纯CSS 格子背景
本文简介
点赞 + 收藏 + 关注 = 学会了
这次会使用css画出一个格子背景。并且一步步分析如何实现~
思路
直接给答案:通过2个相等的直角三角形拼接,形成一个正方形。
三角形可以使用 background-image 的渐变来实现。
html,
body {
margin: 0;
width: 100%;
height: 100%;
}
body {
background-image: linear-gradient(45deg, #000 25%, transparent 0);
}
此时出来的效果如上图所示。
做一个45度的线性渐变,第一个颜色是#000(黑色),占整个背景贴片的25%,其余部分都是红色。
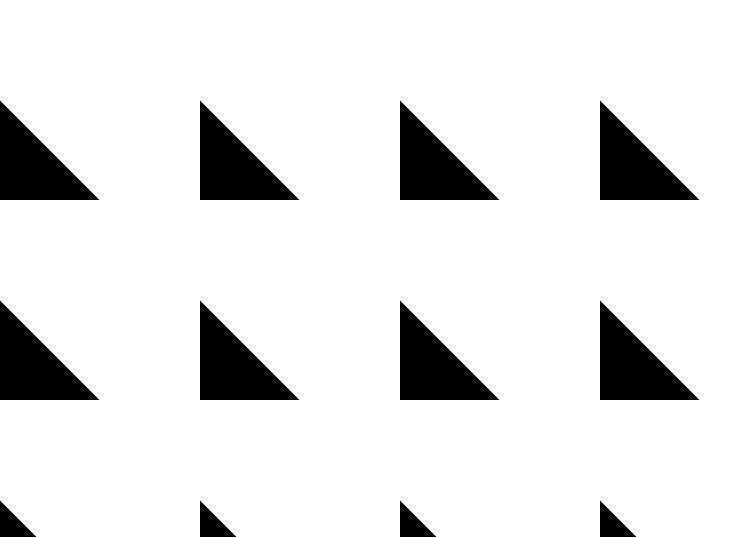
在上面的基础上,用 background-size 来控制背景贴片的大小。
body {
background-image: linear-gradient(45deg, #000 25%, transparent 0);
background-size: 200px 200px;
}
开始有点想法了吗?
此时如果我们再画多一个反过来的黑色的直角三角形,拼在一起不就成了正方形了吗?
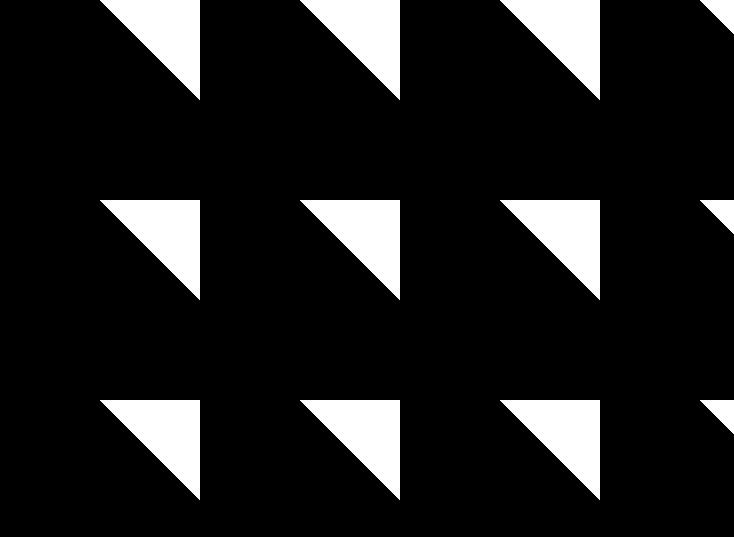
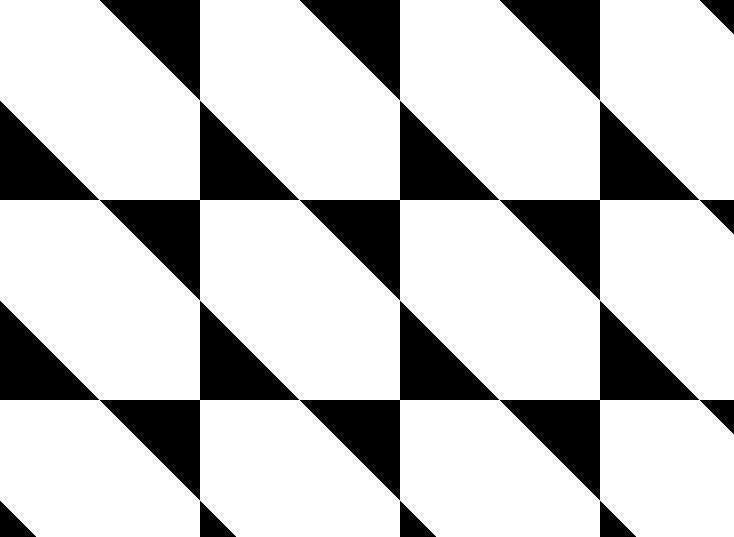
反过来的三角形怎么画呢?我尝试将黑色从 25% 改成 75%,会得到以下效果
body {
background-image: linear-gradient(45deg, #000 75%, transparent 0);
background-size: 200px 200px;
}
可以看到红色的三角形就是原本黑色三角形反过来的样子。
把上图的“白色三角形”变成黑色,原本的黑色三角形(25%)继续保留。
于是我又加多层渐变~
body {
background-image:
linear-gradient(45deg, #000 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #000 0);
background-size: 200px 200px;
}
简化一下代码:
body {
background-image: linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0);
background-size: 200px 200px;
}
最后再做多一层上面的效果,然后移动一下其中一层的位置,就可以合并成一个黑色正方形。
body {
background-image:
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0),
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0);
background-position: 0 0, 100px 100px;
background-size: 200px 200px;
}
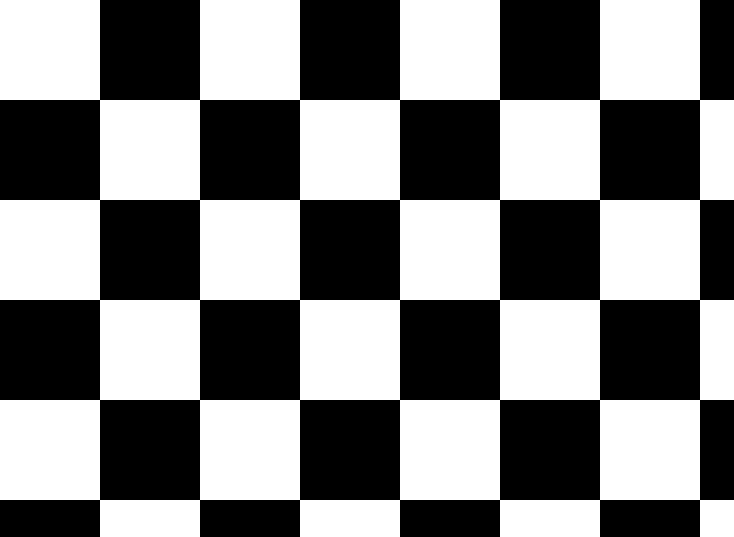
大功告成。
最后需要提醒的是,在本例中 background-position 第二个渐变的位移是 background-size 的一半,这样就能实现这种格子背景了~
完整代码
<style>
html,
body {
margin: 0;
width: 100%;
height: 100%;
}
body {
background-image:
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0),
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0);
background-position: 0 0, 100px 100px;
background-size: 200px 200px;
}
</style>
这是做成背景的完整代码。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦