今天给大家说一说vue基本结构是什么,主要分为以下5分部:
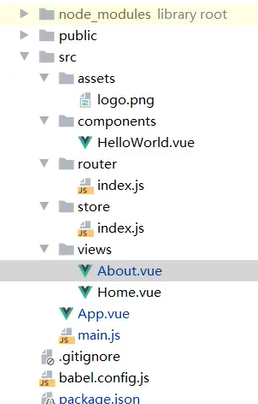
1.components目录:公共组件
2.router目录:路由
3.store目录:管理数据状态
4.views目录:页面的开发
5.App.vue和main.js:项目的入口,main.js挂载App.vue作为根节点。
目录结构:
好啦,以上便是vue的基本结构的全部内容,想要了解更多关于vue内容的同学们可关注慕课网,满足你从小白到大神不同阶段的学习需求~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦