引语:
高校教务系统没有在手机端做适配的可以通过小程序来快速查看课表信息,决定自己尝试做了个课程表小程序并开源,目前已经支持添加删除课程表功能、周课表、日课表,以及自定义背景功能
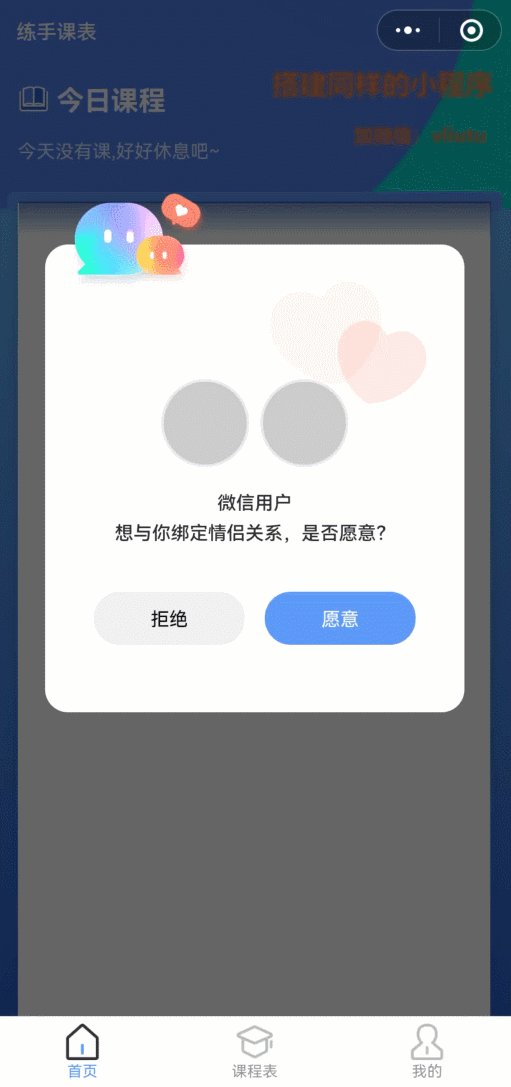
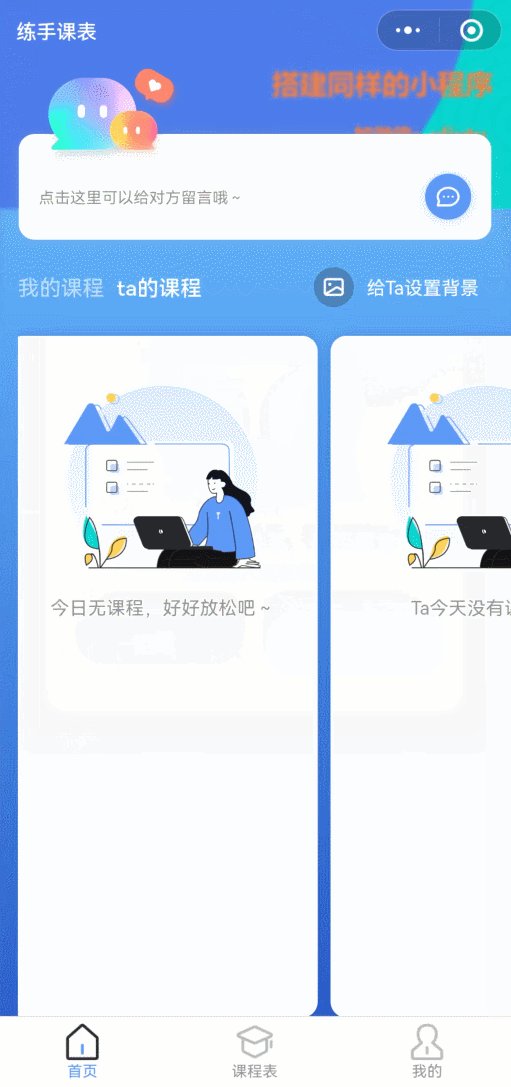
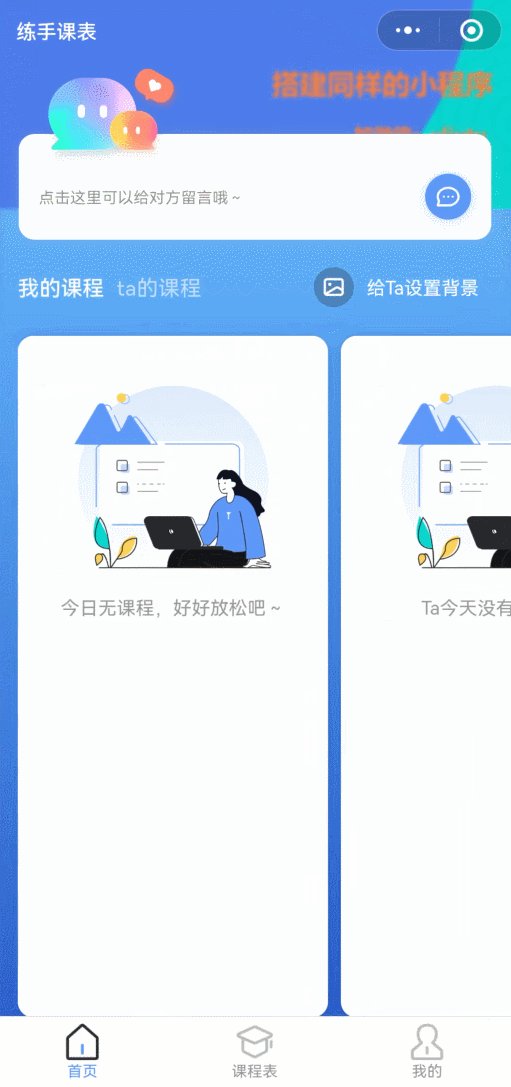
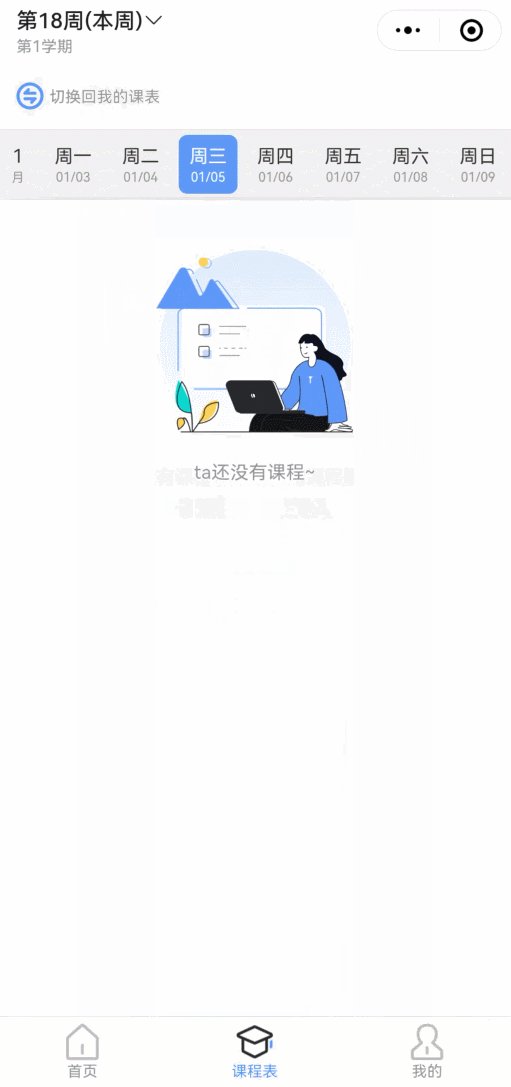
因为近期在谈恋爱,想和女朋友一起上课,想着观看Ta的课表更方便一些,于是加入了情侣课表功能
情侣课表演示:
*** 开源地址:***
gitee开源: (https://gitee.com/chengdu-gengzixin_liu-jiyuan/timetable)
新增页面
判断绑定情侣、相关功能实现.wxml
<view wx:if="{{couplesId}}">
<view class="headBox" style="height:{{CustomBar + 160}}px">
<view style="height:{{CustomBar}}px;">
<view class="cu-bar text-white ev-fr-start" bindtap="BackPage" style="height:{{CustomBar}}px;padding-top:{{StatusBar}}px;">
<text class="cuIcon-back padding-lr-sm"></text>
<view class="action text-white">情侣课表</view>
</view>
</view>
<view class="ev-fc-center padding">
<view>
<view class="cu-avatar xl round solids" style="background-image:url({{userInfo.avatar}})" />
<text class="padding-lr-xs"></text>
<view class="cu-avatar xl round solids" style="background-image:url({{loverInfo.avatar}})" />
</view>
<!-- <view class="ev-fr-center contactInfo text-white padding-top">
<text>和{{loverInfo.nickname}}结为情侣的第</text>
<text>{{123}}天</text>
</view> -->
<view class="contactBind" bind:tap="removeBind">解除绑定关系</view>
</view>
<image class="backgroundTexture" mode="heightFix" style="height:{{CustomBar + 160}}px" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/couplesBG.png" />
</view>
<!-- 设置 -->
<view class="settingBox bg-white" style="height:{{displayArea.windowHeight - (displayArea.windowWidth / 3.75) - 30}}px;">
<view class="padding-top">
<view class="settitle padding-lr">历史留言</view>
<view class="messageHistory" style="height: {{displayArea.windowHeight - 200}}px;">
<view wx:if="{{messageList.length == 0}}" class="coursenull">
<image style="width:100%;height:100%" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/coursenull.png" />
<text>暂无留言哦~</text>
</view>
<block wx:else>
<view wx:for="{{messageList}}" class="margin-top-xl" wx:key="index">
<view class="tips">{{item.time}}</view>
<view class="content">{{item.contents}}</view>
</view>
</block>
</view>
</view>
</view>
</view>
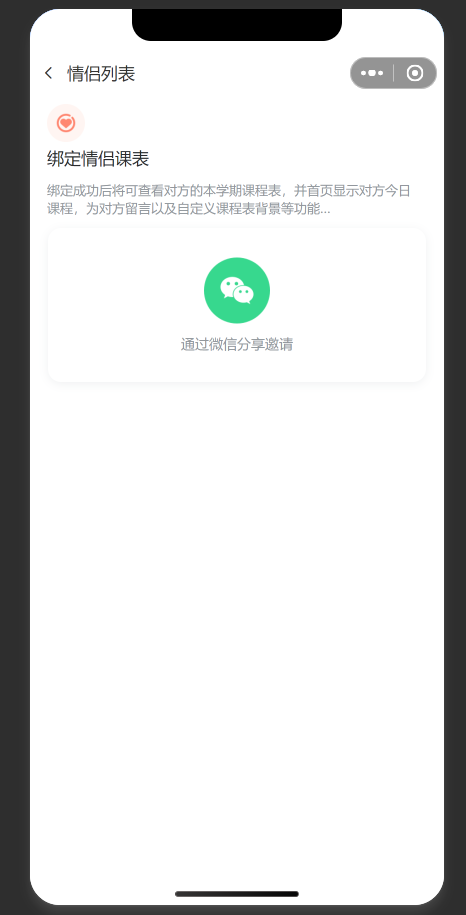
<view wx:else>
<view style="height:{{CustomBar}}px;">
<view class="cu-bar ev-fr-start" bindtap="BackPage" style="height:{{CustomBar}}px;padding-top:{{StatusBar}}px;">
<text class="cuIcon-back padding-lr-sm"></text>
<view class="action">情侣列表</view>
</view>
</view>
<view class="ev-mainBody">
<view>
<image class="message" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/couplesSchedule.png" />
</view>
<view>
<text class="title">绑定情侣课表</text>
<view class="padding-top-sm tips">
绑定成功后将可查看对方的本学期课程表,并首页显示对方今日
课程,为对方留言以及自定义课程表背景等功能…
</view>
<view class="padding-top-sm">
<button open-type='share' class="ev-fc-center cardBox shareInvi padding-lr">
<image class="shareWechat" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/wechat.png" />
<text class="padding-top-sm tips" style="font-size: 14px;">通过微信分享邀请</text>
</button>
</view>
</view>
</view>
</view>
<view class="cu-modal {{removeBind ?'show':''}}">
<view class="cu-dialog couplesInvite">
<view class="ev-fc " style="margin-top:40px">
<view class="removeIcon ev-fr-center">
<image class="ev-icon" mode="scaleToFill" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/removeBind.png" />
</view>
<view class="title padding">解除情侣绑定</view>
<view class="tips padding-bottom-xl">解除绑定后,课表将恢复为个人课表是否确定?</view>
<view class="padding-bottom padding-xl">
<button class="cu-btn removeButton" data-type="{{true}}" bind:tap="removeBindConfirm">
确定
</button>
<button class="cu-btn bg-blue org margin-lr-sm" bind:tap="removeBindConfirm">
取消
</button>
</view>
</view>
</view>
</view>
js代码:
const app = getApp();
import { couplesInfo, couplesDel, couplesMsgList } from "../../utils/api/user";
import { serializePathQuery } from "../../utils/api/http";
import dayjs from "../../utils/dayjs/dayjs.min";
import { wxShowToast } from "../../utils/promisify";
Page({
data: {
StatusBar: app.globalData.StatusBar,
CustomBar: app.globalData.CustomBar,
displayArea: app.globalData.displayArea,
ImgUrl: app.globalData.ImgUrl,
couplesId: "",
removeBind: false,
userInfo: app.globalData.userInfo,
messageList: null,
},
onLoad: function (query) {
console.log(query, this.data.displayArea, "query");
let couplesId =
query.couplesId && query.couplesId !== "null"
? query.couplesId
: null;
if (couplesId) {
this.setData({
userInfo: app.globalData.userInfo,
couplesId,
});
couplesMsgList({
is_show: 1,
tid: couplesId,
}).then((v) => {
console.log(v.data);
let messageList = v.data.data.length > 0 ? v.data.data : [];
messageList = messageList.filter(
(v) => v.love_sort_text !== "Love_sort 1"
);
messageList = messageList.map((v) => {
v.time = dayjs
.unix(v.starttime)
.format("YYYY年MM月DD日 HH:mm");
return v;
});
this.setData({
messageList,
});
});
couplesInfo().then((v) => {
this.setData({
loverInfo: v.data,
});
});
}
},
/**
* 后退一页
*/
BackPage() {
wx.navigateBack({
delta: 1,
});
},
/**
* 取消绑定弹窗
*/
removeBind() {
this.setData({
removeBind: true,
});
},
/**
* 取消绑定确认按钮
*/
removeBindConfirm(e) {
let type = e.currentTarget.dataset.type;
if (type) {
couplesDel().then((v) => {
v.code && wxShowToast("解绑成功");
app.getSet();
});
}
this.setData({
removeBind: false,
});
app.getSet().then(() => {
this.BackPage();
});
},
/**
* 分享邀请
*/
onShareAppMessage: function (options) {
console.log(options);
let nickname = app.globalData.userInfo.nickname;
let avatar = app.globalData.userInfo.avatar;
let id = app.globalData.userInfo.user_id;
if (options.from == "button") {
let shareObj = {
title: `${nickname}请求和你绑定成情侣`,
path:
"/pages/index/index?" +
serializePathQuery({
couplesAdd: id,
nickname,
avatar,
}),
imageUrl: "/images/share.png", //自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径,支持PNG及JPG,
success: (res) => {
// 转发成功之后的回调
if (res.errMsg == "shareAppMessage:ok") {
return;
}
},
fail: () => {
// 转发失败之后的回调
if (res.errMsg == "shareAppMessage:fail cancel") {
return;
} else if (res.errMsg == "shareAppMessage:fail") {
return;
}
},
};
return shareObj;
}
},
});
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦