第一模块
学习课程名称: 基于 Vue3 ,打造前台+中台通用提效解决方案
章节名称:人类行为验证处理方案 —— 脱离UI组件库实现登录、注册+表单校验
讲师姓名:Sunday
第二模块
课程内容概述:
本章节主要阐述了以下内容:
- 构建登录模块基础UI结构
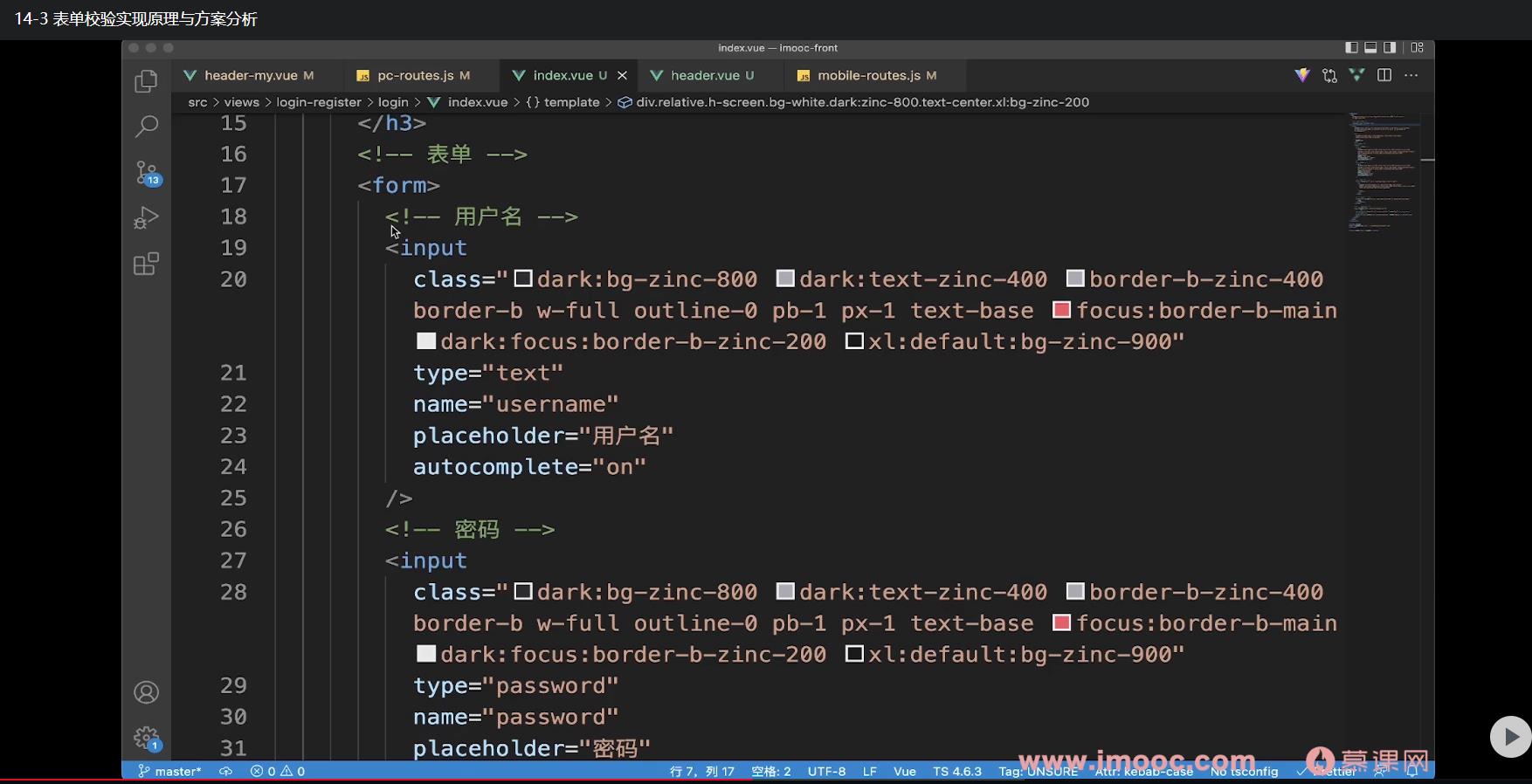
- 表单校验实现原理与方案分析
- 基于vee-validata 实现普适性的表单校验
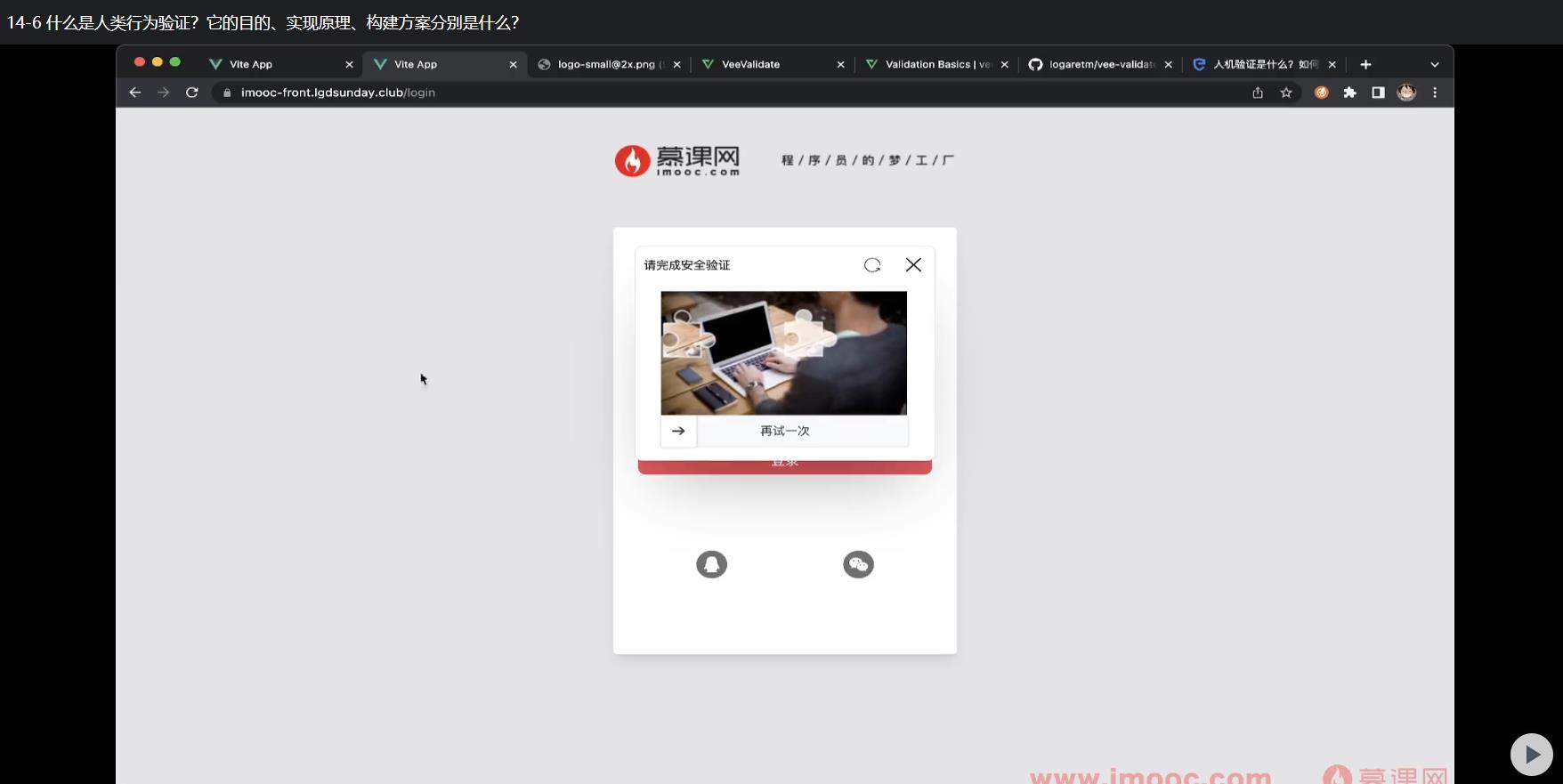
- 人类行为验证的定义、以及实现原理、构建方案
- 构建人类行为验证模块
第三模块
在构建登录模块基础UI结构中,我们会把公共的部分抽离出来,作为公共组件使用,这样PC端和移动端都能得以复用。
在绝大多数的情况下,我们进行登录时,都会通过 UI组件库 实现表单校验功能。
但是在没有UI组件库的情况下,我们应该如何来进行实现表单校验呢?
首先,需要弄明白表单校验的实现原理:
- 在某一个时机下(失去焦点、内容变化)
- 检查表单元素中value 是否符合某个条件(检验条件)
- 如果不符合,则给出对应的提示
分析得出:我们确实可以实现一个基础的表单校验,但是这样的表单校验组件,很难具有 普适 性,因为实际开发中,表单校验的场景多种多样。
所以说,把它抽离成一个 通用组件 意义并不大,所以在课程中,就不会专门去实现这样的一个组件,而是会采用一种更加普适的方式(即:vee-validata)
vee-validata 是一个 vue 中专门做表单校验的库,该库更加具有 普适 性,也更加适合大家在实际开发中的使用。
实现表单验证流程中,涉及到了三个组件,分别为:
Form:表单
Field:输入框
ErrorMessage:错误提示
最后:还有rule的属性
当表单校验完成之后,我们需要搞清楚人类行为验证,生活中有很多这样的场景,例如让你依次选中图片或者文字,均属于人类行为验证模块。
人类行为验证目的:明确当前的操作是人完成的,而非机器。
人类行为实现原理:通过收集的多维度数据分析建立人类行为模型,以此来判断用户是否是一个机器人。
目前人类行为验证的实现方案,主要分为两种:收费平台和免费平台,课程主要用了免费开源的SliderCaptcha
提升用户体验,人类行为验证美化也很重要。
第四模块
共同学习,写下你的评论
评论加载中...
作者其他优质文章