我的知识管理框架, 我的第二大脑
我的知识管理框架, 我的第二大脑
背景
我从19年,也就是我读大二的时候,就开始在维护一份个人笔记 GitHub - 0xcaffebabe/note: 📝个人知识框架 算法与数据结构 / 操作系统 / 数据库 / 计算机系统 / 网络 / 中间件 / Java / 架构 / 前端 / 运维 / 网络安全,刚开始的想法只是为当时的期末考做一个复习准备,在更早之前也做过类似的事,只不过那个时候是将知识直接整理成单独一份份的doc文档,但随着当时对技术人圈子的了解,开始尝试使用了markdown来编写这个笔记。
历程
原始阶段
最初的笔记是完全整理成了以文件夹组织的树形结构,差不多就这样:
计算机网络 |- 网络层 |- 传输层 |- 应用层 |- HTTP |- ... 操作系统 |- 文件管理 |- 进程管理 |- ...
使用 GitBook 阶段
随着知识量的不断累积,我也很希望把整理的这些知识分享出去,我在这个时候发现 GitBook 这个工具非常适合我的需求,我的这个目录结构完全匹配它,并且只要在原来的基础上,添加SUMMARY.md 还有一些配置json,就能发布到静态网站服务(Github Pages)上面去。
问题
当然 GitBook 本身是有缺点,就是打包非常非常慢,当时我的这份笔记差不多只有两三百个章节,但打包完成至少需要二十分钟以上,当然因为当时直接使用了 Github Action, 打包也不在本地,所以这个问题我就当做看不见。
另外一个问题就是扩展问题,虽说 GitBook 的第三方插件很丰富,但因为 GitBook 本身的插件管理机制,我想在此基础上扩展,又不想受到 GitBook 框架本身的限制,于是对于笔记网站的功能扩展当时是通过 Python 直接修改 GitBook 的打包结果来实现。由于又引入了 Python 脚本通过各种 Hack 的方式实现奇奇怪怪的扩展,于是打包速度就又更慢了。
自己开发
终于,我忍受不了这么慢的打包速度和蹩脚的扩展手段,于是决心寻找一款替代品。
我对这个替代品的需求就是最好可以兼容我现在的所有笔记数据,一个比较好的选择似乎就是 Docsify,但这个框架的扩展还是在它的限制下,而且我又想通过写 Vue 的方式来扩展(当时顺带想着学学 Vue3 和 TpyeScript😏) 于是Vue 官方推出的 VuePress 好像还挺适合,于是上手使用搭建了一个demo,当时出现了几个问题,一些小问题可以通过插件来解决,但一个最重要的问题就是 : 路径不支持中文
这就意味着我的笔记数据几乎都需要迁移,这是我所不能忍受的,于是就开始决定自己开发,在搭建了一个简单的原型后,确定了几个主要的技术问题都不存在后,就开始动工了。
设计
关于这个知识框架系统的设计,有兴趣的可以通过这个链接了解:GitHub - 0xcaffebabe/my-book: 一个类 Gitbook 知识库管理工具
当然现在这个项目已经存档了,迁移到了我的笔记仓库下 GitHub - 0xcaffebabe/note: 📝个人知识框架 算法与数据结构 / 操作系统 / 数据库 / 计算机系统 / 网络 / 中间件 / Java / 架构 / 前端 / 运维 / 网络安全
主要还是因为代码更新的方便性问题。
整体设计
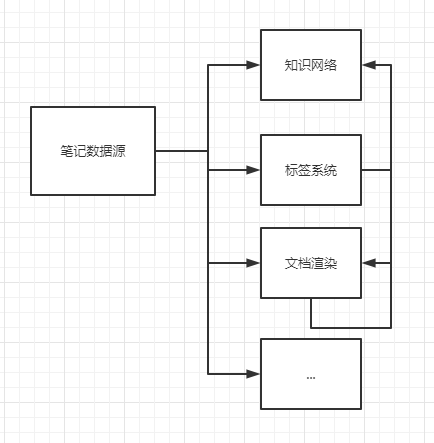
因为要兼容 GitBook 的数据源,所以在设计上必须遵循数据与表现分离的原则,从数据源到框架的一个单向的数据流动。
理念
在对于知识的管理上面,我参考了一些网上对于知识分类管理的理论,将知识的整理归纳分为如下形式:
树形结构
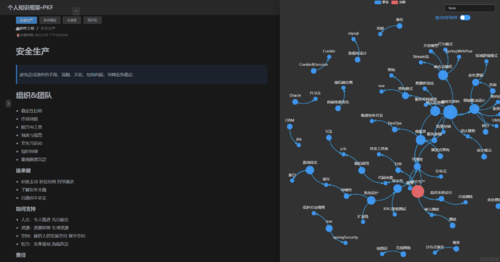
网状结构
标签
上面三种结构都对应着知识的不同视图,个人认为,没有一种大而全的视图可以涵盖所有的需求,所以不同的场景对应于不同的视图才是最合适的。
实现
在整个框架的实现上,我还是模仿了 GitBook 的模式,先打包,然后再预览。
但为了避免像 GitBook 那样慢,我决定将能在前端计算的工作都尽量移动到前端,但像是统计之类的工作,还是必须在编译期完成。
为了实现打包快预览快的操作,我没有使用传统的 WebPack, 而是选择了使用 Vite,它的极速打包速度真的很适合我这个框架,同时也得益于 NodeJS 的异步编程范式,在打包这样的一个重 IO 场景,速度也比 Python 快了很多很多,目前的笔记章节差不多有五百多章,并且有许多网络IO操作,也都能在三分钟内完成打包
发布部署
同样,为了能将知识分享出去,部署我主要使用了 GitHub Action, 配合使用Vercel,CloudFlare,百度云 CDN 等,这些组件配合能得到一个国内外访问速度都还可以的静态站点。
技术栈
框架:Vue
UI组件:Element-Plus
语言:TypeScript
图表:Echarts
思维导图: JSMind
分词:NodeJieba
全文检索:Alogila
…
总结
我的这个经历或许对各位没有普适作用,只是分享了一个心路历程,但还是觉得作为技术人员,如 Unix 哲学里提到的,纯文本应该是最适合用来写文档的,所以一切的一切都是围绕纯文本来的,对于其他形式的知识,这种方式是不适合的。
未来
目前这个技术框架只是承担了知识的表现层,在对于知识的输入处理方面,还是跟 GitBook 一样,所以我未来期望能在该框架上扩展出承担知识输入角色的一个框架,目前我看已经有许多开源项目在做这方面的工作,像是 Quake, 它的思想特别好,所以未来可能会模仿它的架构来设计我的知识输入设计。
共同学习,写下你的评论
评论加载中...
作者其他优质文章