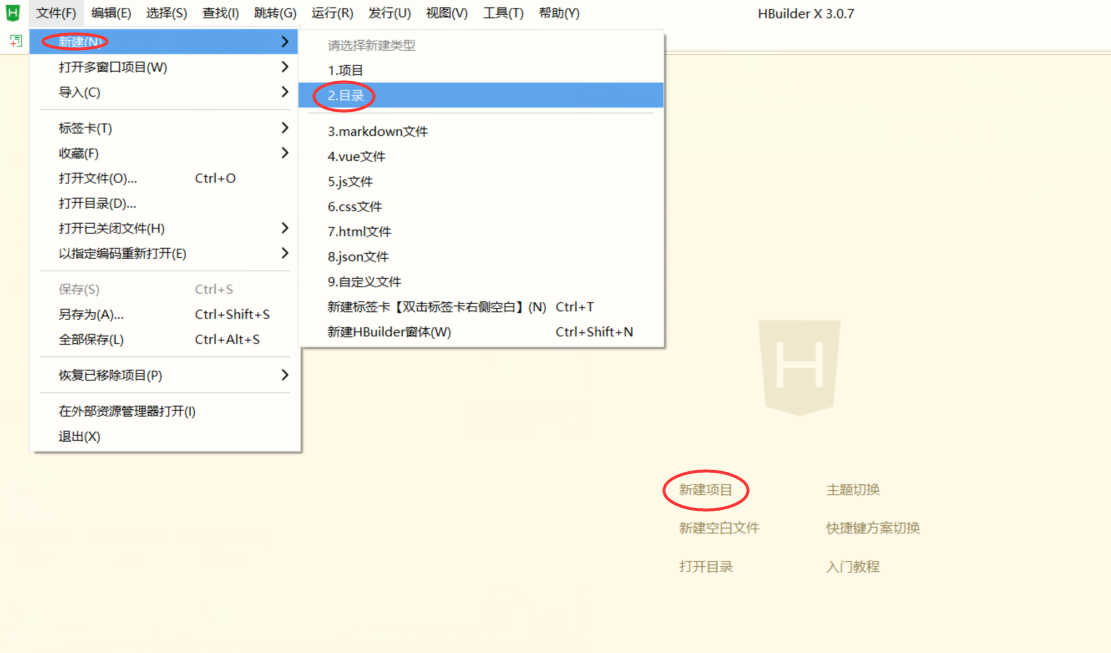
通过菜单栏:文件-新建-项目,或者直接主界面点击“新建项目”都会弹出如下:“新建项目”界面
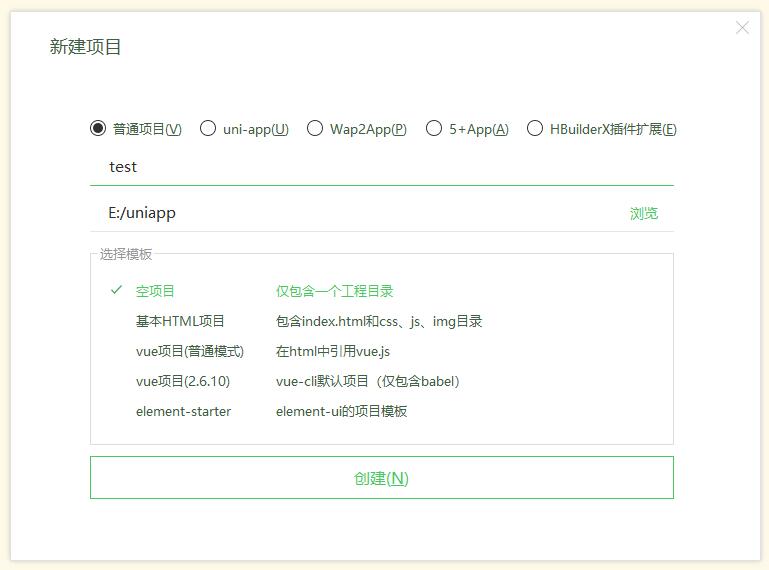
如上选择“普通项目”,输入项目名称,选择存储位置,点击“创建”,就会成功创建项目。
- 新建文件
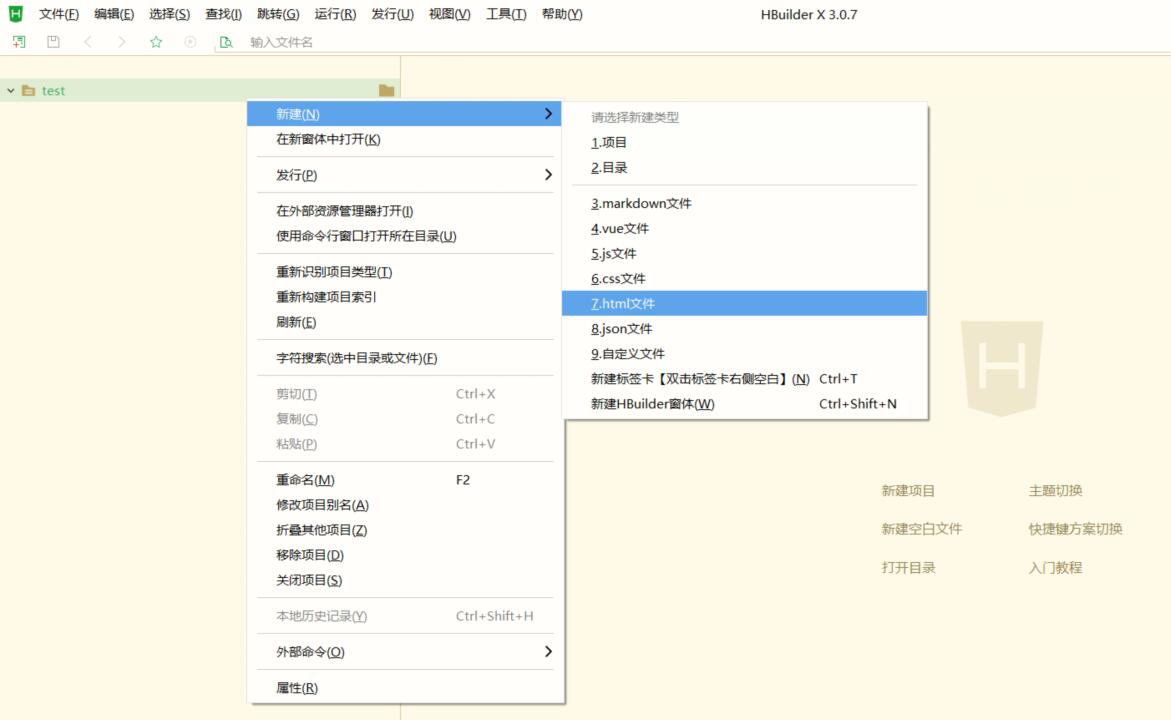
在创建的“test”项目上右键-新建-html文件,就可以为项目添加文件
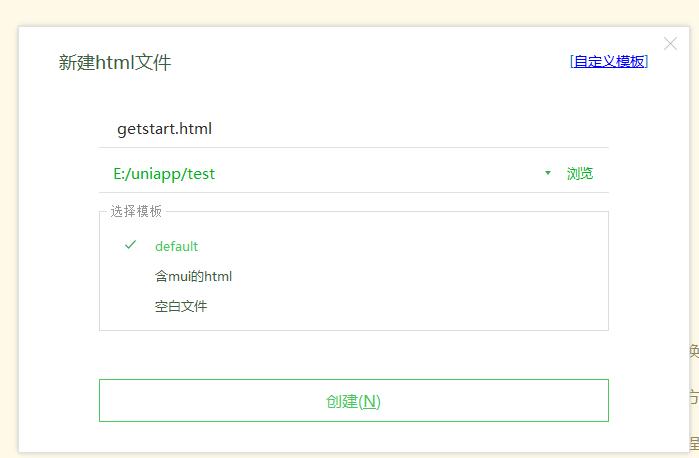
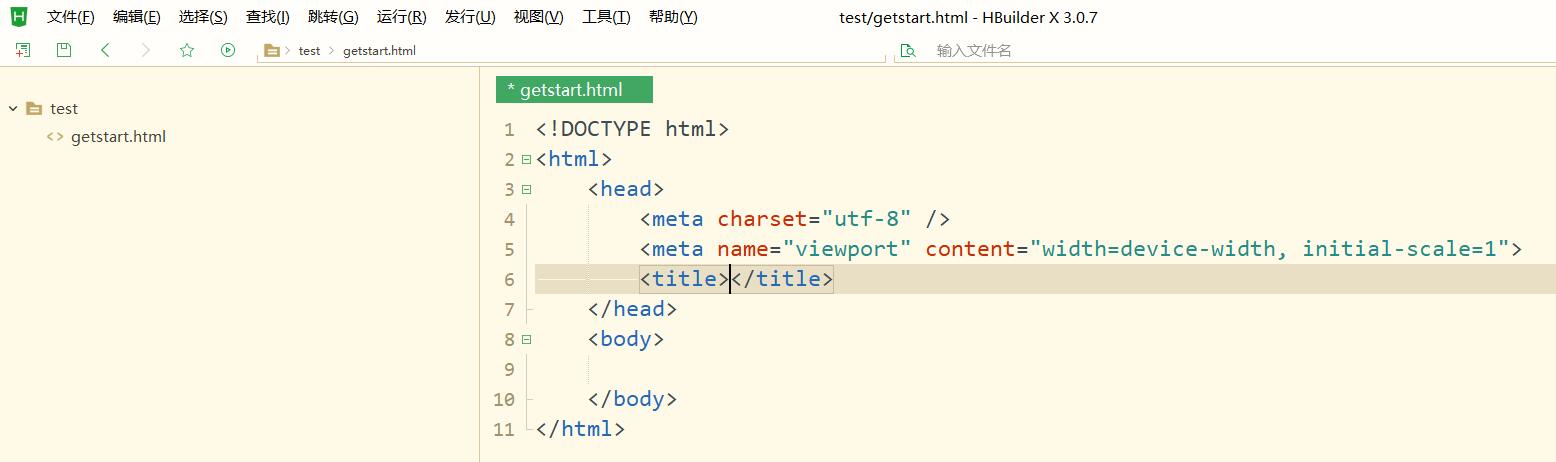
输入文件名称:getstart.html
文件创建成功后,预览文件
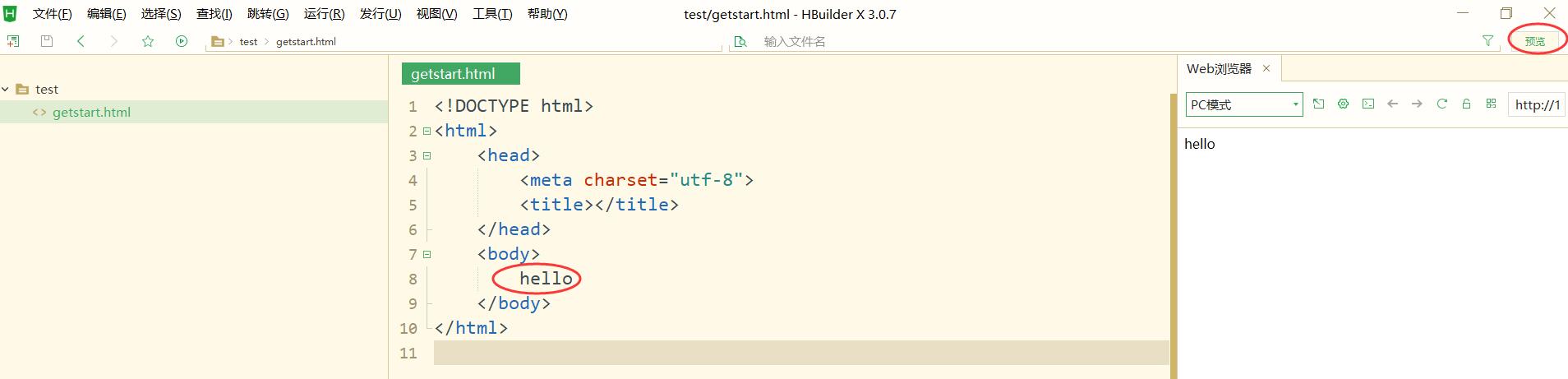
在文件中输入内容并保存,点击右上角的“预览”按钮,就可以实时预览修改的内容。
创建项目和添加文件的过程,和其它编辑器或IDE并没有太大的区别。
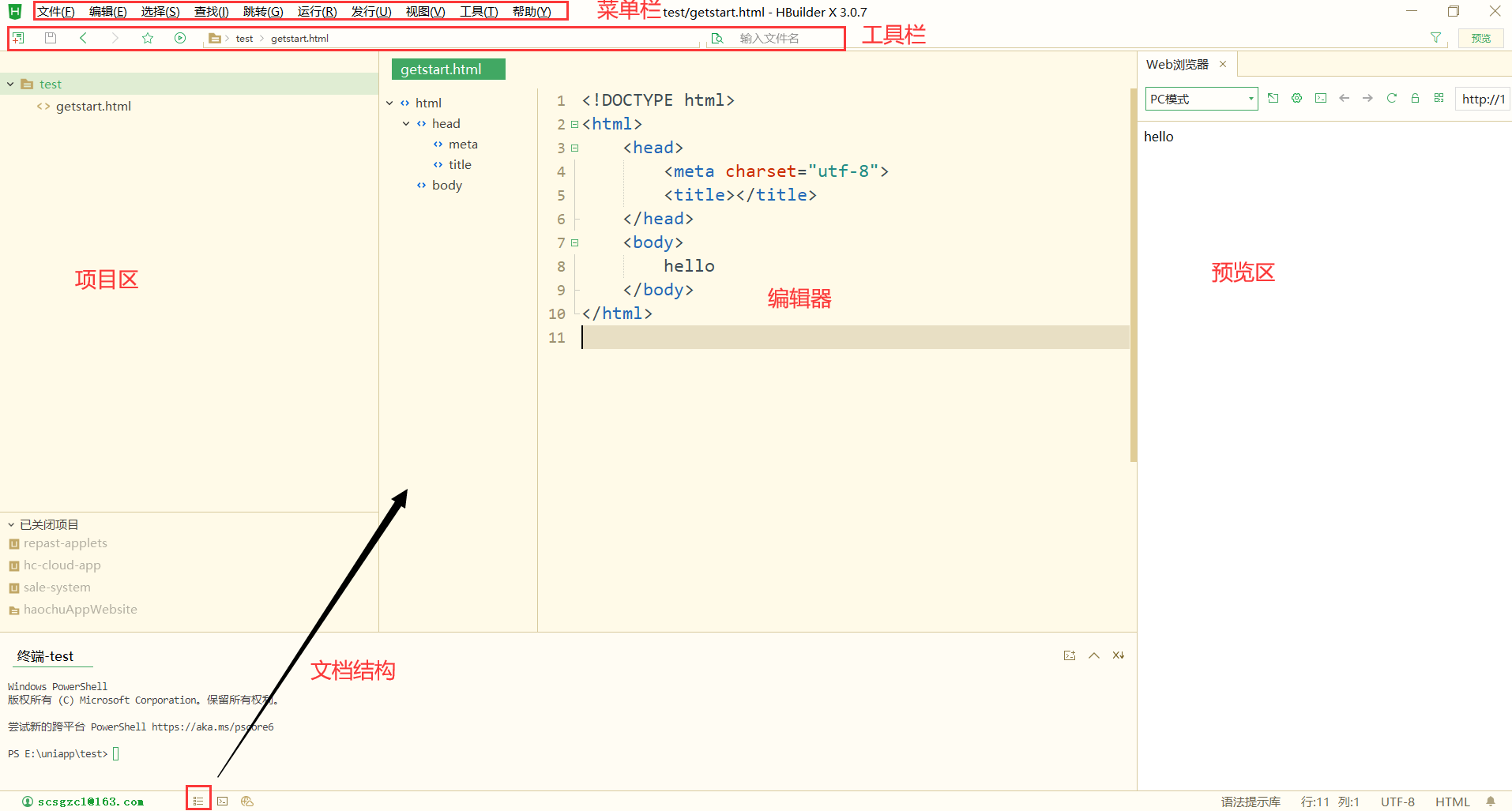
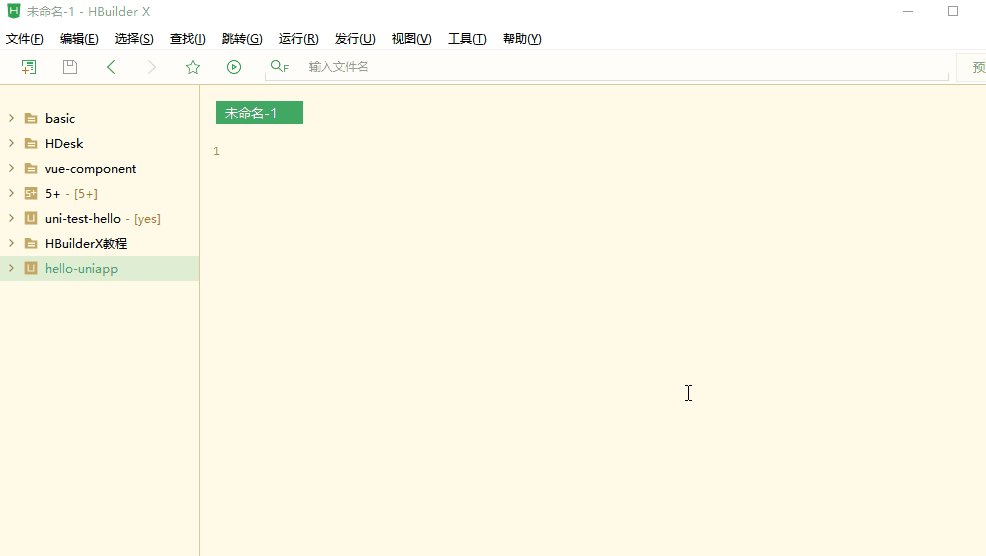
3、软件界面
主界面如上图,界面比较简洁,右下角还可以选择文件的编码。
4、打开、关闭项目
- 打开项目
菜单:文件-打开目录,弹出框中选择对应项目所在的文件夹即可。
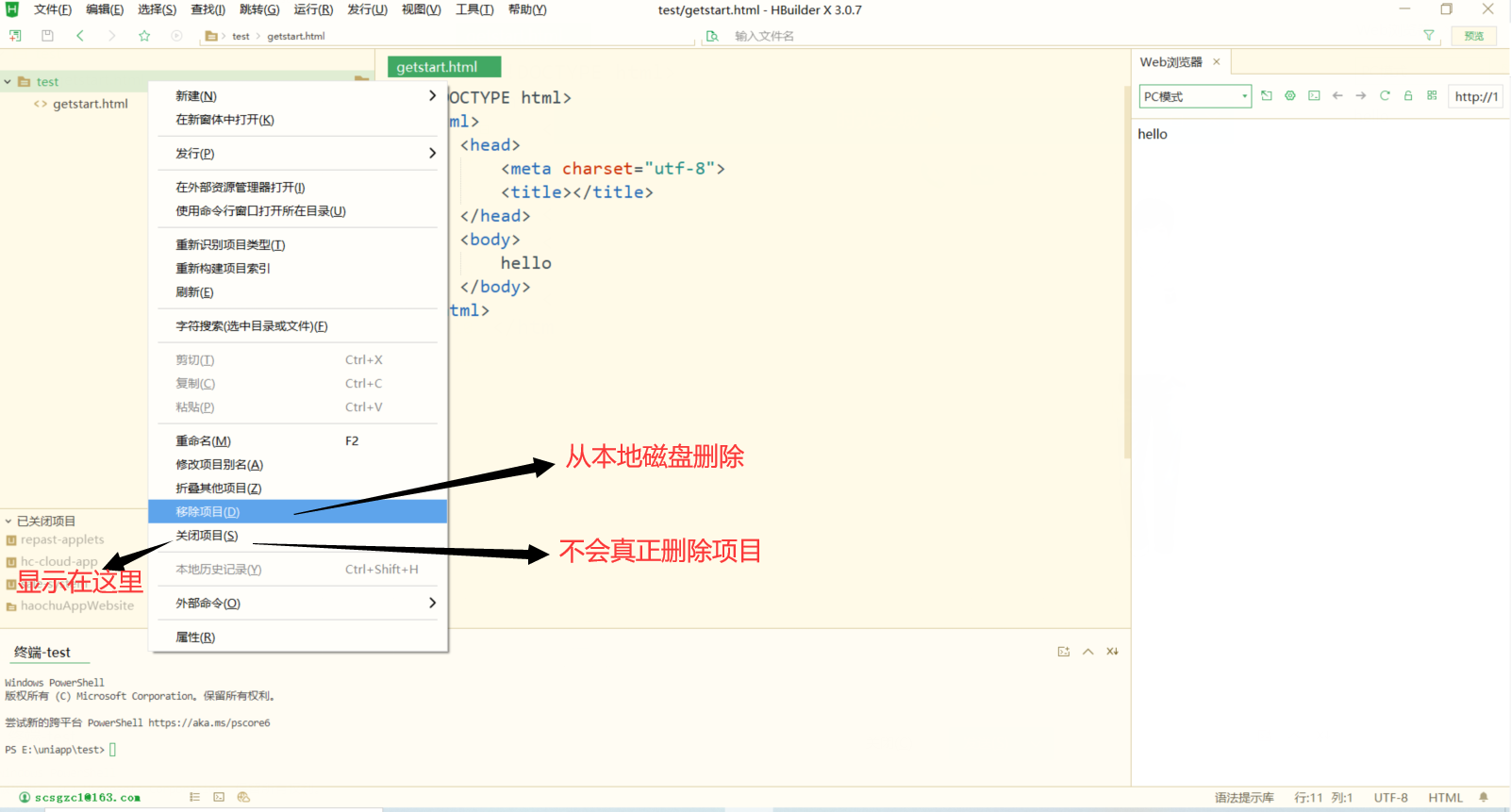
- 关闭项目
在项目上右键-移除项目或关闭项目。
移除项目会从本地电脑删除。
关闭项目仅仅是不会展示在项目区,会展示在“已关闭项目”区,右击已关闭的项目,可以再次打开。
基于以上的Web项目,我们来演示一下HBuilderX的骚操作。
四、HBuilderX初体验
以下操作,强烈建议对照着打开HBuilderX亲自操作一遍,才能达到事半功倍的效果。
1、强大的代码块
使用代码块,可以减少重复代码工作量。
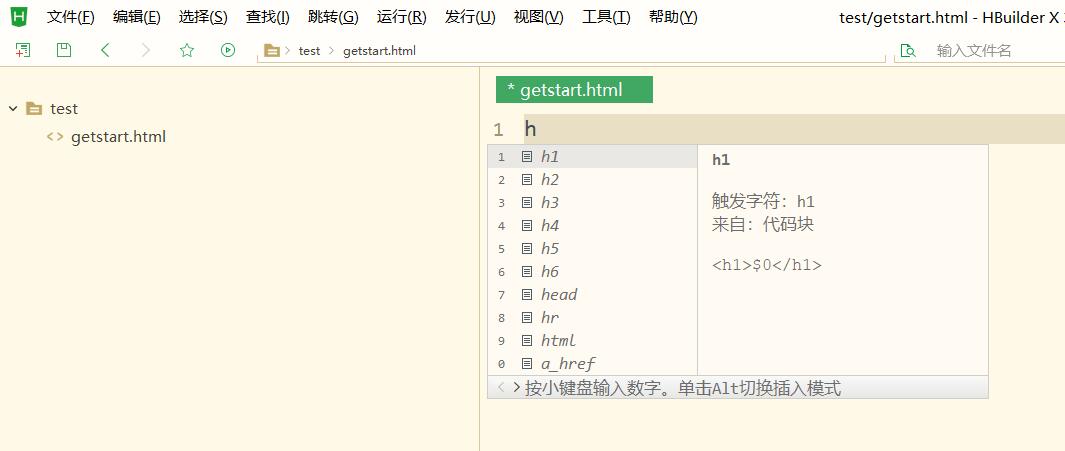
打开刚才的getstart.html文件,删除里边的内容,在英文状态输入h字符
根据提示,alt+前边的数字可以快速插入对应的代码块。
alt+9,快速输入html代码块。
怎么样?只需要一个键就能把html的基础结构写好,你还在一个个字符挨着敲吗?
2、强大的快捷键
熟练使用快捷键,码字就像飞一般的感觉。不信你看!!!
一定要跟着敲噢!步骤如下:
-
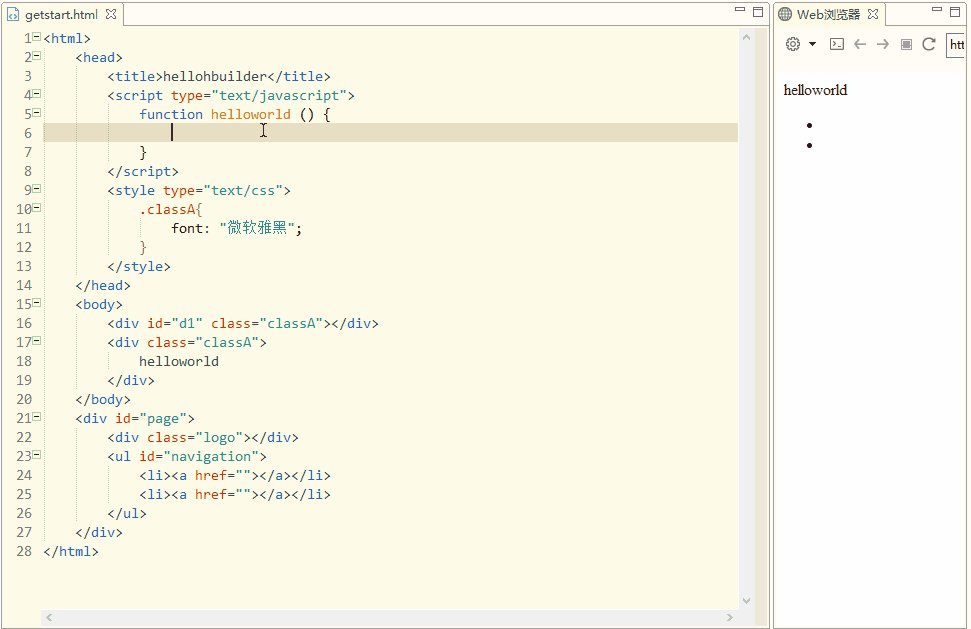
接着上边的例子,新建html文件后,当前光标处于title标签内,此时我们给HTML设置title:hellohbuilder,完成后使用Ctrl+回车在当前的下一行插入空行,并将光标移动到下一行。
-
使用sc代码块生成一个script块来编写js代码(输入sc,回车)
-
使用funn代码块编写一个JS方法helloworld(输入funn,回车)。此时生成的方法的方法名是选中状态,我们只需要直接输入新的方法名helloworld即可,敲击回车光标会直接跳转至函数体中。
-
按向下、向下,Ctrl+回车,输入style回车,生成css代码区域。定义一个Css类classA:输入.classA{ 然后回车,输入font 选择对应的字体后回车即可。
-
向下键跳转至下一个编辑区域
-
输入<div 回车,输入i回车,输入d1,空格,c回车,回车。
-
ctrl+回车,添加空行
-
divc回车,回车,输入hellworld。
全程不用鼠标,感觉就像在linux上敲命令。
当然,初次使用肯定记不住这么多,多敲几遍就形成条件反射了,实在记不住,可以查看对应的菜单。菜单上都有快捷键的提示。
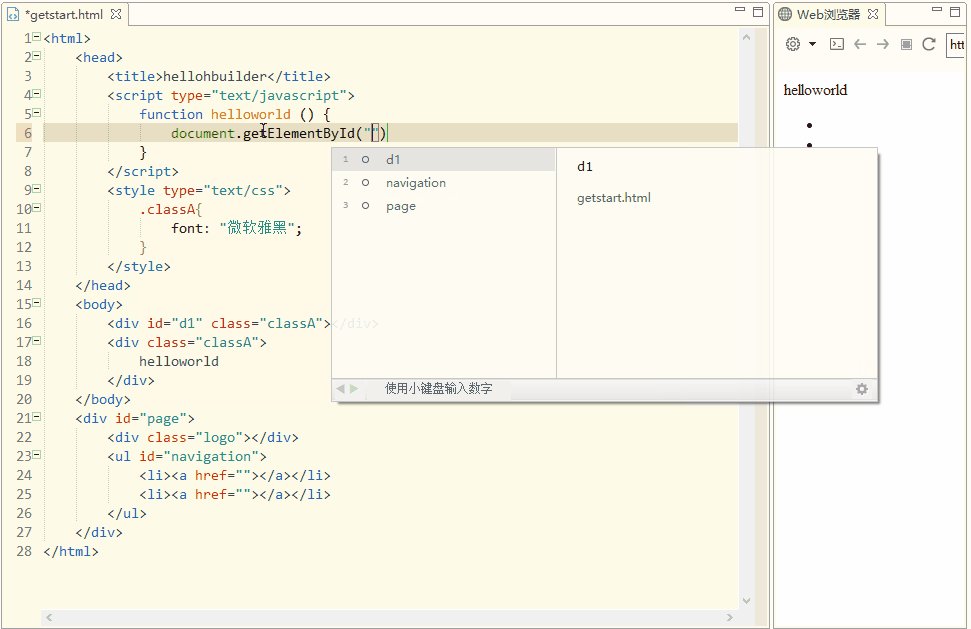
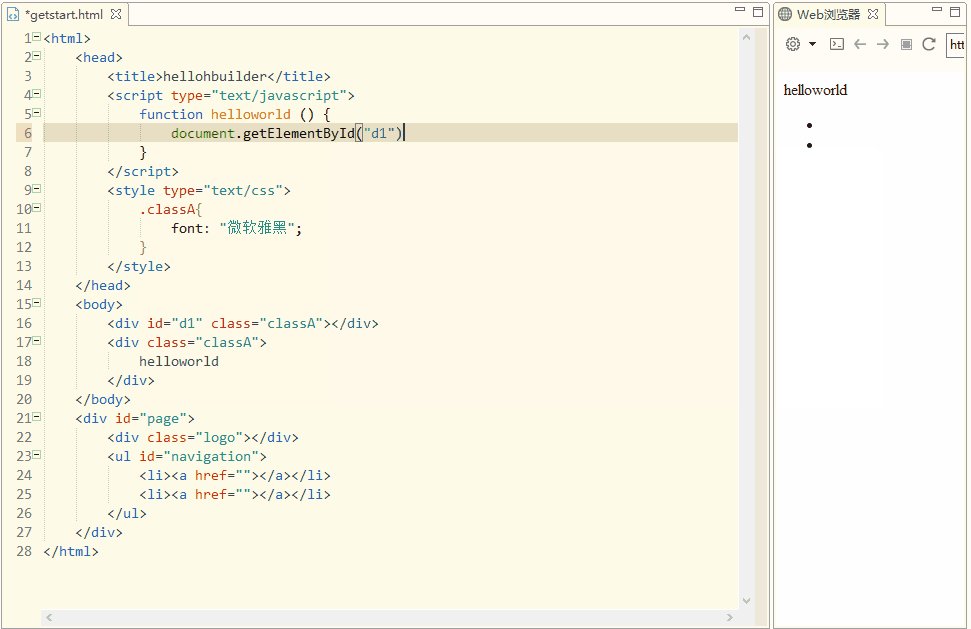
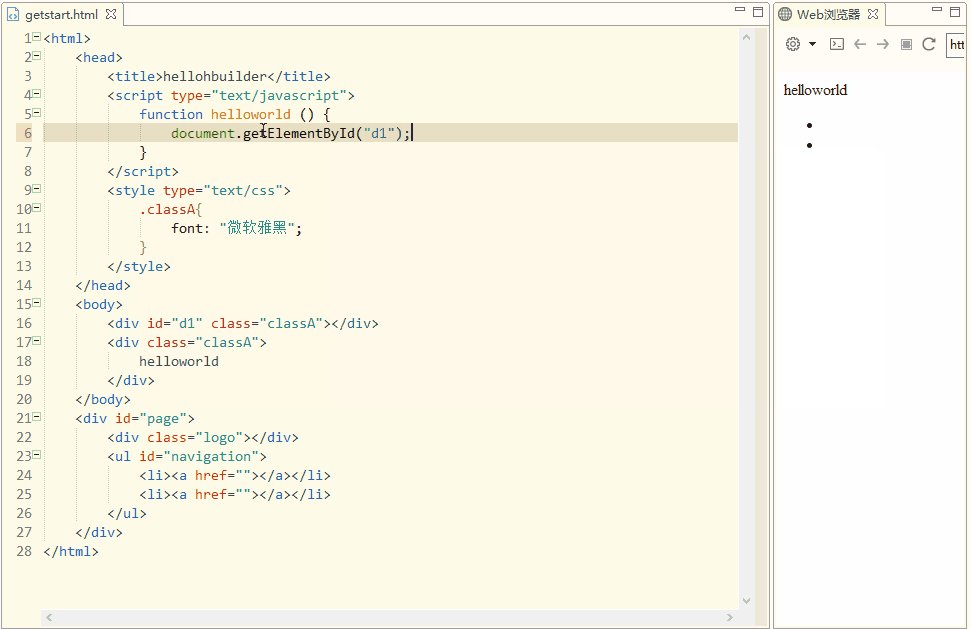
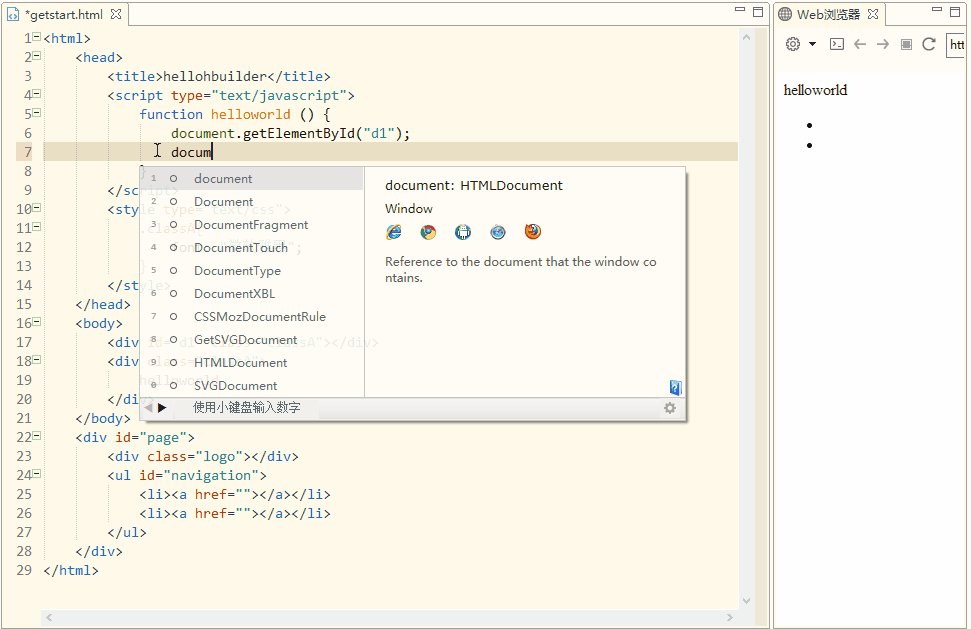
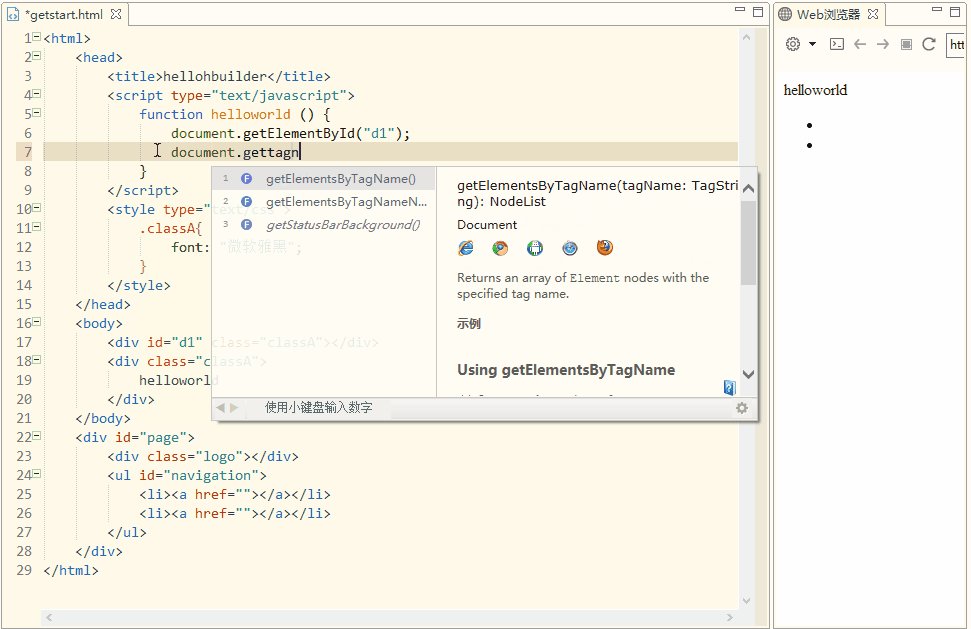
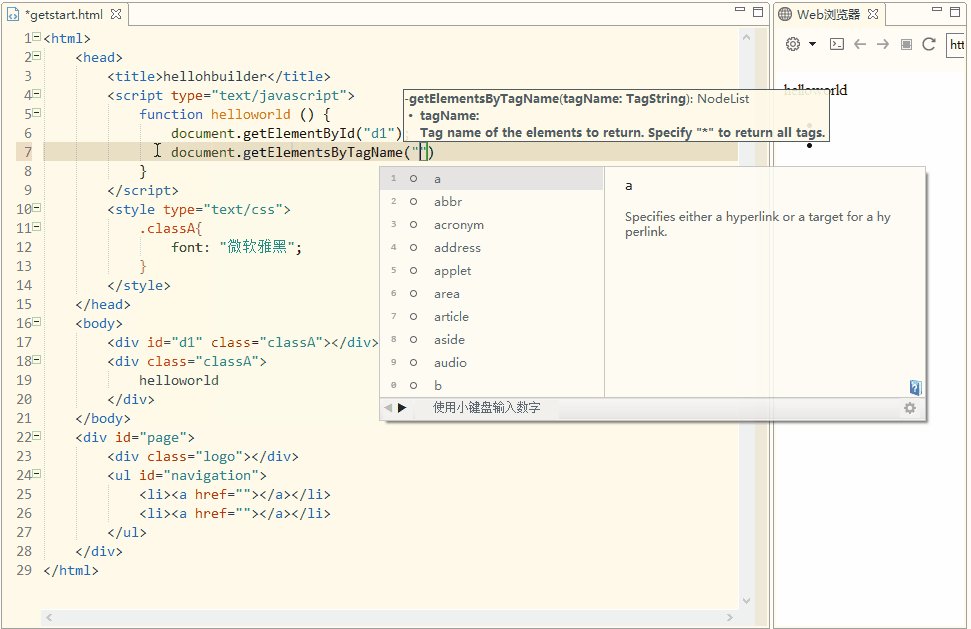
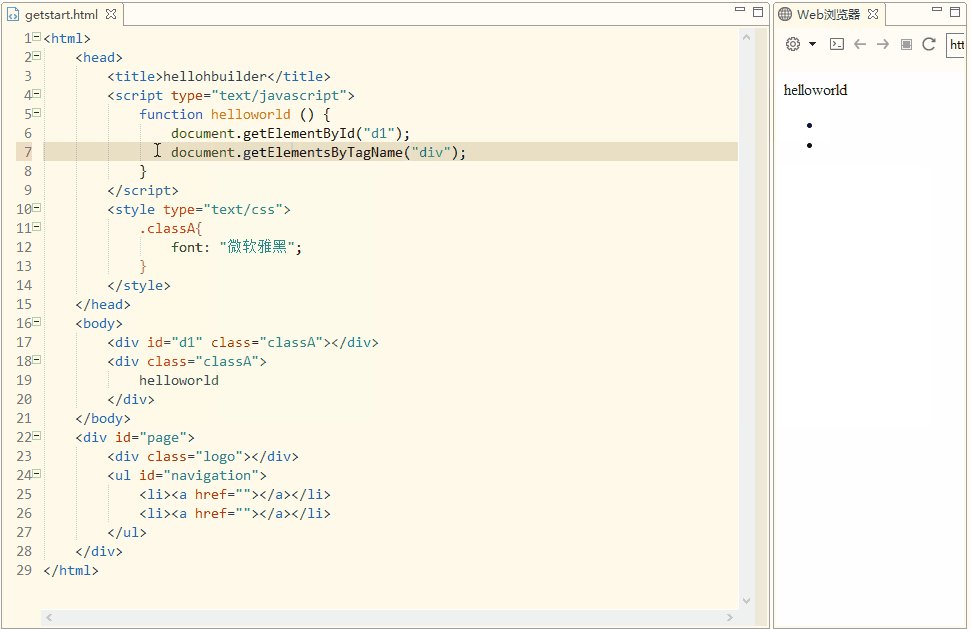
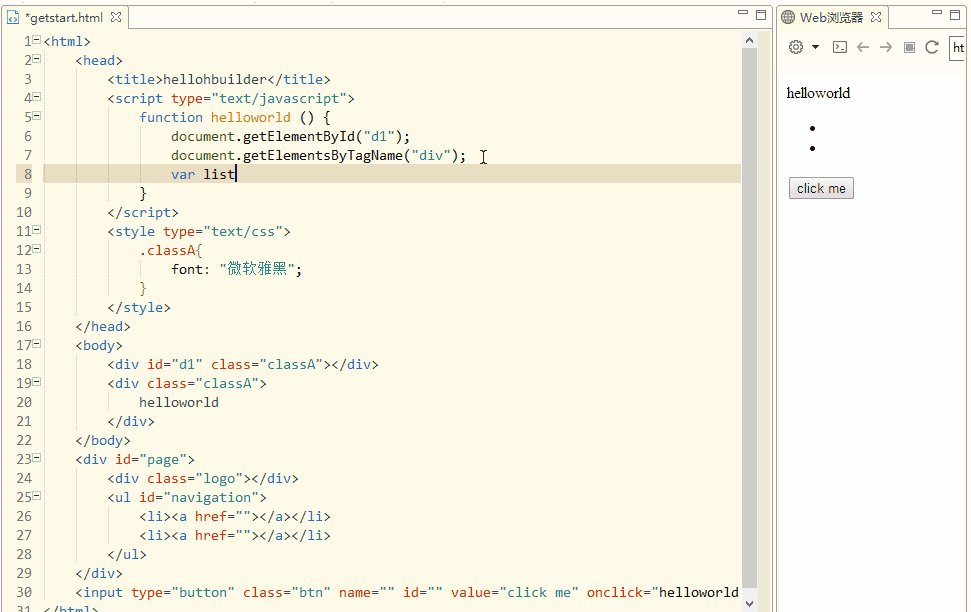
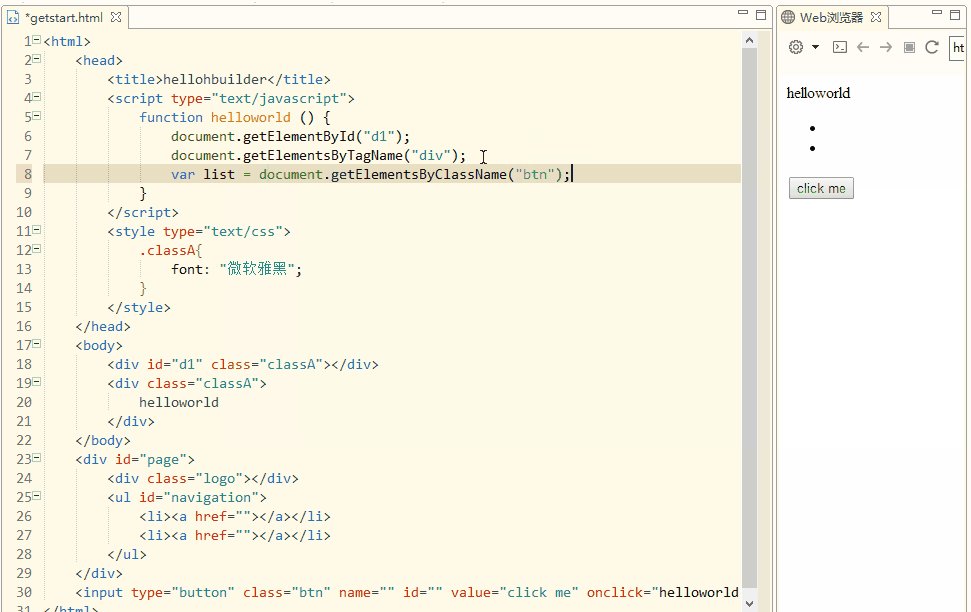
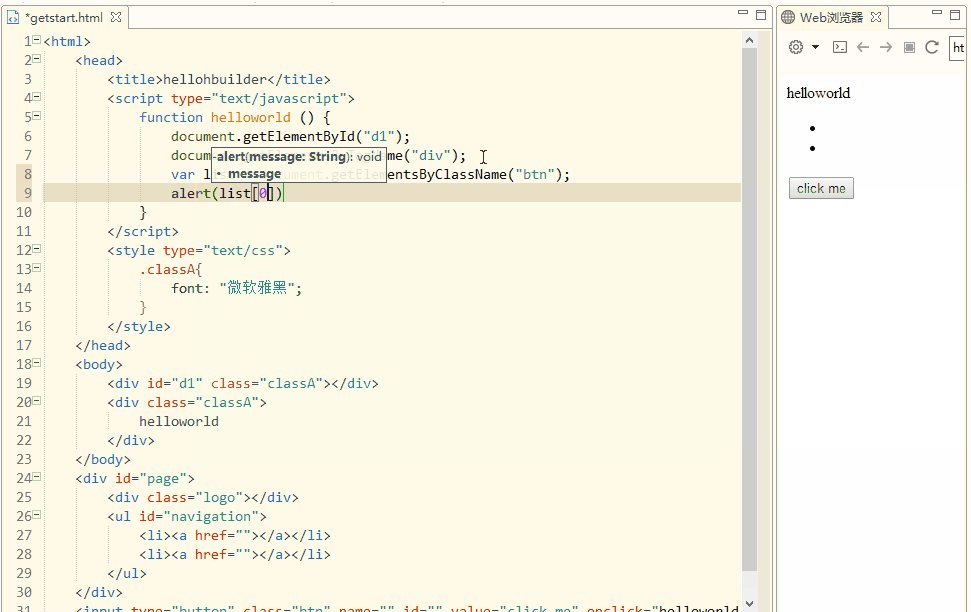
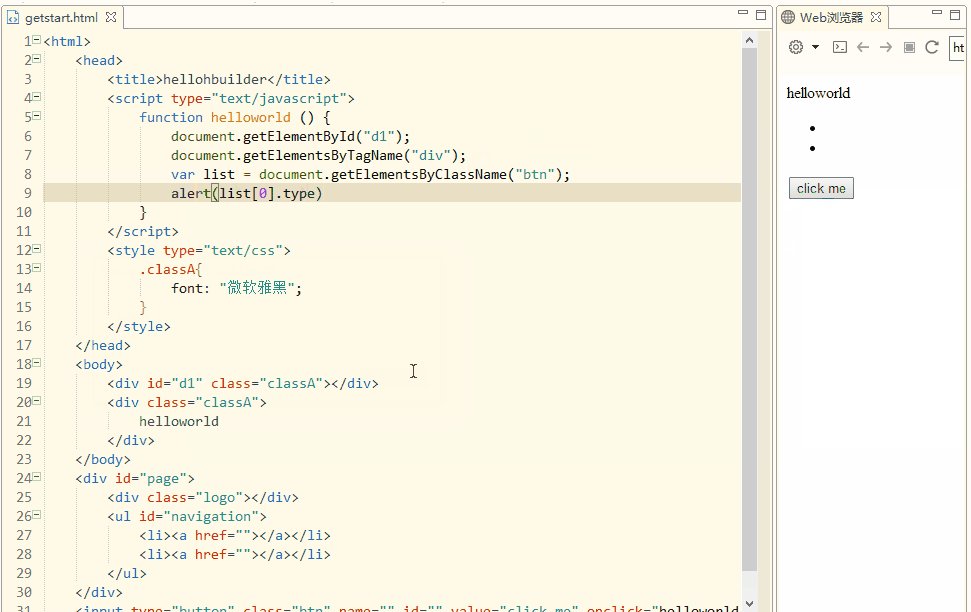
3、强大的js解析引擎提示
js提示html的id
js提示html的tagname
js提示css类名
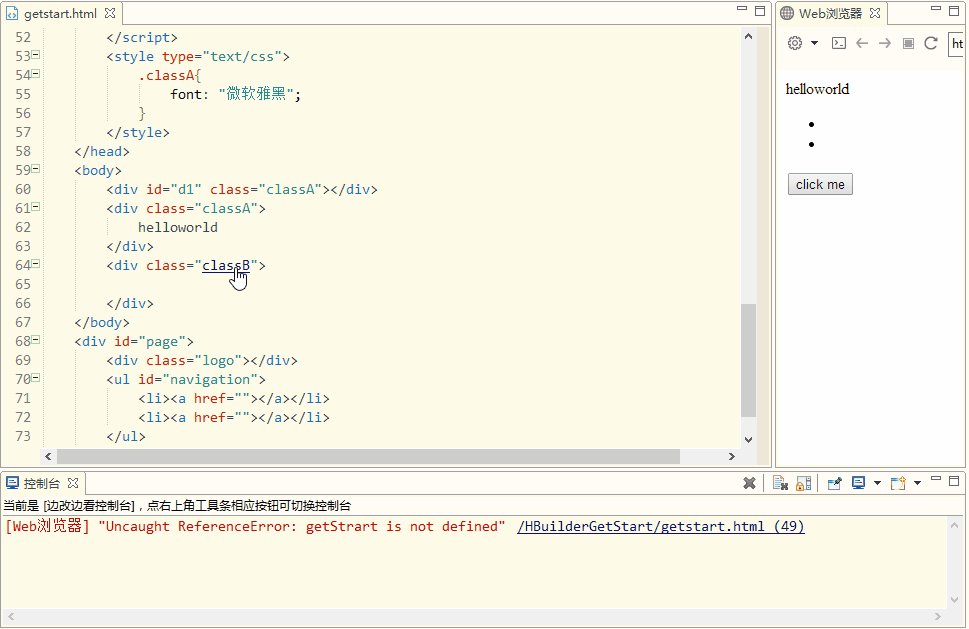
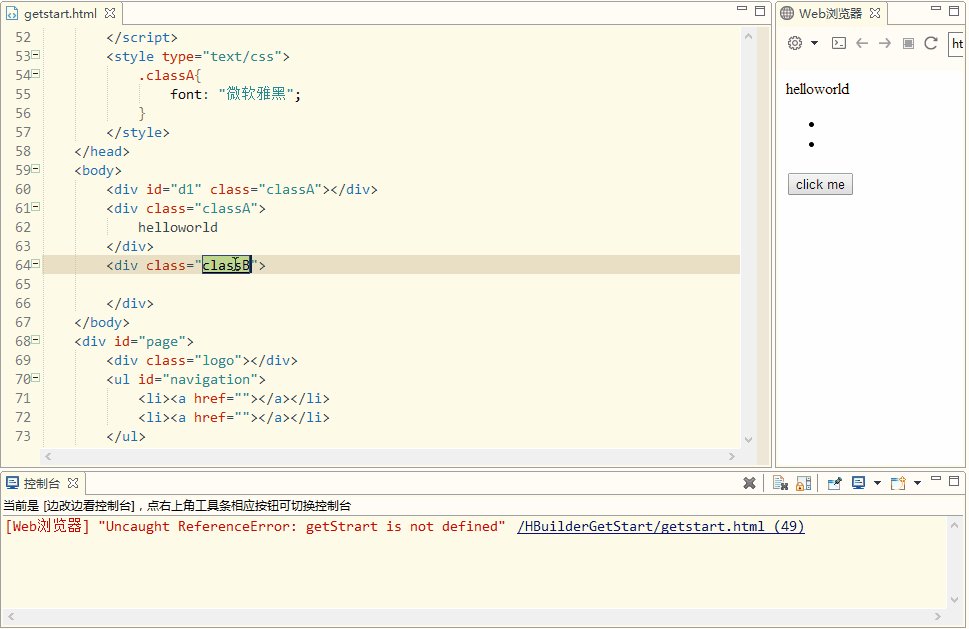
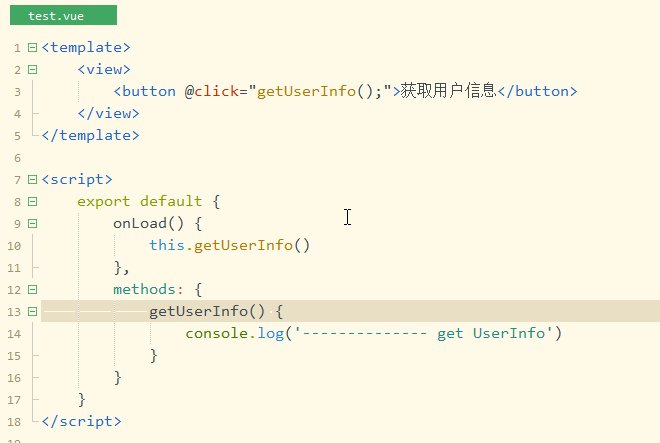
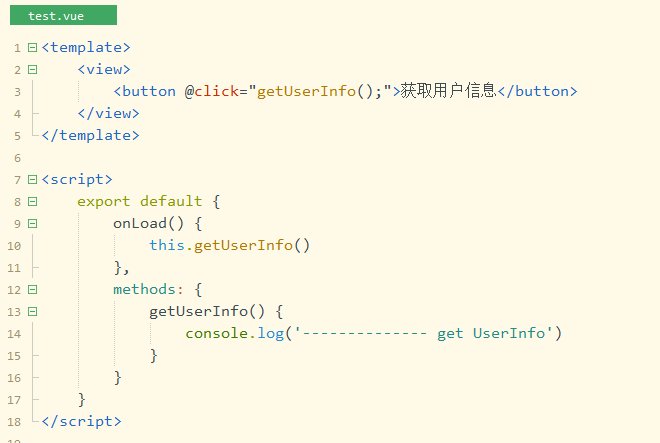
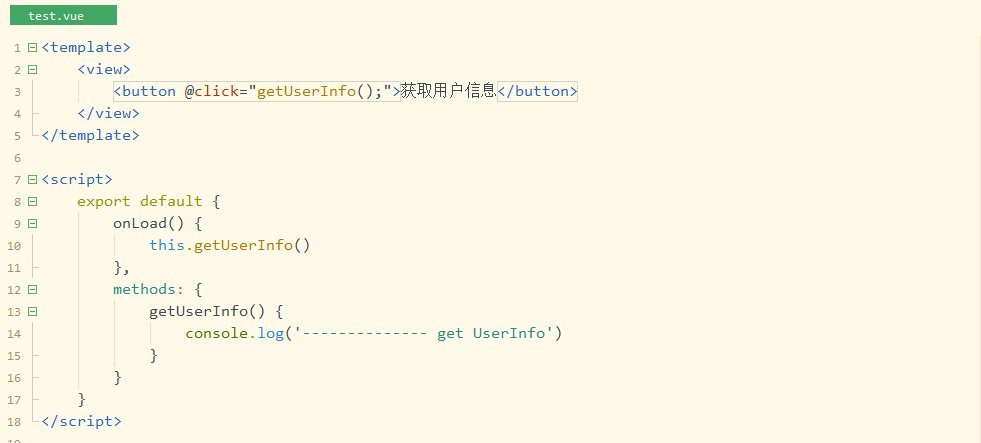
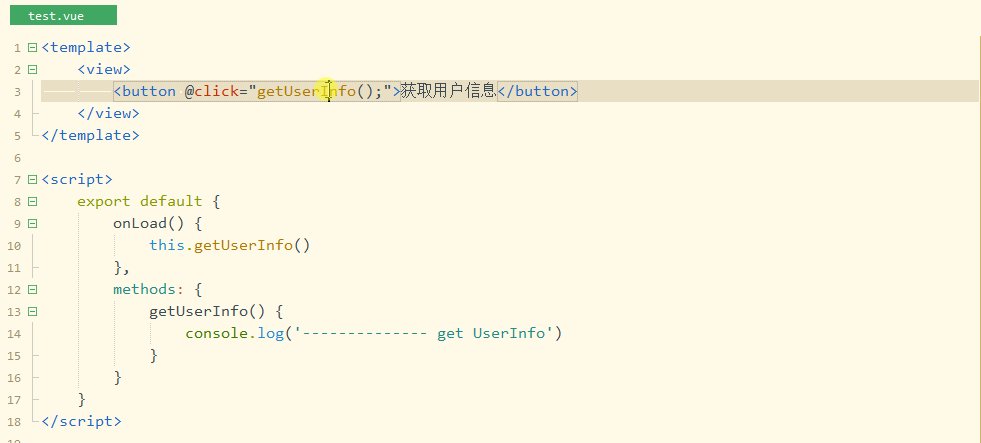
4、跳转到class、id、js方法定义处
只需要“alt+左键点击”引用的方法名、ID、CSS类、文件(链接、图片),均可跳转到引用的地方,跨文件的引用也可以。
演示完毕,接下来再看看具体的一些技巧
五、HBuilderX高效率技巧
1、文件保存
HX默认30秒保存一次文件。
不管是关闭hx,还是断电、崩溃,临时文件始终会自动保存,不用担心丢失。
默认的自动保存不会触发编译,只有手动保存(ctrl+s)时才会。
前端预编译型语言越来越多,每次保存都触发编译比较消耗资源,有了hx,可以专注写代码而不需要隔一会按一下ctrl+s,需要编译时再保存。
2、语法提示
世界级语法分析引擎一直是HBuilder系列产品最大特点。
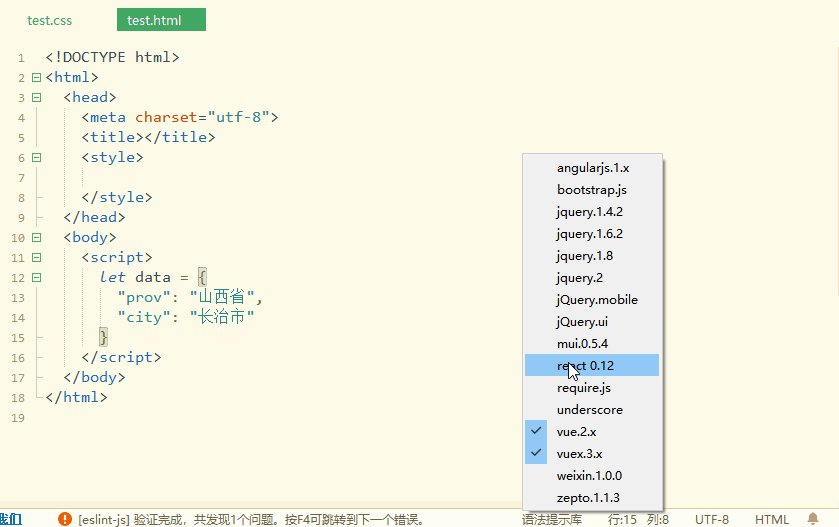
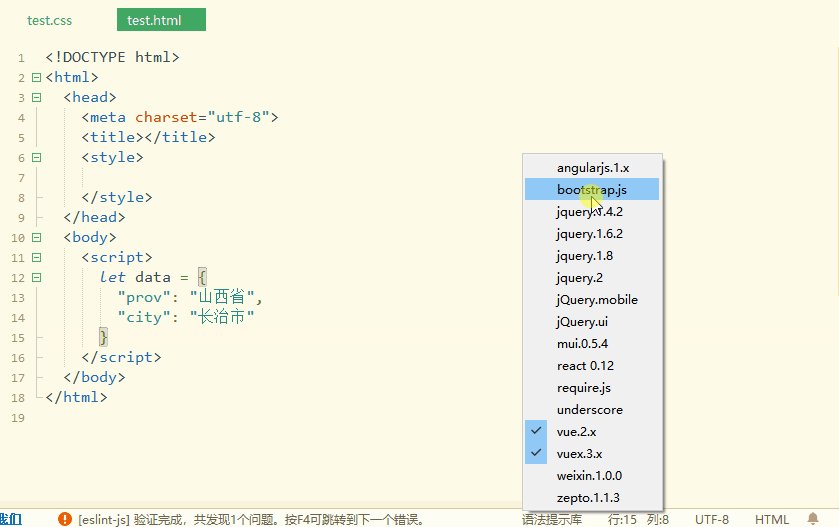
前端框架众多,框架的语法提示需要加载单独的语法提示库,框架语法提示库是在页面的右下角选择。
框架语法库是挂在项目下的,一个项目加载了一个框架语法库后,这个项目下所有js文件或HTML文件都会在代码助手提示这个框架的语法。
但如果一个文件是单独从硬盘打开,没有整项目拖入hx,那么此时无法加载框架语法库。
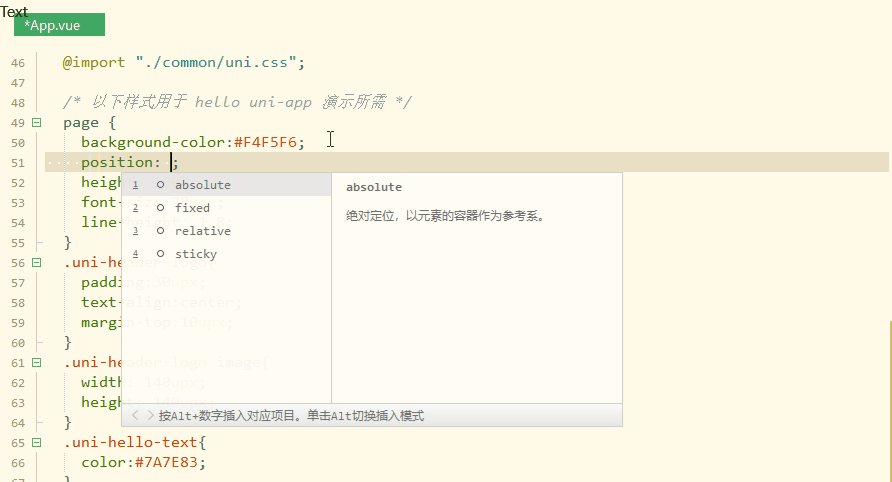
3、代码助手
hx的代码助手,可以按alt+数字选择直接选择某个项目,类似中文输入法数字选词
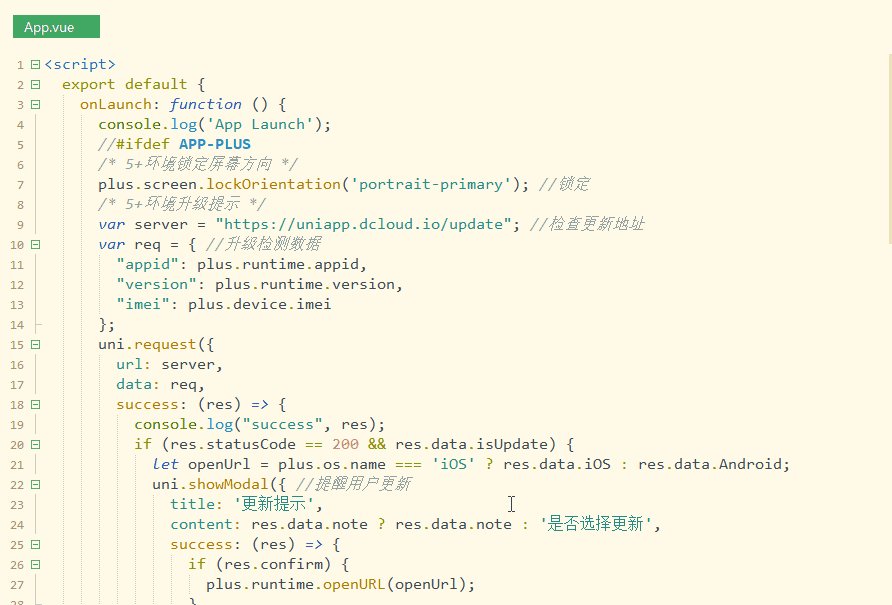
4、语法帮助
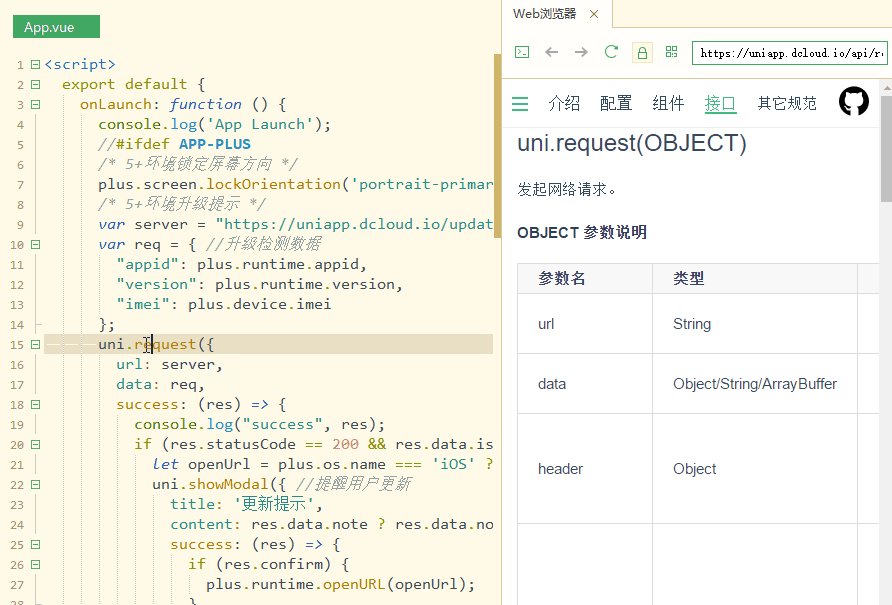
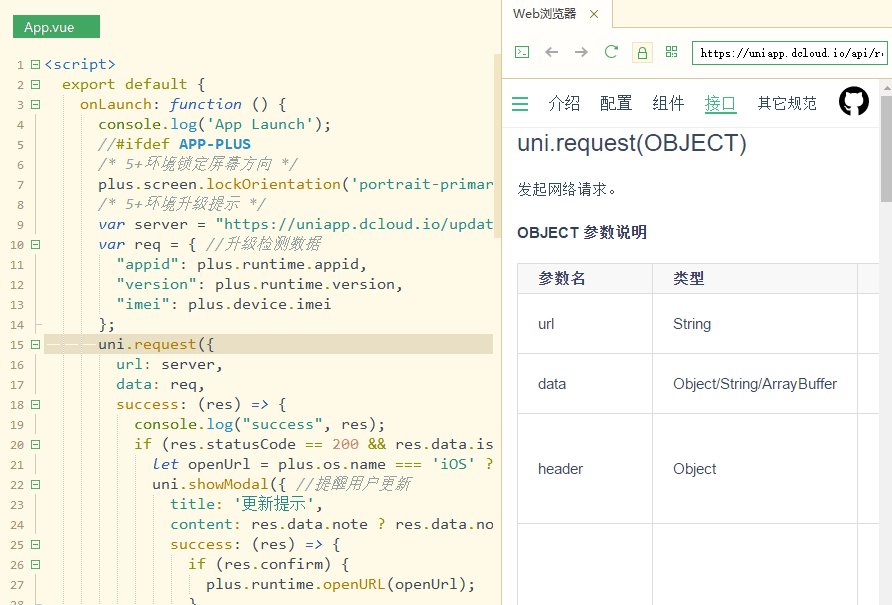
标放到某api处,按下F1,就可跳转到这个api的官方手册。目前支持vue、uni-app、5+等api
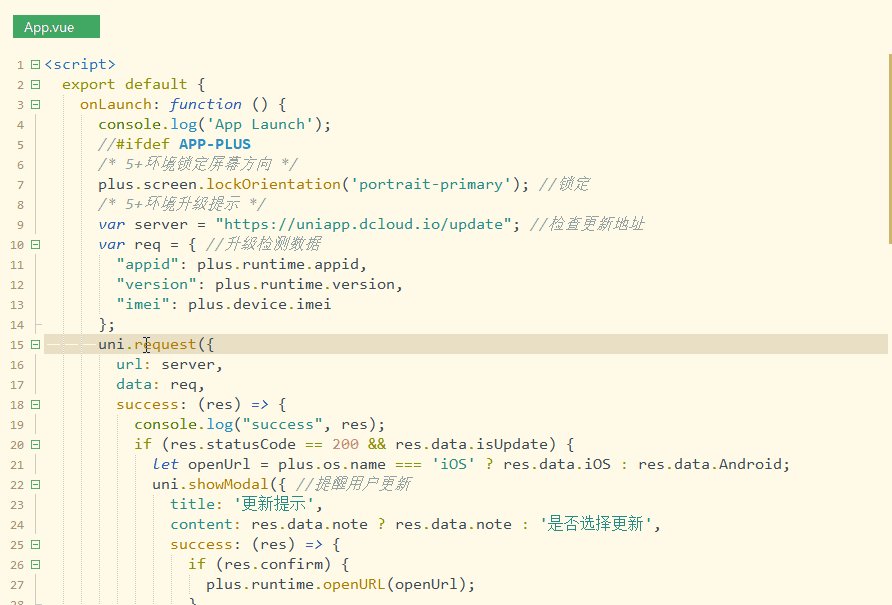
5、多光标批处理
hx支持多光标,按 ctrl+鼠标左键 就可增加一个光标,ctrl+鼠标右键 可取消一个光标或选区。
还可以选择相同词,ctrl+e 可选中相同的词做批处理。
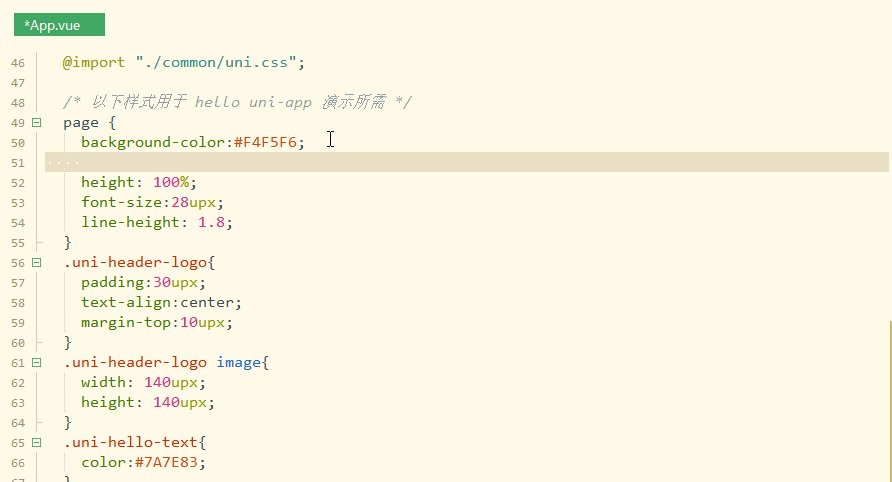
6、列选择
hx的列选择,是alt+鼠标拖选
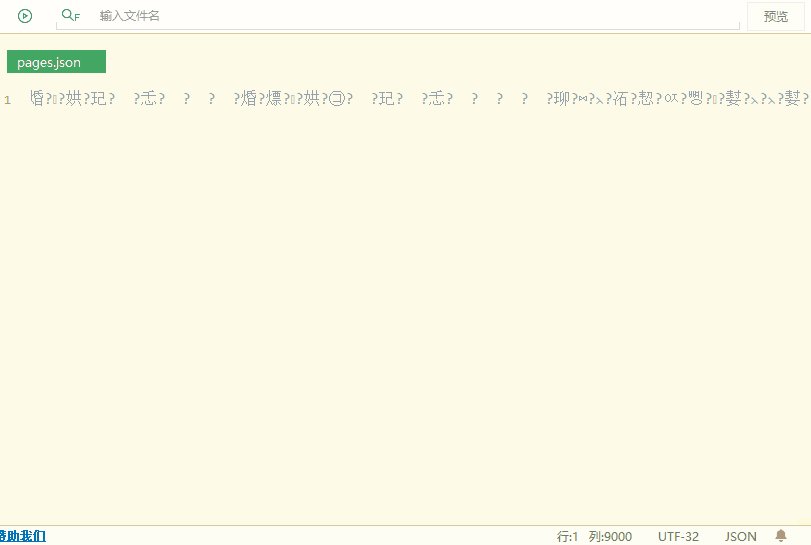
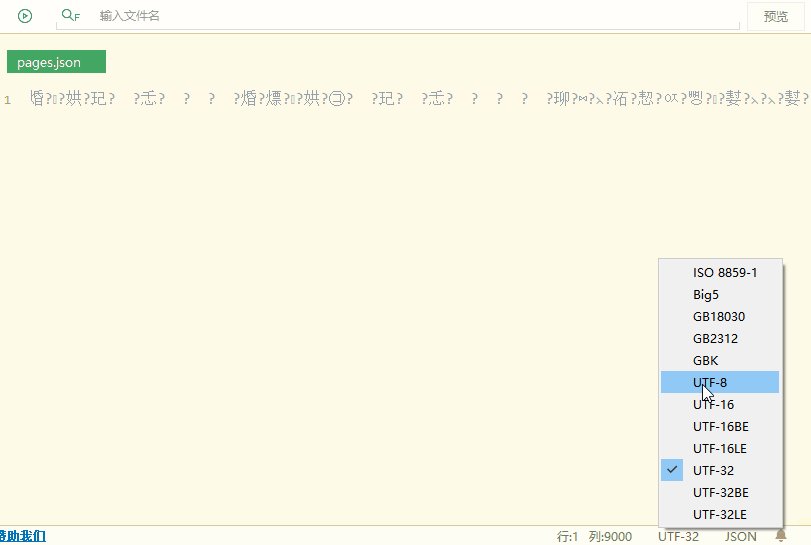
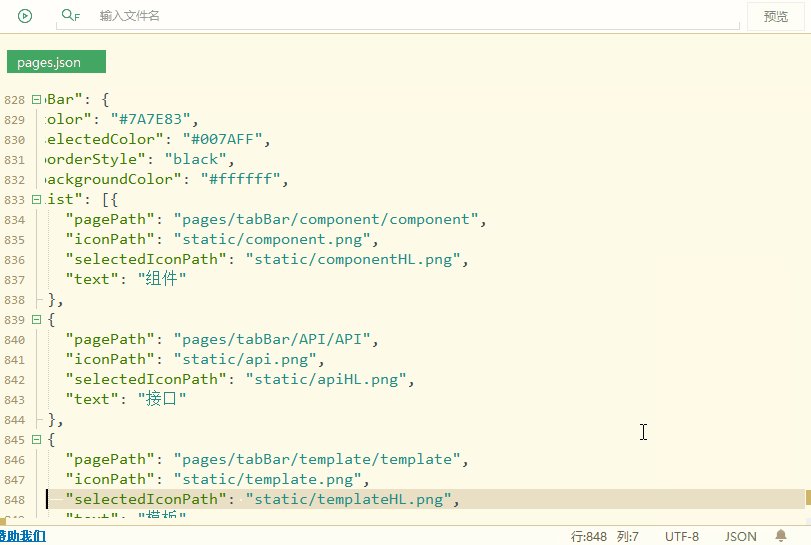
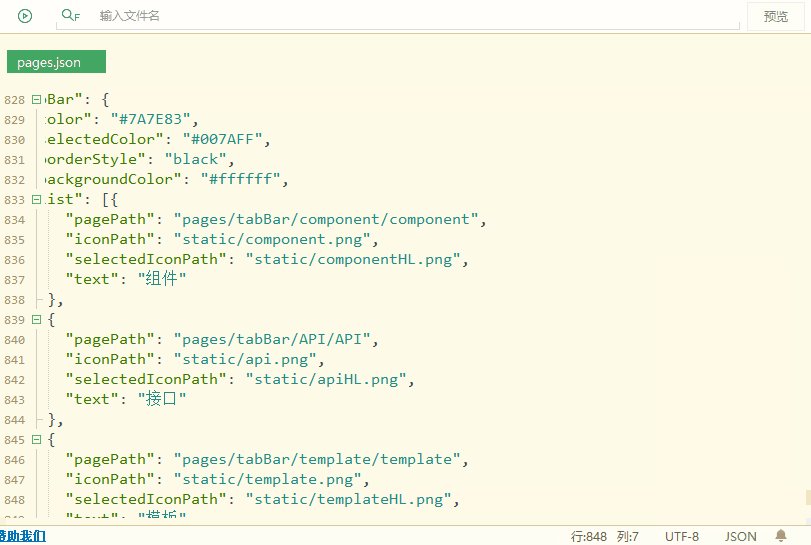
7、选择编码
当打开一个不认识的文档时,即hx的无法高亮着色,可以在右下角选择使用其他编辑器打开。
当打开一个文件编码错乱,产生乱码时,也可以在右下角选择编码重新打开。
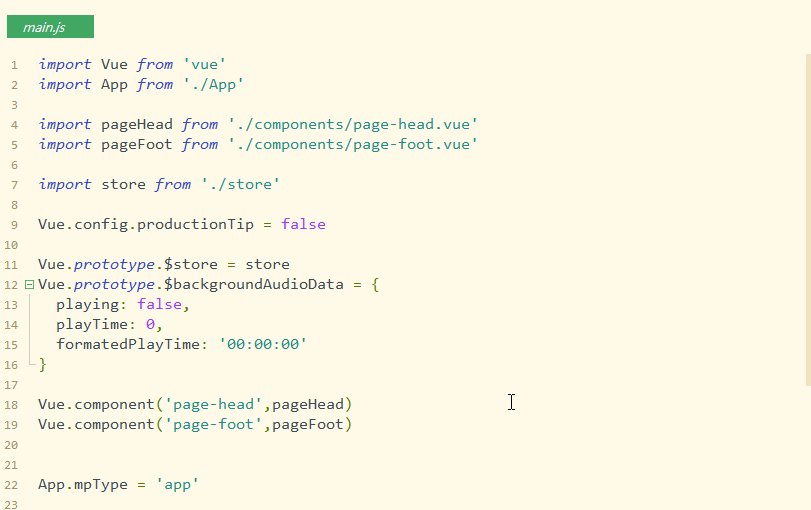
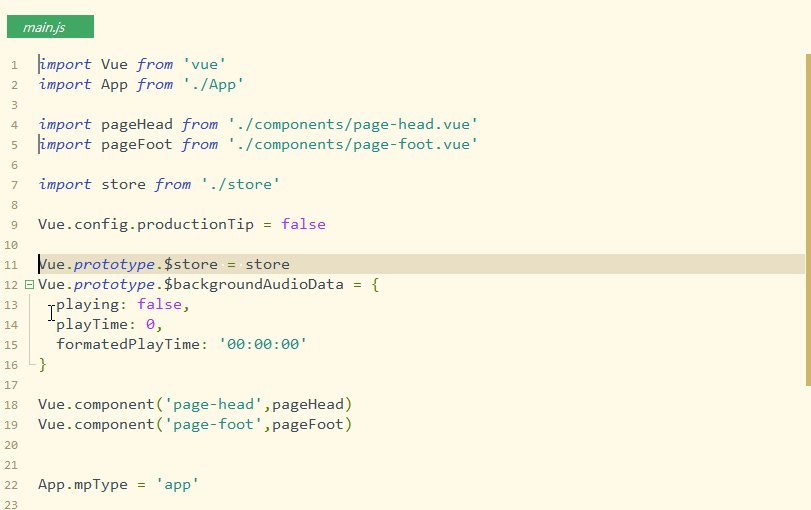
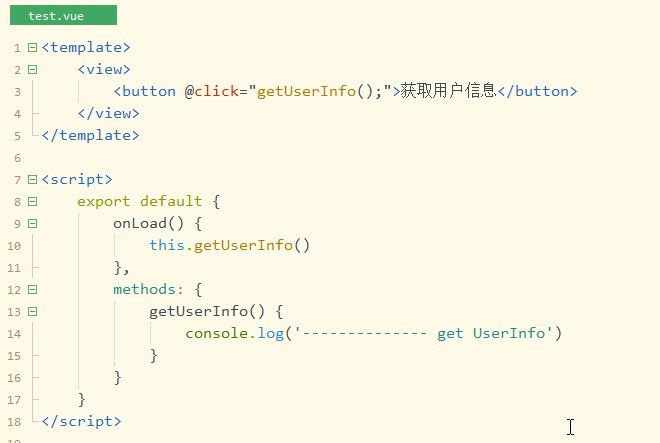
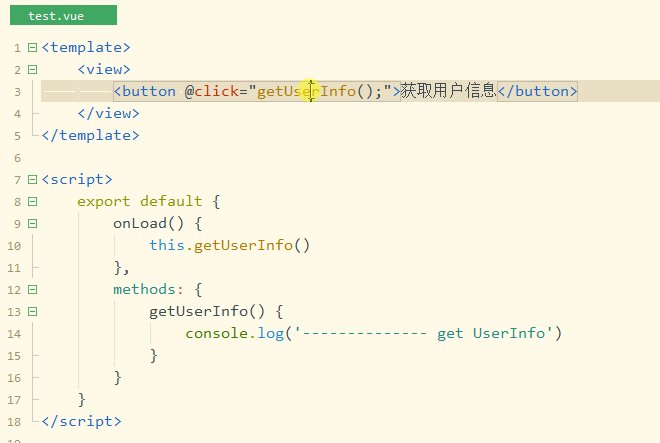
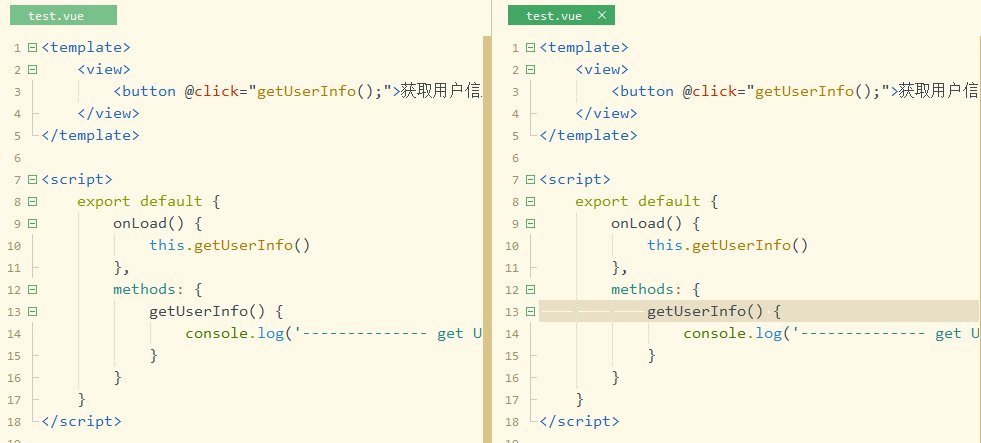
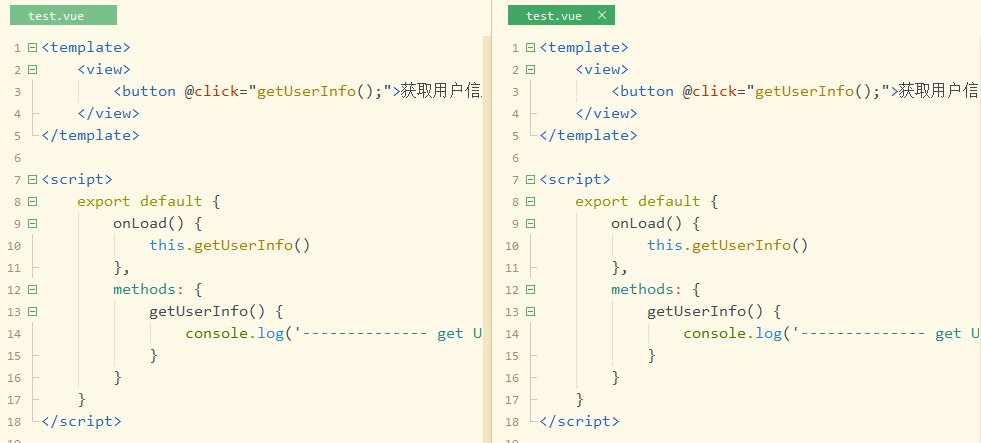
8、转到定义
快捷键是Alt+d,鼠标操作是alt+左键单击
HBuilderX还有一个特色是转到定义到分栏,ctrl+alt+左键,可以把一个定义处的代码打开在另一侧,方便共同查看
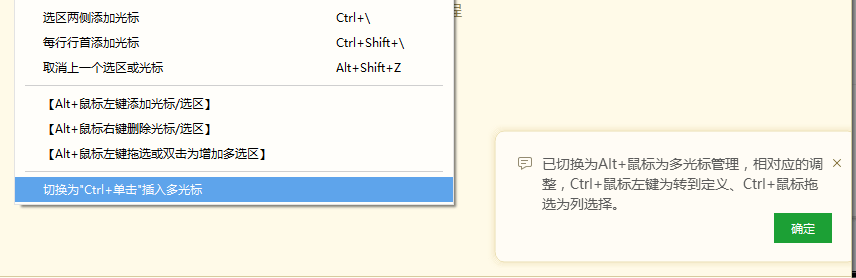
支持切换【Ctrl+鼠标左键】或【Alt+鼠标左键】进行转到定义 (菜单【选择】,最后一个菜单)
当然,快捷键可以进行个性化设置,可以修改,因此自己根据个人习惯设置即可,不一定和我的一样。
9、返回上一次光标位置
在HBuilderX中,Alt+Left或点击工具栏上的<, 即可回到上一个光标位置。
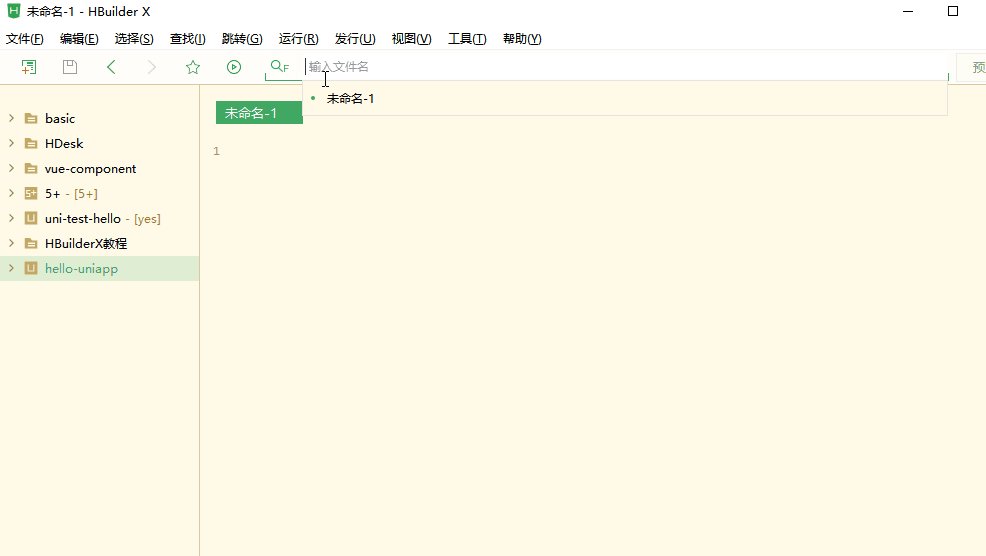
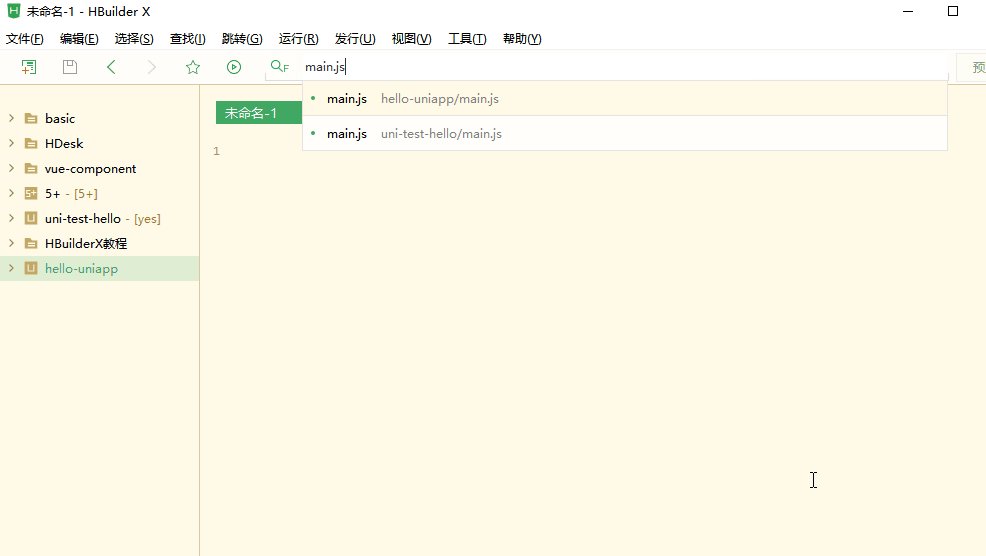
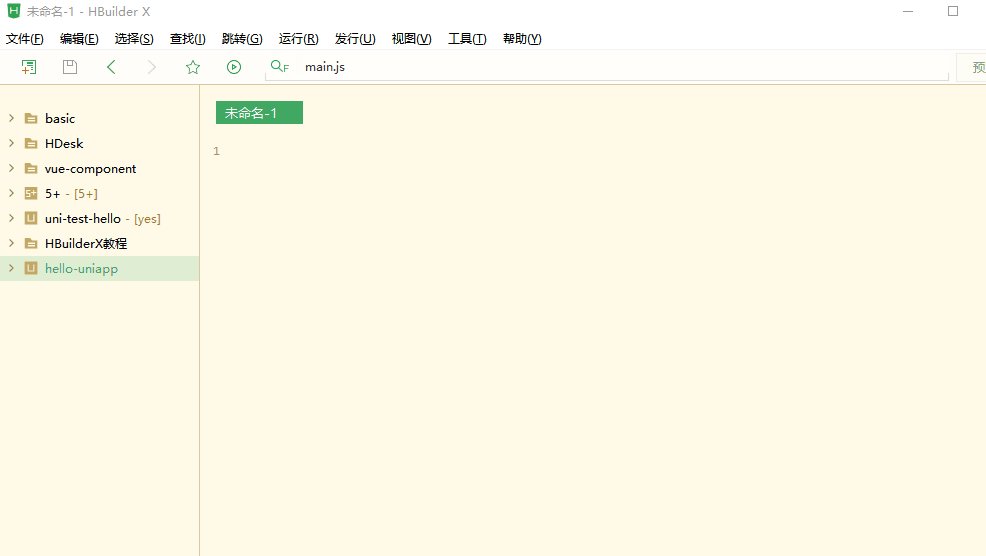
10、快速打开文件
在顶部工具栏直接搜索工程下的文件名并打开,或者使用快捷键ctrl+p。
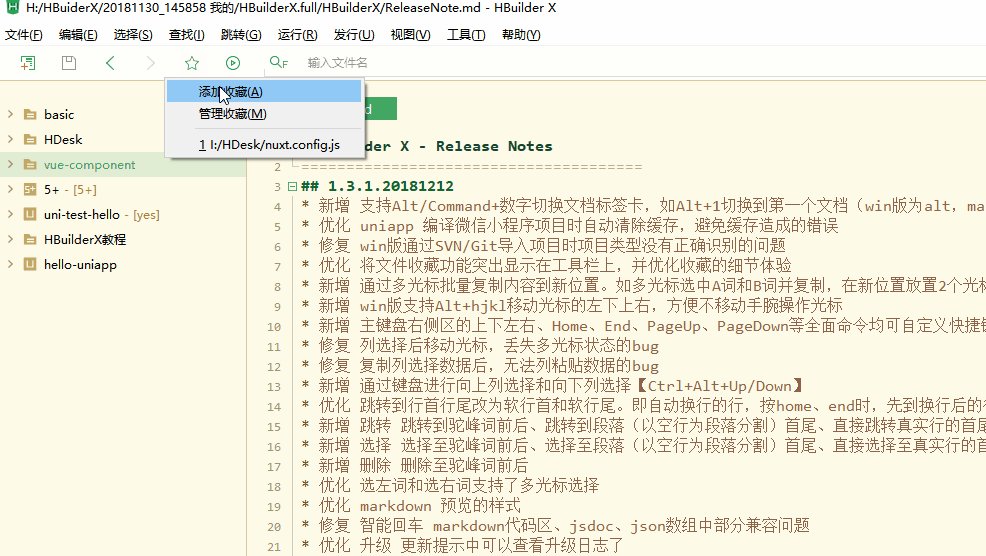
比较常用的文件,可以在工具栏里添加到收藏夹。
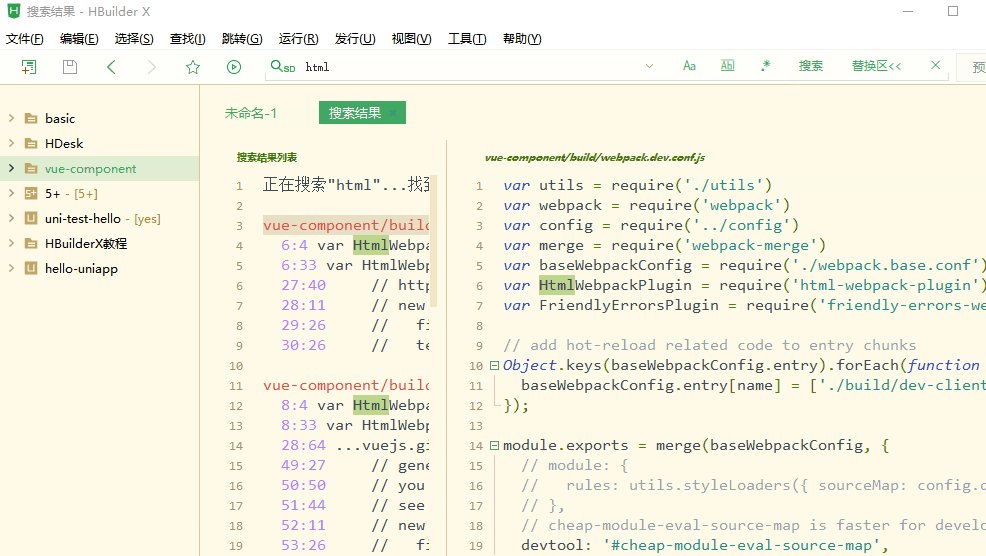
11、目录内搜索
项目管理器点右键,选:查找字符串(当前目录),可在该目录下所有文件中搜索字符串
以上快捷功能熟悉后,日常开发就可以大大提高效率。
还有一些功能:
比如语法校验插件、svn/git项目管理插件、预编译器(less/sass)等,篇幅所限就不展开了,以后有时间再继续写。
另外如果有兴趣,以后高级篇讲讲HbuilderX插件的开发,随心所欲定制扩展你的编辑器功能。
下一篇文章,我们讨论下uni-app的MVVM框架思想。
讨论时间:
你认为哪个开发工具最牛X?
600万开发者的选择,HBuilderX凭啥?
咱们留言区见!
作者介绍:
黑马腾云,码农、创业者、终身学习者!
乐于分享技术、创业、人生思考。关注我,一起为人生喝彩!
共同学习,写下你的评论
评论加载中...
作者其他优质文章