课程名称:毕业一课通,从开题到答辩高效完成
课程章节:第一章课程介绍及第二章做好课前工作
主讲老师:然冬
课程内容:
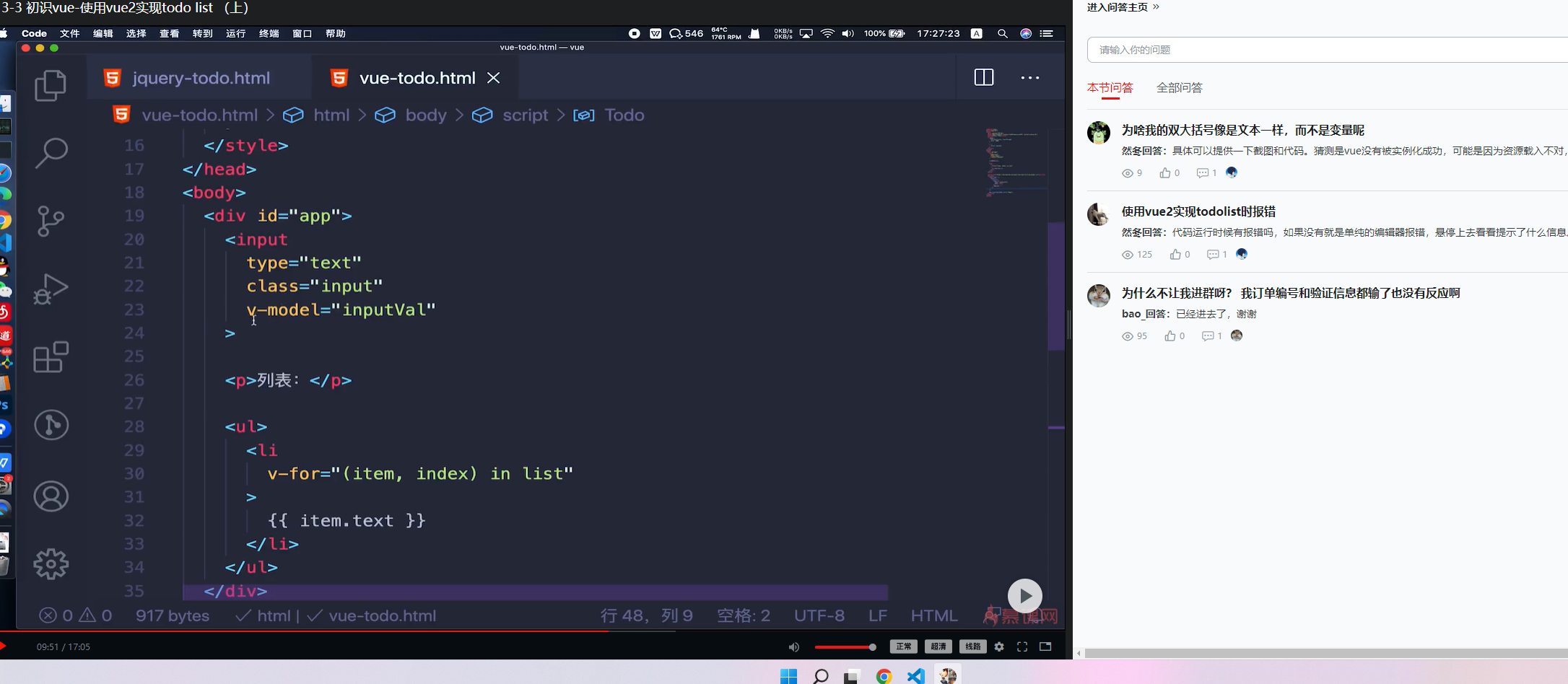
用vue2实现一个todolist
vue和jQuery的区别
v-model实现数据双向绑定
课程收货:
了解到的网站:https://www.bootcdn.cn/ 稳定、快速、免费的前端开源项目 CDN 加速服务
vue是一个数据驱动的渐进式框架,数据变化,视图改变。
jquery是通过dom节点操作视图更新。
v-model="绑定的属性"
todolist代码实现:
<div id="app">
<input
type="text"
class="input"
v-model="inputVal"
>
{{ inputVal }}
<p>列表:</p>
<ul>
<li v-for="(item,index) in list"
>
{{ item.text }}
</li>
</ul>
</div>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.bootcdn.net/ajax/libs/vue/3.2.37/vue.global.js"></script>
<script>
const Todo = {
data(){
return {
list:[{
text:'今天星期五',
done:false,
}],
inputVal:'',
}
},
mounted(){
var _this = this;
setTimeout(function(){
_this.inputVal = "123"
},3000)
}
};
Vue.createApp(Todo).mount('#app')
</script>
<div id="app">
<input
type="text"
class="input"
v-model="inputVal"
@keyup.enter="add"
>
<p>列表:</p>
<ul>
<li v-for="(item,index) in list"
@click="item.done =!item.done"
:class="item.done ? 'done':'false'"
>
{{ item.text }}
</li>
</ul>
</div>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.bootcdn.net/ajax/libs/vue/3.2.37/vue.global.js"></script>
<script>
const Todo = {
data(){
return {
list:[{
text:'今天星期五',
done:false,
}],
inputVal:'',
}
},
methods:{
add(){
const val = this.inputVal
this.list.push({
text:val,
done:false,
})
}
}
};
Vue.createApp(Todo).mount('#app')
</script>
<style>
li{
cursor: pointer;
}
.done{
text-decoration: line-through;
color: #eee;
}
</style>
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦