课程名称:微信小程序入门与实战(全新版)
课程章节: app.js 的意义和作用,小程序缓存的增删改查与清除
主讲老师:7七月
课程内容:
今天学习的内容包括:app.js 的意义和作用。小程序缓存的增删改查与清除。
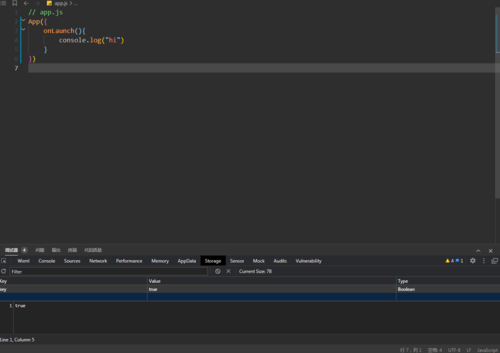
app.js
1. 小程序的全局变量是写在 app.js 里面的;
2. app.js 里面存放小程序启动时会执行的一些生命周期函数;
3. 页面有生命周期函数,整个小程序也有生命周期函数;
4. onLaunch(){} 是小程序应用启动时的事件函数;
5. 可以在任意页面通过 getApp() 函数,获取 app.js 内的全局变量。小程序缓存
wx.setStorageSync 同步操作缓存
wx.setStorage 异步操作缓存
wx.setStorageSync('flag', true) // 新增缓存数据
wx.setStorageSync('flag', false) // 修改缓存数据
wx.removeStorageSync({ key: 'flag' }) // 删除缓存数据
wx.clearStorageSync() // 清空所有缓存数据课程收获:
app.js 是微信小程序的项目入口文件,用于创建应用程序对象,掌控整个小程序的生命周期。而小程序缓存类似于之于前端就相当于数据库之于后端,通过小程序内置的 API 完成增、删、改、查操作。只要不删除缓存,被缓存的数据可以一直存在。
今日课程学习时间大约花费 13 分钟,学了小程序的缓存之后,一个完整的,可以增、删、改、查的页面就算做好了。接下来要学习的文章收藏功能也要用到缓存。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦