课程名称:Vue Element+Node.js开发企业通用管理后台系统(第19章)
课程章节: 第19章 加餐:后台权限管理开发
主讲老师:Sam
课程内容:
今天学习的内容包括:
- 权限管理模块设计
从权限管理的需求文档到数据库设计、页面设计、功能实现展开,介绍这类后台管理权限模块的设计逻辑。
课程收获:
- 权限管理模块设计
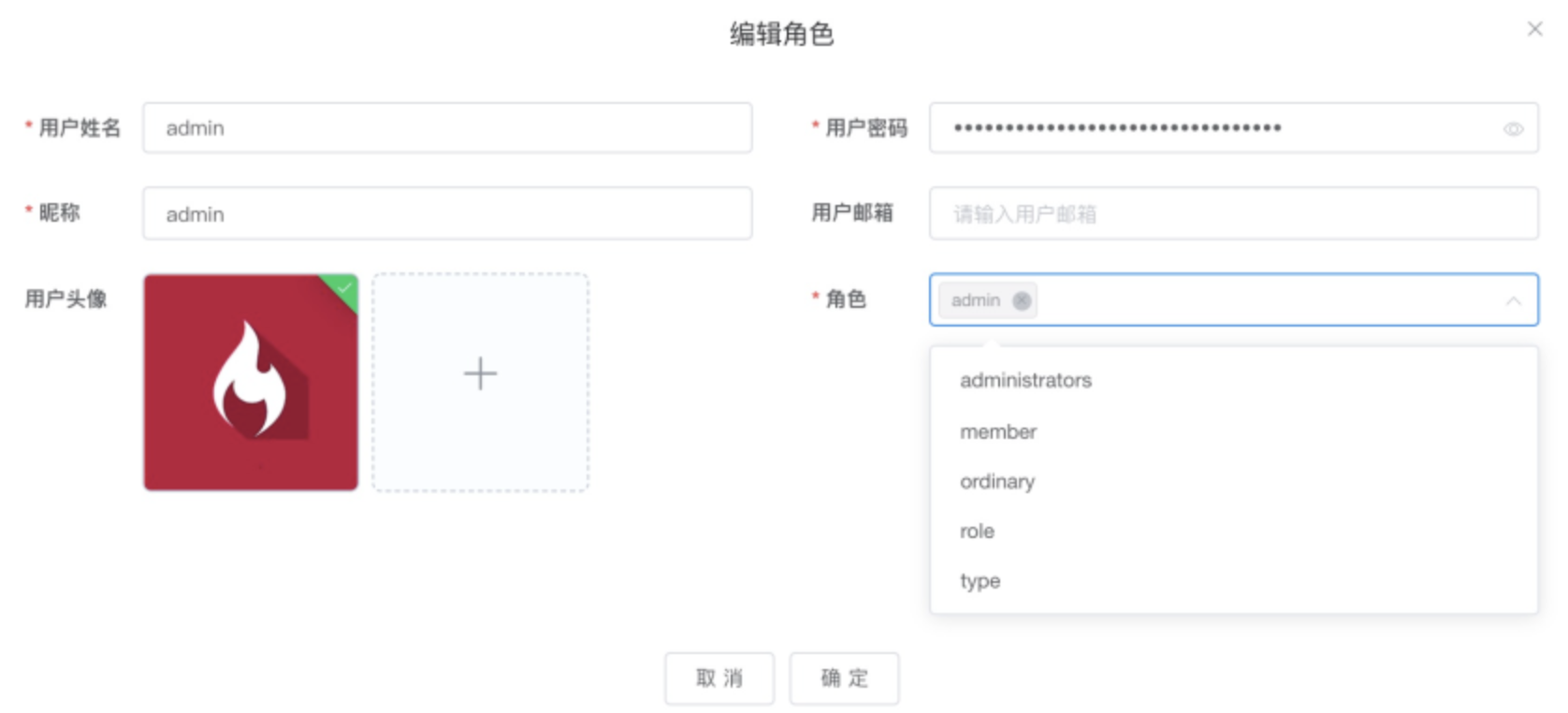
从功能模块上划分共包含三部分:用户模块、角色模块、菜单模块。即在编辑用户信息时,选择所属角色。
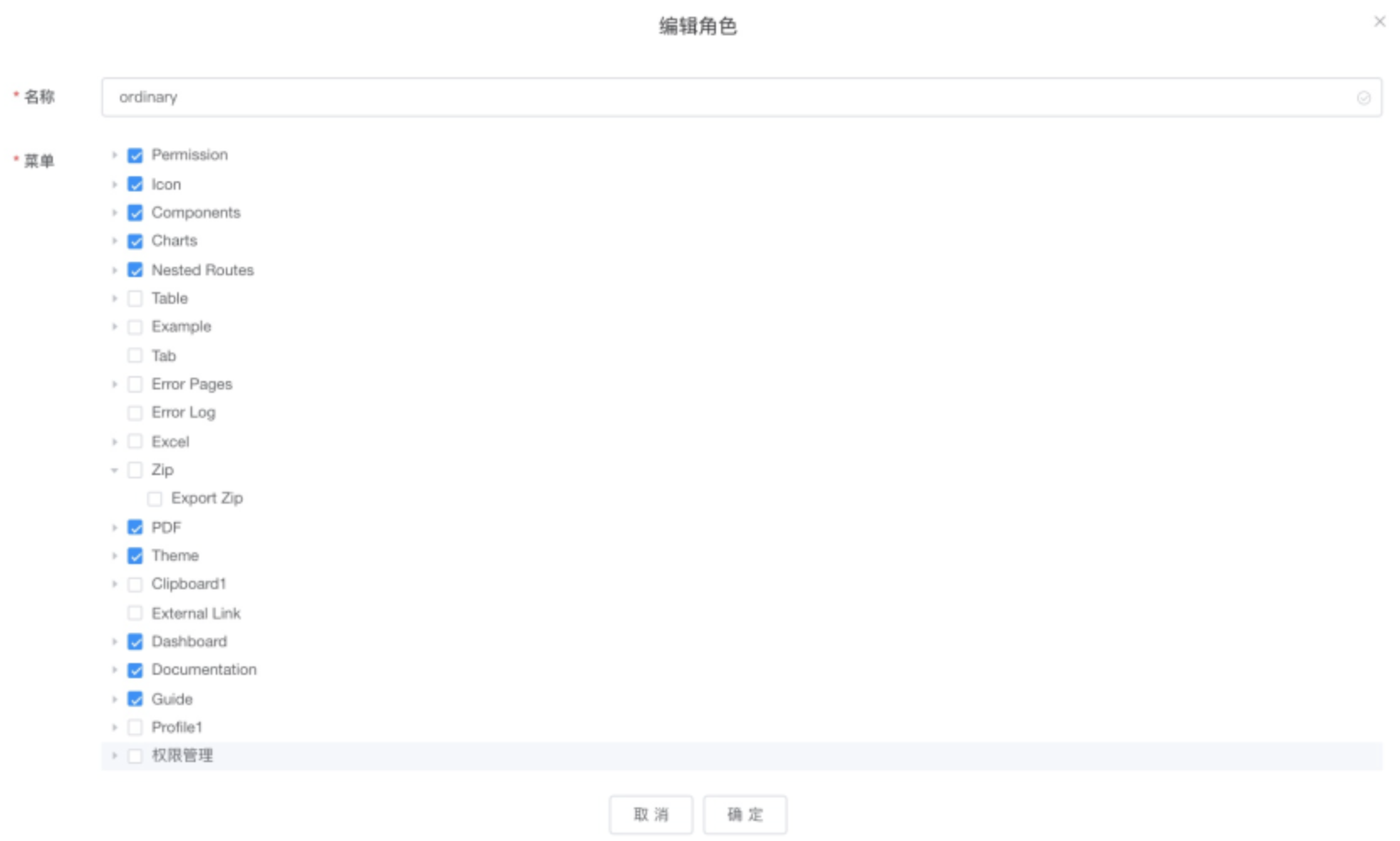
同样在编辑角色模块时,选择可以管理的菜单。
在前台想要实现动态菜单的实现思路如下:
- 用户登录成功后调用 getUserInfo 根据 携带的 token 获取用户信息和用户权限信息
- 用户权限信息获取成功后,调用 getUserMenu 接口获取用户所拥有的菜单项
- 将菜单项添加到路由表中并存入 vuex,开启渲染
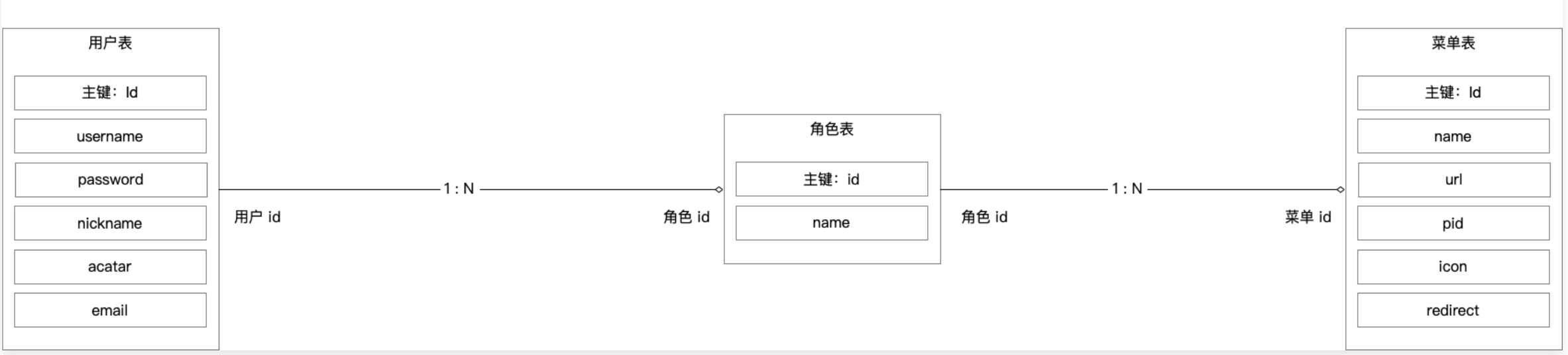
- 数据库设计
- 菜单表 menu
- 角色表 role
- 用户表 admin_user
- 角色菜单表 role_menu
- 用户角色表 user_role
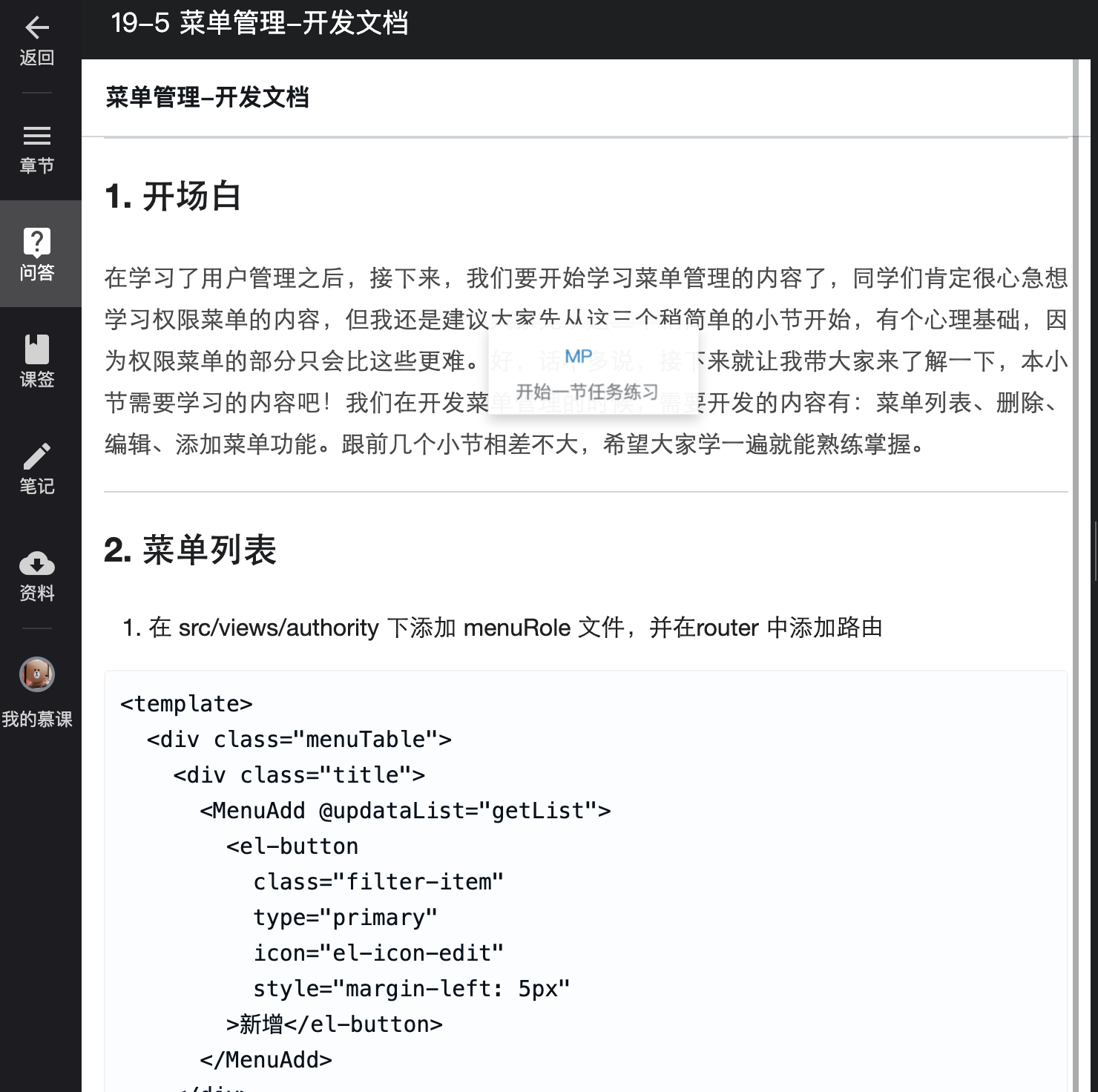
最后附上课程截图,ending~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦