课程名称:前端面试模拟+复盘 ,揭秘面试官的内心世界
课程章节: 第1章和第2章前10节
主讲老师:双越
课程内容
课程通过不同学习背景的同学来模拟前端面试,告诉我们面试中需要注意到的点。
几个学生背景包括:
- 毕业三年,React技术栈
- 毕业6年,Vue技术栈
- 00后应届生,React技术栈
- 985毕业两年转前端,React + Vue技术栈
- 毕业两年专科,Vue技术栈
课程收获
简历和自我介绍
自我介绍包括个人履历和最近做的项目,技术栈
不要停留在工作内容,要写技术上的成就,突出重点,为面试储备话题
可有可无的技术描述要省略
自我评价有证据
技术面试要点
技术内容
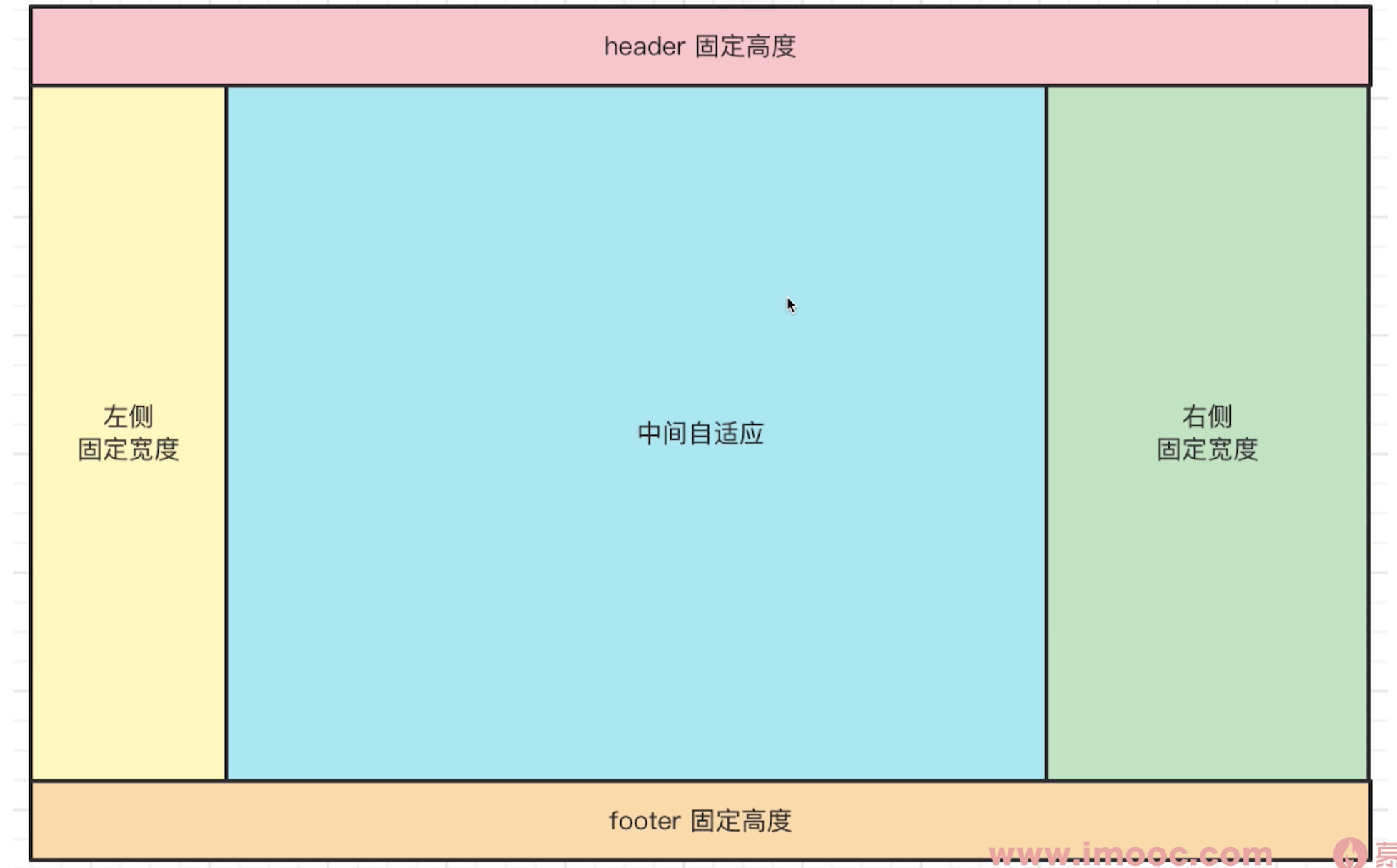
- 熟悉CSS的常用布局,比如flex布局,圣杯布局
- 修改页面主题的方式可以通过CSS变量实现
- Map和Set的应用
- Map有序结构,key可以是任意值,Object是无需结构,key两种值
- Set会自动去重
- Map和Set比Object和Array要快
- JS闭包的应用,使用立即执行函数或者块级作用域优化
- 禁用第三方cookie,确保浏览器的行为安全
- React useEffect闭包陷阱
- React setState的合并
- 传入常量,state会合并
- 传入函数,state不会合并
思考面试官想要知道什么?
- 技术知识的深入,不要只知道使用不知道原理
- 即时不是很确定,可以说出自己的理解
- 如果学习不牢固,要考虑输出
这个课程的学习形式非常好,感觉正在经历面试官的鞭打,并且还知道他为什么打。
今天学习了将近两个小时,课后在好好补充一下不足,加油!
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦