课程名称:微信小程序入门与实战(全新版)
课程章节:构建文章详情页面(3)
主讲老师:7七月
课程内容:
今天学习的内容包括:
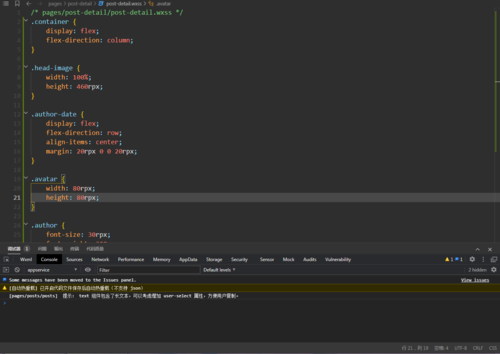
通过微信小程序构建文章的详情页,将容器设置为响应式,使子节点不用单独设置。如何设计前端页面。
flex容器布局:
display: flex flex-direction: row/column; /*按行排列或按列排列*/ align-items: center
前端页面制作的原则:
先静后动 先整体后局部 先骨架在样式 先上后下
课程收获:
知晓前端页面更加优秀的设计方法,使用 flex 容器布局更利于开发,简单易用,不用再深究浮动、定位等。
用一句话来说,能够用 flex 容器布局实现的设计都应该使用flex 容器布局去实现。
前端页面制作应遵循先静后动、先整体后局部、先骨架后样式、线上后下的原则更加有利于开发。可以很好地根据页面效果调整自己的开发思路,如果时间允许的话,还应该在每次开发时做好相对应的单元测试。这种编程习惯的养成对日后的工作进阶之路大有裨益。
今日课程学习时间花费 8 分钟,今日较忙,明日加倍努力,学他一个钟。学习使我快乐。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦