使用Javascript制作BadApple字符画视频
写作的背景
是这样的,最近有B站的小伙伴在我某个视频下评论,让我分享一下,这个BadApple动态效果怎么做。好家伙,我开始还不知道badapple是什么,结果我一看,so easy~。
不过,既然有小伙伴提出了这个问题,我就写一个完整教程,下次再有小伙伴问,直接看这篇,保管你用任何语言,任何框架都做得出来。
先拆解需求
- 播放视频
- 将视频每一帧的画面转为点阵/像素RGB值
- 将RGB转灰度值
- 按照灰度值填充字符
需求很简单,稍微复杂的部分只有RGB转灰度,那我们直接开撸代码,使用
vanilla.js框架(这是个梗,不明白的话自己搜)来完成开发。
1. 播放视频
使用JS创建一个video标签,并为它设置视频源路径
var videoDom = document.createElement("video");
videoDom.src = "./video/badapple.mp4";
videoDom.style.width = "900px";
videoDom.style.height = "675px";
复制代码
由于我们最终的效果并不需要看到这个视频原画面,所以我们也不用将这个dom添加到网页body当中去。
添加一个控制视频播放和暂停的按钮
var btnPlayAndPause = document.createElement("div");
btnPlayAndPause.style.color = "#fff";
btnPlayAndPause.style.textAlign = "center";
btnPlayAndPause.style.position = "absolute";
btnPlayAndPause.style.top = btnPlayAndPause.style.left = "0px";
btnPlayAndPause.style.width = videoDom.style.width;
btnPlayAndPause.style.height = btnPlayAndPause.style.lineHeight = videoDom.style.height;
btnPlayAndPause.style.cursor = "pointer";
btnPlayAndPause.style.fontSize = "30px";
btnPlayAndPause.style.zIndex = 2;
btnPlayAndPause.innerText = "play";
document.body.appendChild(btnPlayAndPause);
复制代码
当按钮点击的时候,切换videoDom的播放/暂停状态
btnPlayAndPause.addEventListener("click",function(){
if(btnPlayAndPause.innerText === "play"){
videoDom.play();
}else{
videoDom.pause();
}
})
复制代码
监听videoDom的canplay事件,并渲染第一帧
videoDom.addEventListener('canplay',function(){
renderVideoFrame(videoDom);
});
复制代码
监听videoDom的play(播放),pause(暂停),stop(停止)事件在播放时启动字符画面渲染,暂停或停止时也停止掉字符画面渲染。
videoDom.addEventListener('play',function(){
console.log("开始播放");
btnPlayAndPause.innerText = "";
startRender();
});
//监听播放结束
videoDom.addEventListener('pause',function(){
console.log("播放暂停");
btnPlayAndPause.innerText = "play";
stopRender();
});
//监听播放结束
videoDom.addEventListener('ended',function(){
console.log("播放结束");
btnPlayAndPause.innerText = "play";
stopRender();
});
复制代码
画面渲染的绘制频率和浏览器的绘制频率保持一致,这样不会丢掉任何一个画面,但算力消耗会更大。
var timerId;
function startRender() {
timerId = requestAnimationFrame(updateRender);
}
function updateRender(){
renderVideoFrame(videoDom);
timerId = requestAnimationFrame(updateRender);
}
function stopRender(){
cancelAnimationFrame(timerId);
}
复制代码
2. 将视频每一帧的画面转为点阵/像素RGB值
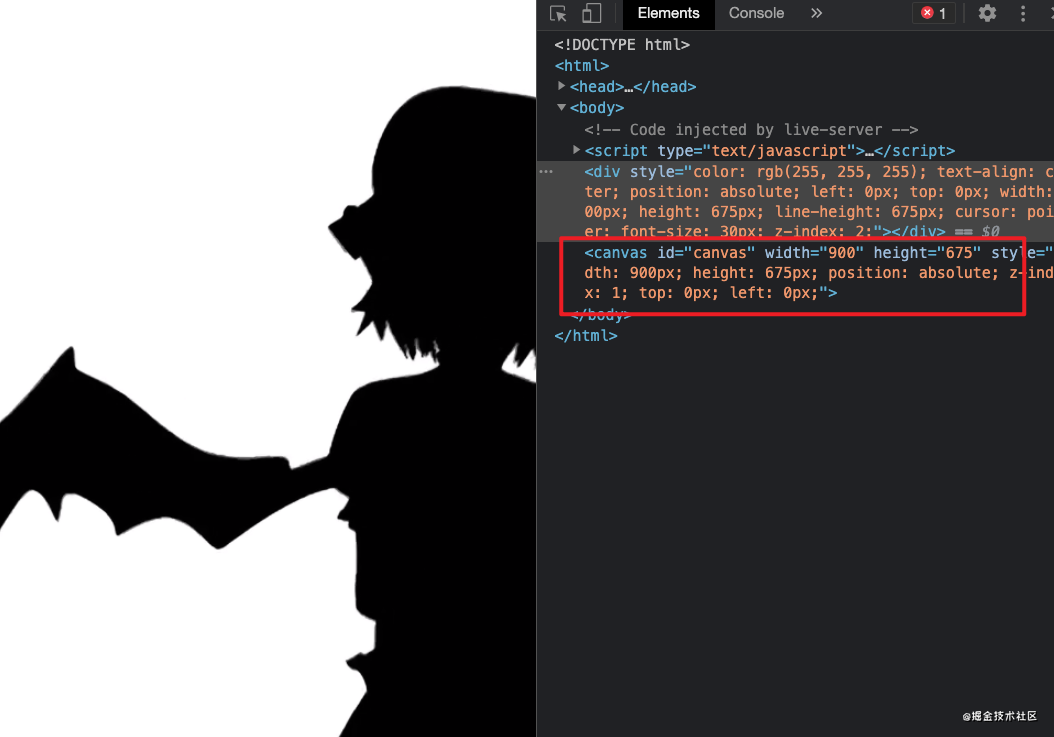
这里我们要利用html5的canvas标签,首先将视频的画面原封不动的绘制到canvas上。
function renderVideoFrame(videoDom) {
var videoSize = {width:parseFloat(videoDom.videoWidth),height:parseFloat(videoDom.videoHeight)};
var canvas = document.querySelector("#canvas");
if(!canvas){
canvas = document.createElement("canvas");
canvas.id = "canvas";
canvas.style.width = videoDom.style.width;
canvas.style.height = videoDom.style.height;
canvas.style.position = "absolute";
canvas.style.zIndex = 1;
canvas.style.left = canvas.style.top = "0";
canvas.width = videoSize.width;
canvas.height = videoSize.height;
document.body.appendChild(canvas);
}
const ctx = canvas.getContext("2d");
ctx.drawImage(videoDom, 0, 0, videoSize.width, videoSize.height);
}
复制代码
注意看我这里做了判断,只在场景上没有指定canvas的时候,才创建它。
接着通过context的drawImage方法,将视频绘制到场景上,现在我们body虽然没有video标签,但我们也能看到视频了。
接着我们再通过context的getImageData方法,获得画布里的全部点阵/像素数据。
var imgData = ctx.getImageData(0, 0, videoSize.width, videoSize.height).data;
复制代码
这是一个庞大的数组,数组的长度由width*height*4(宽度x高度x4)组成,4代表RGBA四个值。
//如果这个画布是宽2个像素,高1个像素的话,那么getImageData获得数组结构如下
[r,g,b,a,r,g,b,a]
复制代码
这个理解了之后我们来看如何获得指定位置的RGBA值。
for (var h = 0; h < videoSize.height; h++) {
for(var w = 0; w < videoSize.width; w++){
var position = (videoSize.width * h + w) * 4;
var r = imgData[position], g = imgData[position + 1], b = imgData[position + 2];
}
}
复制代码
通过画布宽度和高度的两次for循环,换算得出所有点阵/像素在数组中的起始序号。
- r = imgData[position]
- g = imgData[position + 1]
- b = imgData[position + 2]
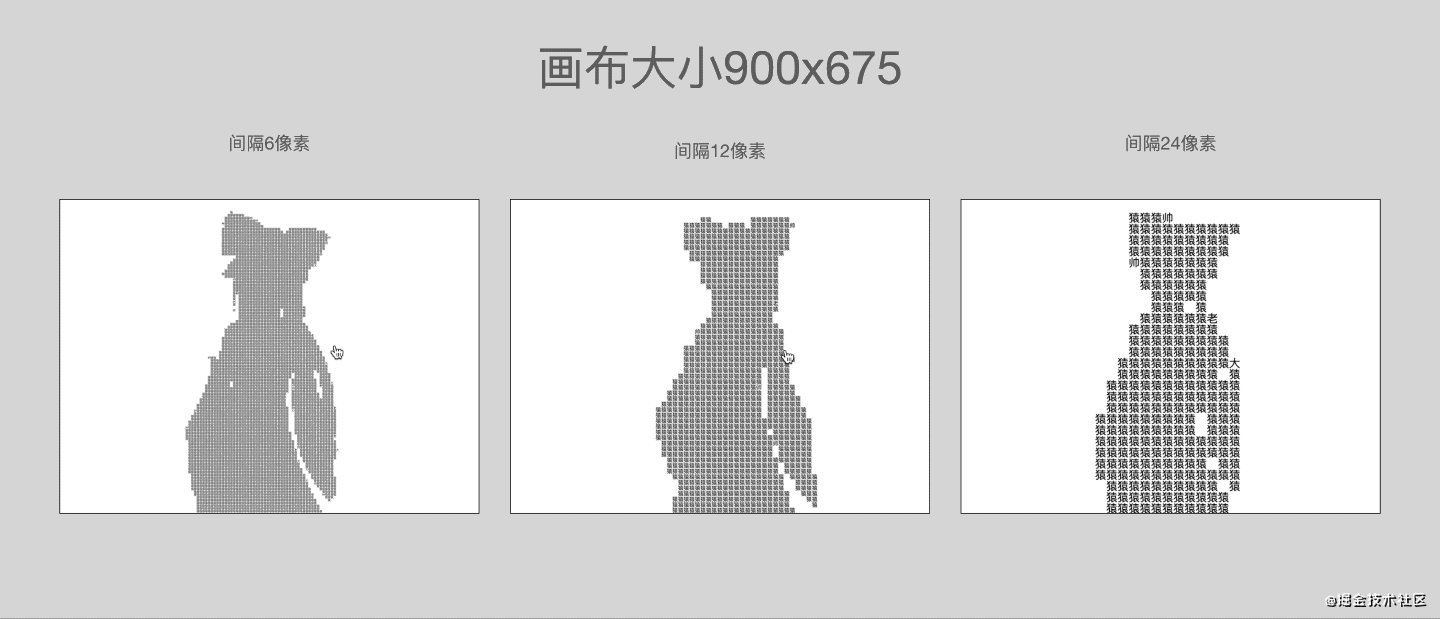
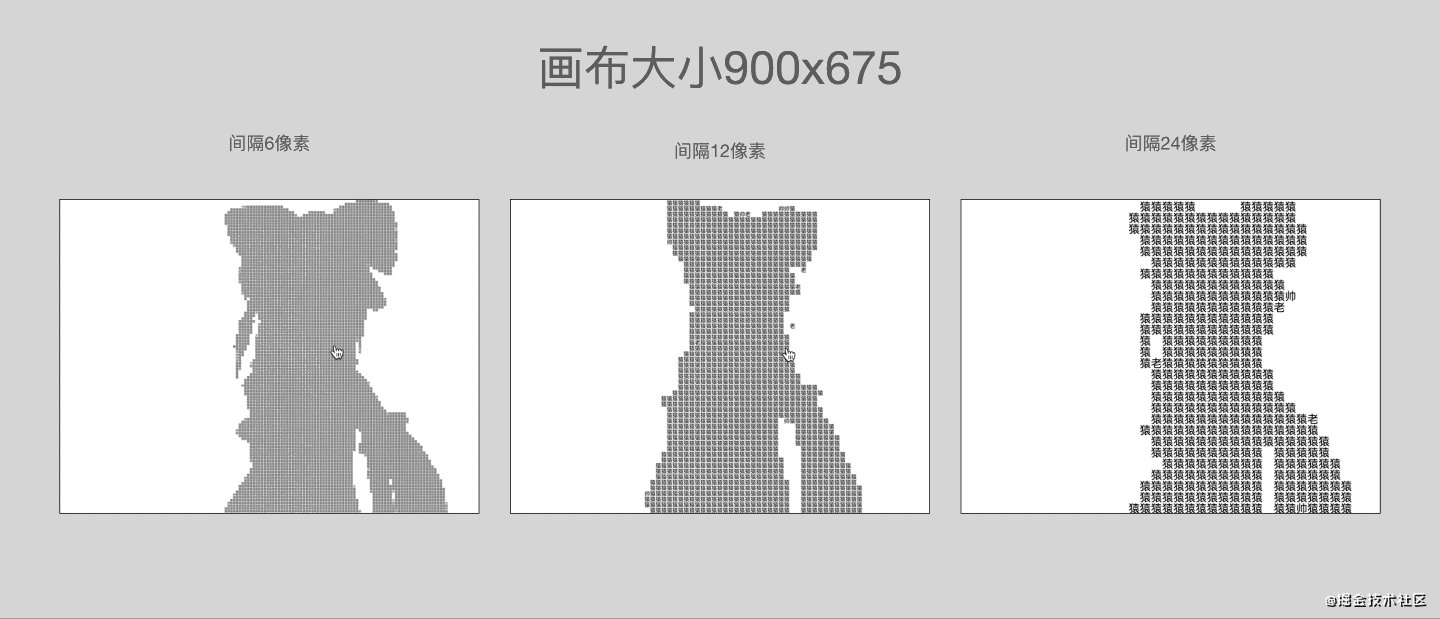
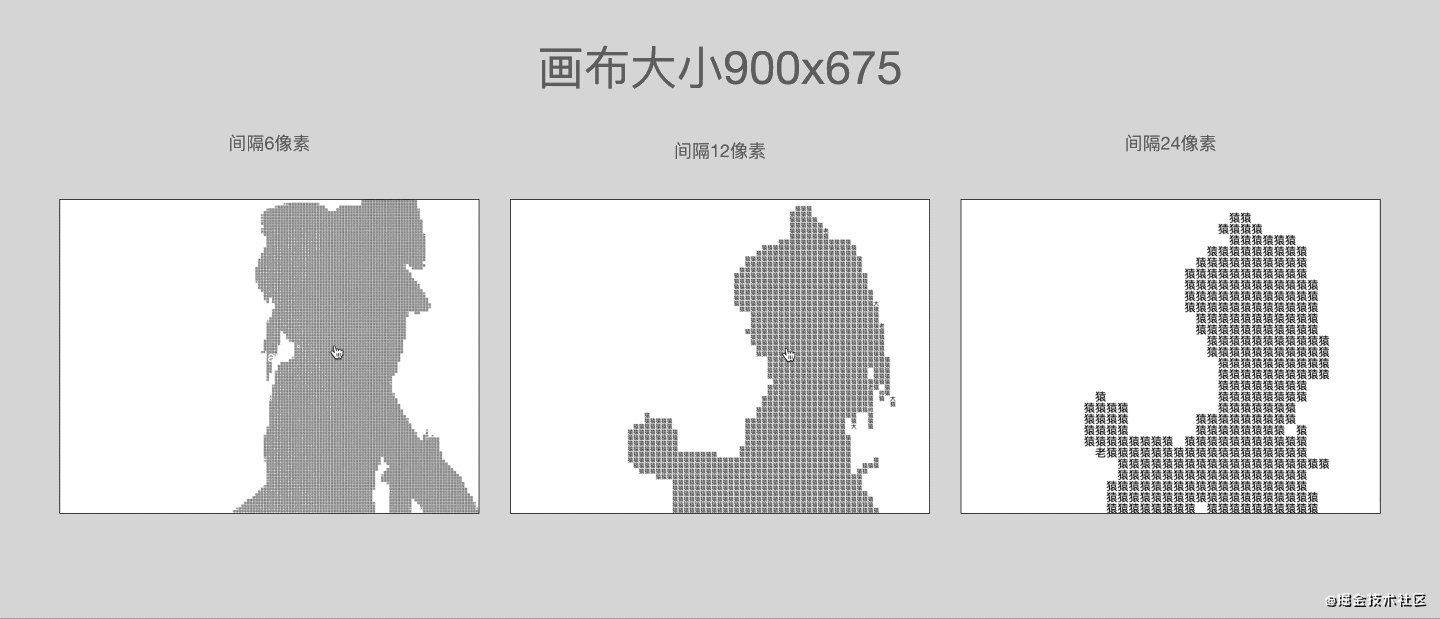
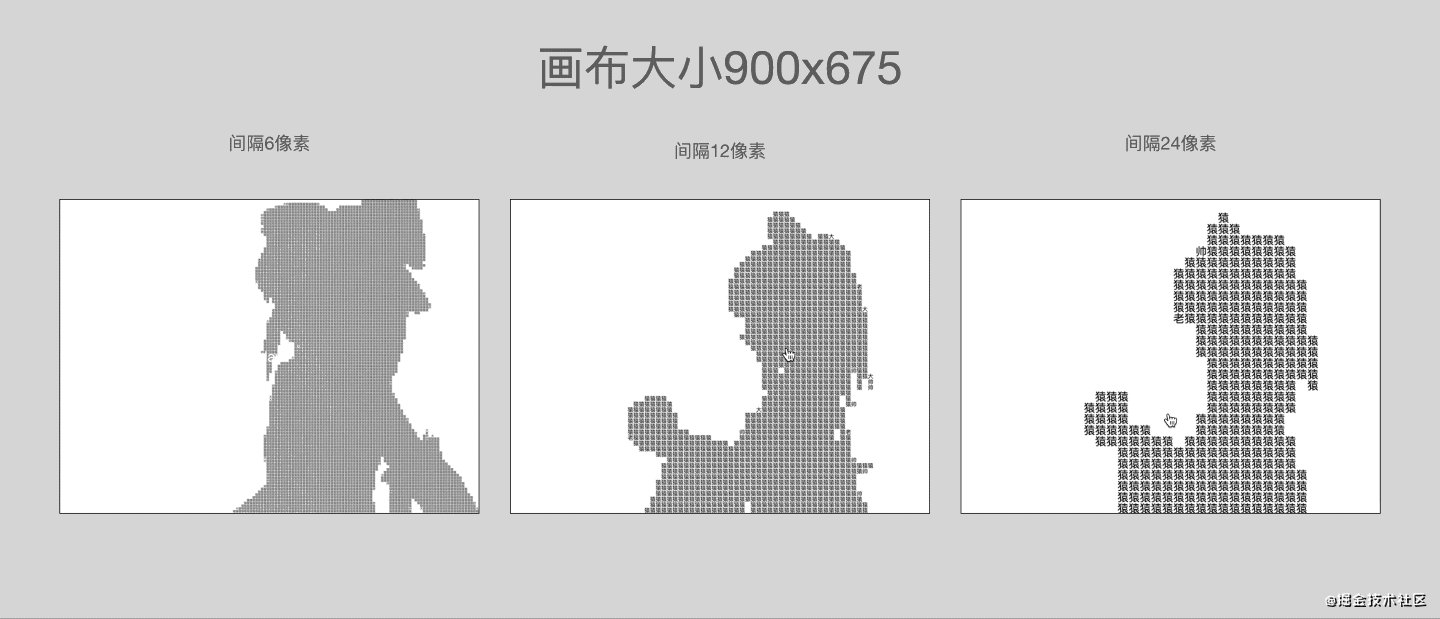
大家可以看到,一块200x300的画布=6万个点阵=长度为24万的数组,我们肯定不能按照像素1:1来绘制,这样运算量过大,并且绘制出来的效果也不好,你根本看不清文字内容。
所以我们要加入一个间隔,比如1:12,这样运算量大大减少,但是绘制出来的精度也会降低。
实现这个效果我们不需要alpha,接下来的重头戏是把RGB转为灰度值,灰度值再转化为笔画密度的文字,比如黑色的像素块我们就用猿这个字来替换。
3. RGB转灰度值
- RGB转灰度的各种算法请看这篇文章
我采用了文中所列的第二种方法
Gray = (R*30 + G*59 + B*11 + 50) / 100 - 0.5
复制代码
这个值在0.5-255.5之间
4. 按照灰度值填充字符
首先我们要建立一个灰度字符数组,按照笔画密度/视觉灰度(从高到低)排列,最后留一个空白字符去表现纯白色。
var asciiList = ['猿','帅','老','大', ' '];
复制代码
将灰度值转为字符数组的序号,使用Math.min方法来确保序号不会越界
var i = Math.min(asciiList.length-1,parseInt(gray / (255 / asciiList.length)));
复制代码
总结
这是一个自我接触计算机以来就知道的特效,我的职业历史上也用各种语言分别实现过。其实拆解需求后,核心就是获取画面点阵信息,RGB数据转灰度或者二值化(仅黑白两色)。再根据灰度信息替换为字符即可。
希望我的这篇教程让你彻底学会,以后不管用什么语言,什么环境,找到对应的API,都能开发出来这个效果。
One More Thing
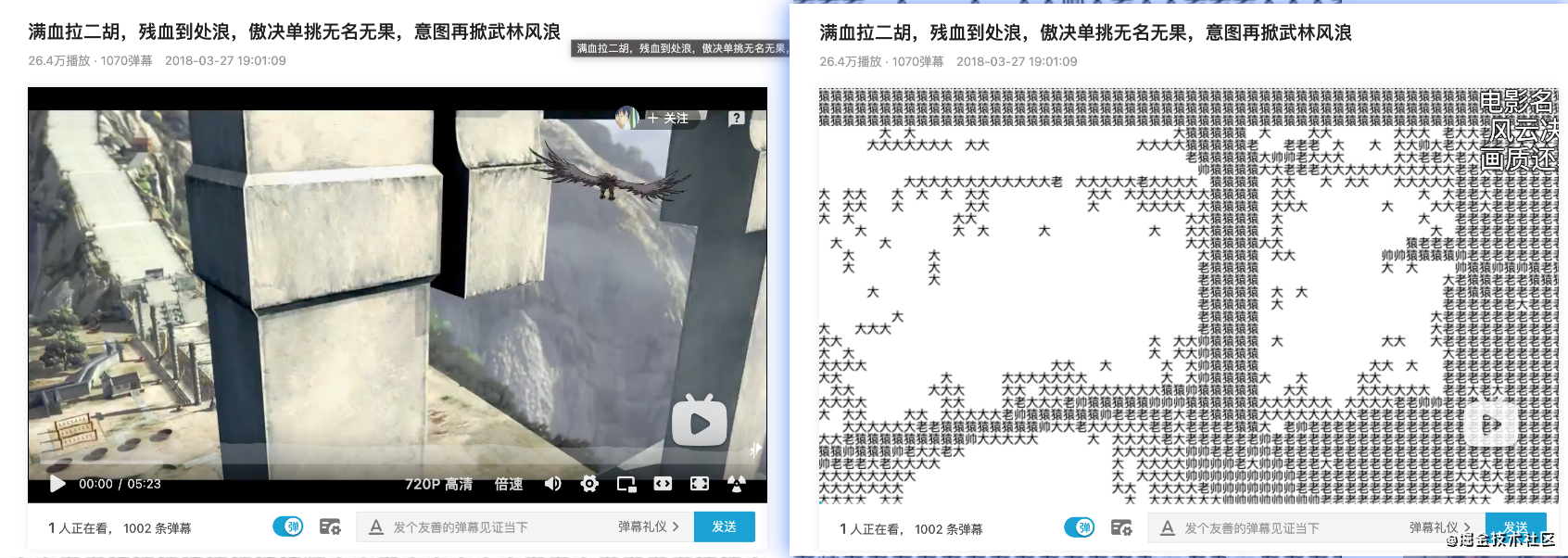
照我以往的风格,我也将这个特效代码做了个收藏夹的版本,B站任意视频都可以用这个效果来播放~
javascript:!(function(){console.log("badapple effect enabled");function renderVideoFrame(videoDom){var asciiList=['猿','帅','老','大',' '];var scale=parseInt(videoDom.videoHeight/parseFloat($(videoDom).css("height")));var gap=12/scale;console.log(scale);var videoSize={width:parseFloat(videoDom.videoWidth/scale),height:parseFloat(videoDom.videoHeight/scale)};var canvas=document.querySelector("#badapplecanvas");if(!canvas){canvas=document.createElement("canvas");canvas.id="badapplecanvas";canvas.style.width=videoDom.style.width;canvas.style.height=videoDom.style.height;canvas.style.position="absolute";canvas.style.background="#fff";canvas.style.zIndex=999;canvas.style.top="0";canvas.style.left=(parseFloat($(videoDom).css("width"))-videoSize.width)/2+"px";canvas.width=videoSize.width;canvas.height=videoSize.height;videoDom.parentElement.appendChild(canvas)}const ctx=canvas.getContext("2d");ctx.drawImage(videoDom,0,0,videoSize.width,videoSize.height);var imgData=ctx.getImageData(0,0,videoSize.width,videoSize.height).data;ctx.clearRect(0,0,videoSize.width,videoSize.height);ctx.font=gap+"px Verdana";for(var h=0;h<videoSize.height;h+=gap){for(var w=0;w<videoSize.width;w+=gap){var position=(videoSize.width*h+w)*4;var r=imgData[position],g=imgData[position+1],b=imgData[position+2];var gray=(r*30+g*59+b*11+50)/100;var i=Math.min(asciiList.length-1,parseInt(gray/(255/asciiList.length)));ctx.fillText(asciiList[i],w,h)}}}var videoDom=document.querySelector("video");videoDom.style.display="none";videoDom.addEventListener('canplay',function(){renderVideoFrame(videoDom)});videoDom.addEventListener('play',function(){console.log("开始播放");startRender()});videoDom.addEventListener('pause',function(){console.log("播放暂停");stopRender()});videoDom.addEventListener('ended',function(){console.log("播放结束");stopRender()});var timerId;function startRender(){timerId=requestAnimationFrame(updateRender)}function updateRender(){renderVideoFrame(videoDom);timerId=requestAnimationFrame(updateRender)}function stopRender(){cancelAnimationFrame(timerId)}})()
复制代码
新建一个网页书签,把以上代码复制粘贴到网址中,名称随便取。打开任意B站视频页,点击该书签,即可开启字符画播放模式,快试试吧…
作者:大帅老猿
链接:https://juejin.cn/post/6953029932968574984
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
共同学习,写下你的评论
评论加载中...
作者其他优质文章