【学习打卡】第2天 JS基础语法中操作符的使用
标签:
JavaScript
课程名称:JavaScript进阶篇
课程章节: 你要懂的规则(JS基础语法)
主讲老师:慕课官方号
课程内容:
今天学习的内容包括:
操作符类型和优先级:操作符分为比较操作符、逻辑与操作符、逻辑或操作符以及逻辑非操作符,如何判断优先级。
课程收获:
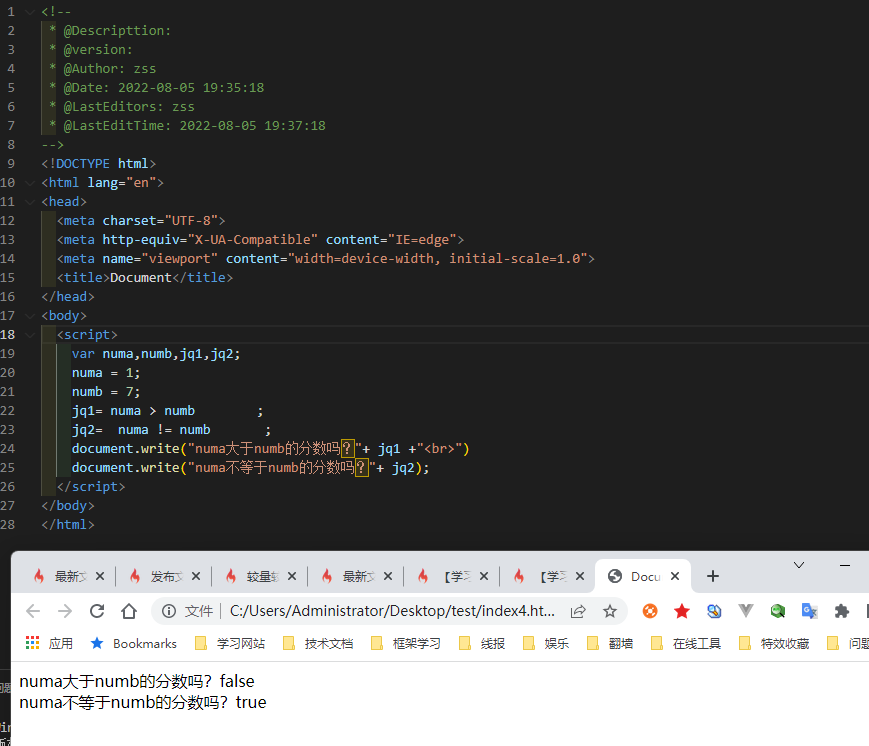
比较操作符中有<表示小于,>表示大于,<=表示小于或等于,>=表示大于或等于,==表示等于,!=表示不等于。我们可以通过操作符来比较两个操作数的大小,得到结果为真用true表示,得到的结果为假用false表示。
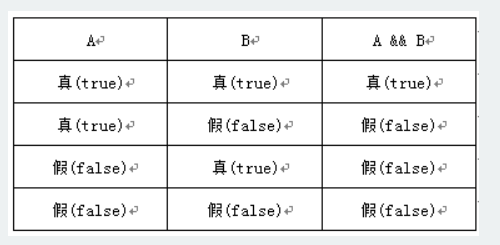
逻辑与操作符&&,我们在数学中有b大于a,b小于c,我们用JavaScript可以用&&表示b > a && b < c,其中&&表示并且意思,只有&&两边同时为真的时候,整个表达式的值才为真,如果其中有一个是假的结果都是假。具体可以参考下面的表:
逻辑或操作符用||表示,我们需要注意的是如果A为真,A || B为真,不会在执行B; 反之,如果A为假,要由 B 的值来决定 A || B 的值。
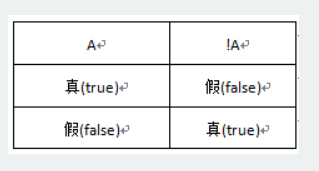
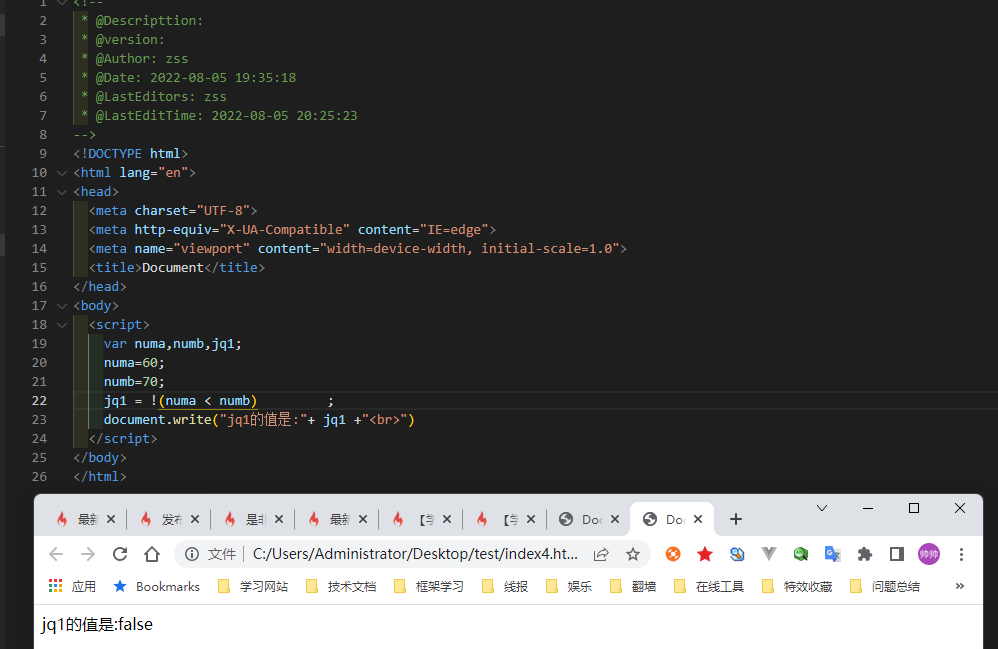
逻辑非用!表示,意思,非真即假,非假即真。话都是相反的。
算术运算符优先级除法、乘法等操作符的优先级比加法和减法高。操作符之间的优先级是算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号。如果同级的运算是按从左到右次序进行,多层括号由里向外。
今天学习JS基础语法的后6小节,花了40分钟,主要是理解操作符的使用以及操作符中不同情况下的返回值。我们在工作中用的操作符的比较也比较多,所以学习这几节学到的知识还是收获颇深的。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦