打印就是把页面上的文字、图片等可见数据通过打印机等输出在纸张上的操作,浏览器基本都自带打印功能。在你需要打印的页面中按下组合键“Ctrl+p”就可以调用打印功能,它会把该页面中的所有可见内容(即window.document.body.innerHTML中的内容)都输出到打印中。当然如果你的网页版面太大可能会出现无法正确打印文件,比如出现打印不全(超出可打印的范围被切除)或者部分内容缺失(部分内容丢失)。这时候我们就需要选择更大的纸张来打印页面了,默认纸张尺寸为A4大小。
vue-print-nb打印
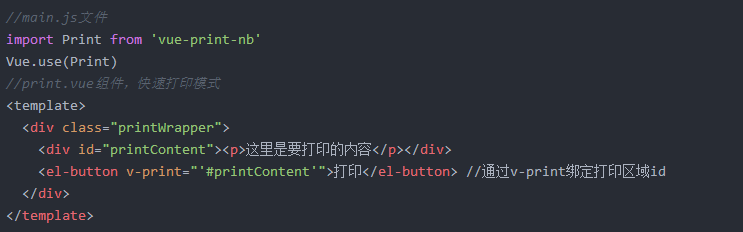
如果你想打印指定区域的内容那么就需要在古玩项目中自己实现打印功能了,Vue中实现打印功能目前有两种比较常用的方法,一种是通过组件vue-print-nb来实现。直接通过命令安装:npm i vue-print-nb -S ,在main.js中进行全局注册组件。在需要打印内容的区域设置id,然后通过v-print来绑定该id实现对指定区域的内容进行打印。
当然如果你想配置更多的参数我们也可以通过v-print绑定对象,在对象中我们可以为打印设定以下属性:id、standard、extraHead、extraCss、popTitle和endCallback,具体的注释我在代码中有说明了。打印默认会显示页眉和页脚信息,你可以在打印界面自行取消勾选,也可以在直接定义css样式来隐藏页眉和页脚:@page{margin: 5mm; /* 设置打印中的打印边距*/} 。
vuePlugs_printjs插件打印
该插件提供了一个print.js文件(我将该文件放在项目中的src/assets目录下),同样在main.js中将其引入到项目中来。通过ref属性定位打印内容区域,vuePlugs_printjs更强大的一点就是即使内容在打印区域内也可以通过添加class="no-print"样式来屏蔽该元素中的内容。
打印二维码
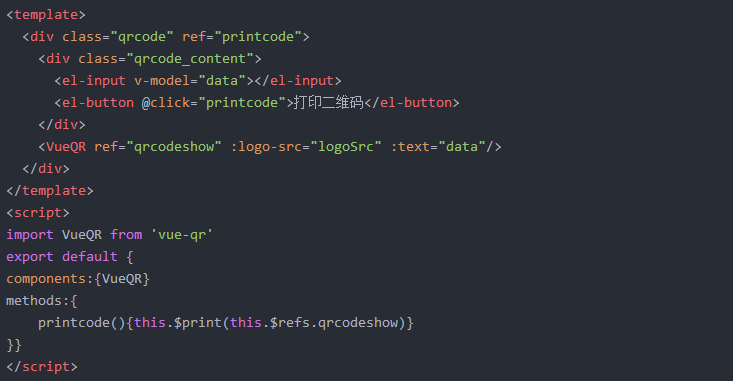
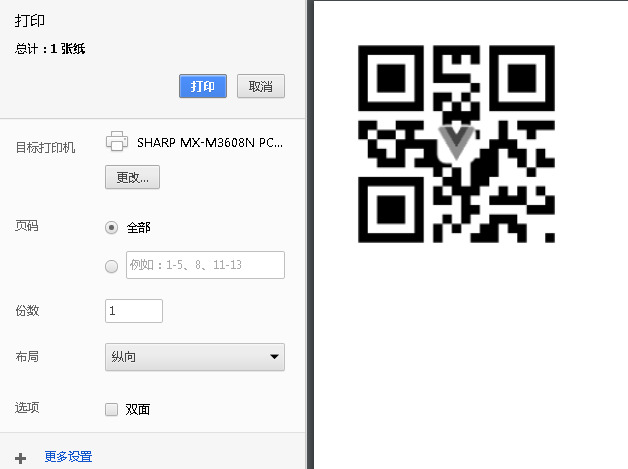
前面通过文章Vue实战063:常见的几种二维码生成方法和保存至本地我们已经知道如何生成二维码了,这里我选用了vue-qr组件来生成二维码图像。接下来我们来打印这个二维码,这里我们只要在需要打印二维码的DOM标签上添加ref属性来定位打印区域,再通过一个按钮来触发打印功能即可。
遇到的问题
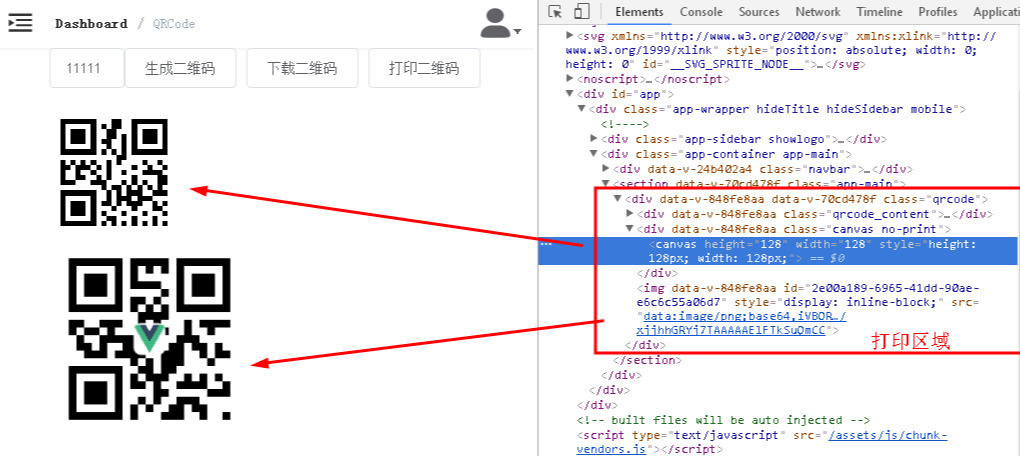
如果你用qrcode生成二维码的时候你就会发现在打印的时候该二维码并不会被显示,因为qrcode是通过canvas标签绘制的二维码图像,canvas绘制图像是异步执行的需加载完资源才会调用drawImage方法来绘制图像。打印功能是将指定区域的代码写入到新的窗口中进行输出的,再写入canvas标签时只是拿到了对应的标签并没有进行图像绘制自然就无法显示了。
解决方案
用img图像替换掉canvas画布,在调用打印之前调用canvas的toDataURL()方法将canvas数据转换成图片格式,创建一个img的标签元素并将toDataURL生成的数据赋给img标签的src属性,获取画布的父标签并把img标签内容加载到该父标签中同时删除画布标签内容,接着再执行打印功能即可。
总结:
以上两种方式操作起来都很简单,个人比较喜欢vuePlugs_printjs插件,因为可控性相对强些可以过滤掉一些不需要输出的内容。以上内容是小编给大家分享的Vue指定区域打印功能的实现(附示例),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。更多Vue实战技巧可以参考专栏:Vue实战系列,在此也非常感谢大家对小编的支持!
共同学习,写下你的评论
评论加载中...
作者其他优质文章